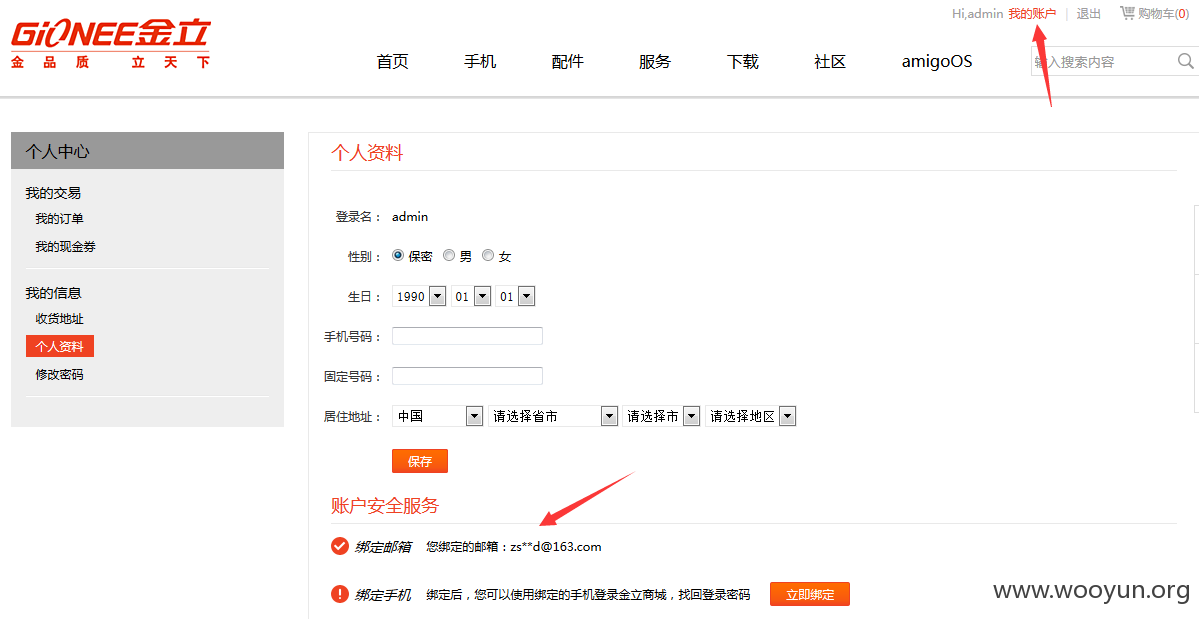
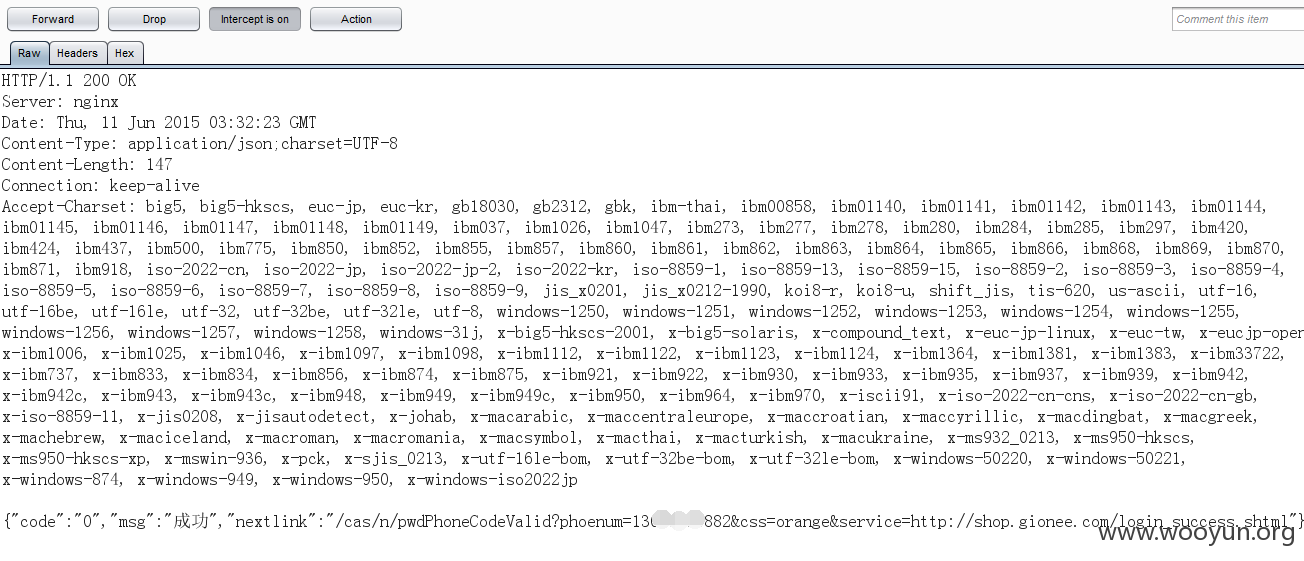
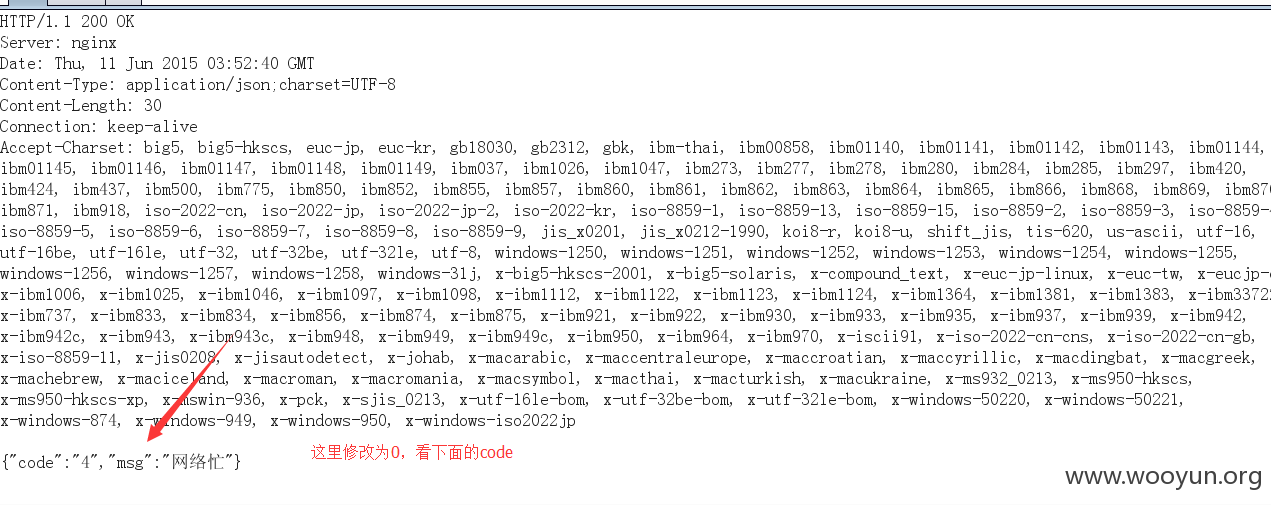
0x1:自己的用户走一遍正确的流程,记录下有用的响应包。

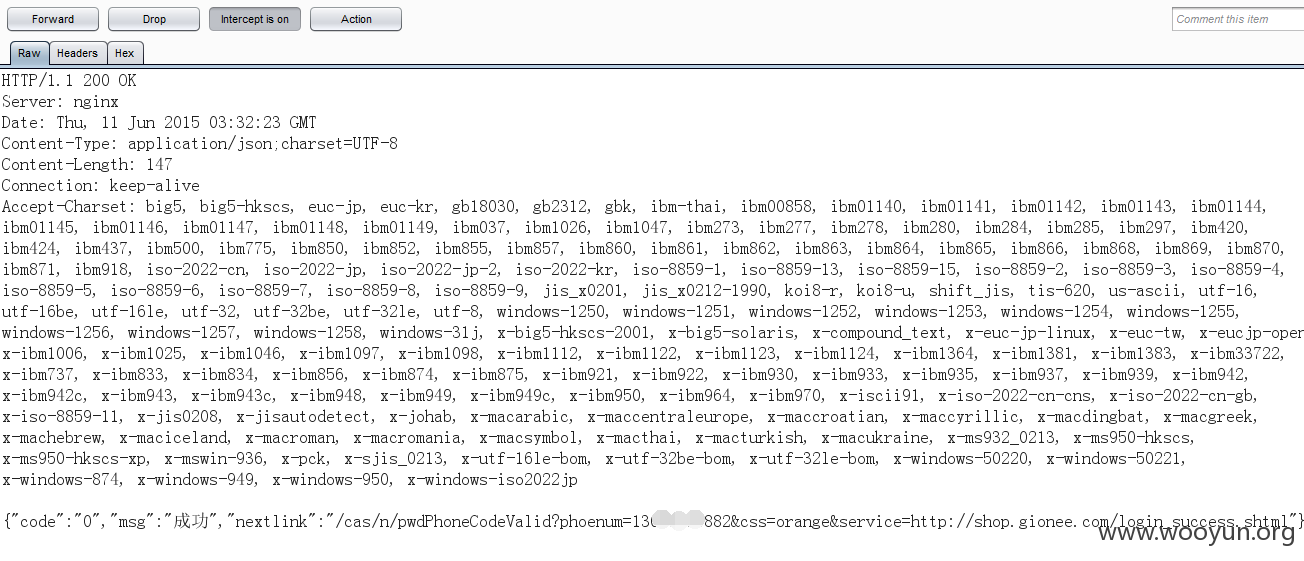
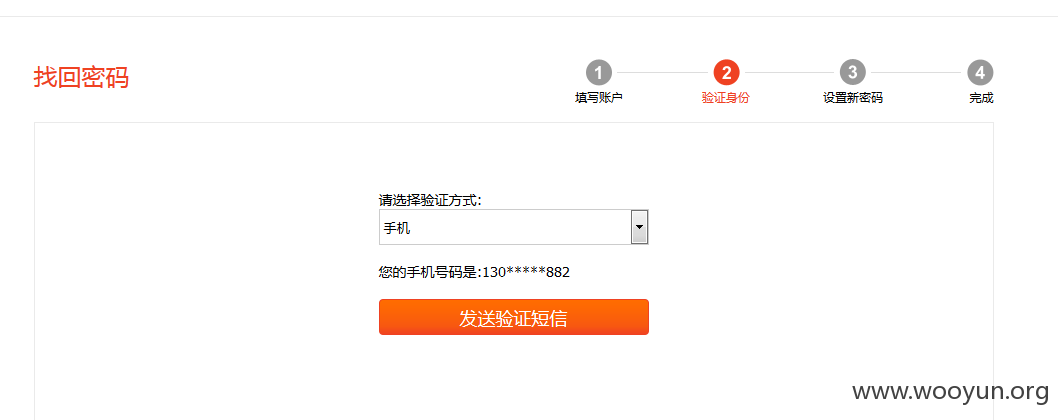
下一步到获取验证码的页面(绑定手机的用户),接着获取验证码输入正确的验证码下一步截取响应包。


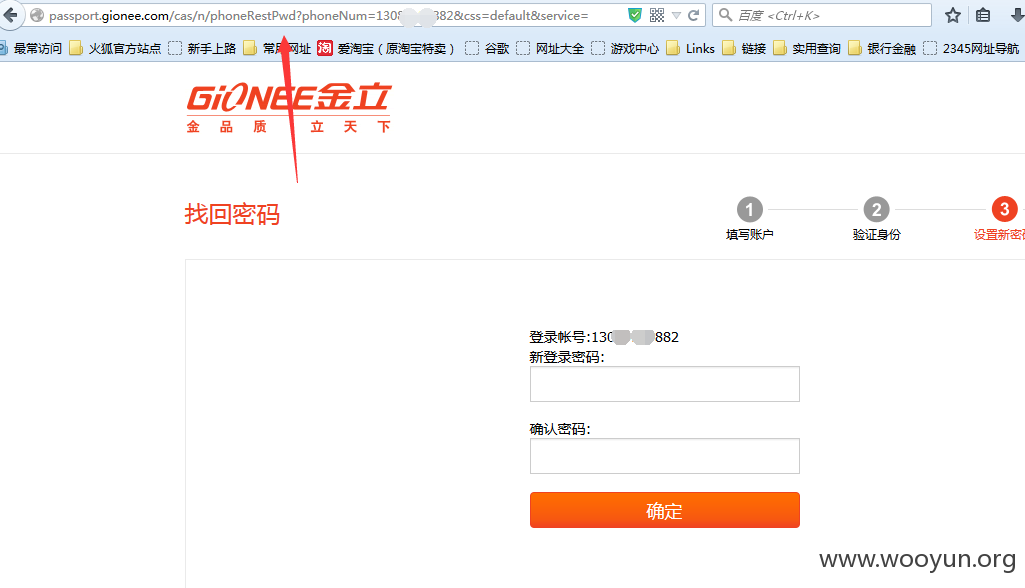
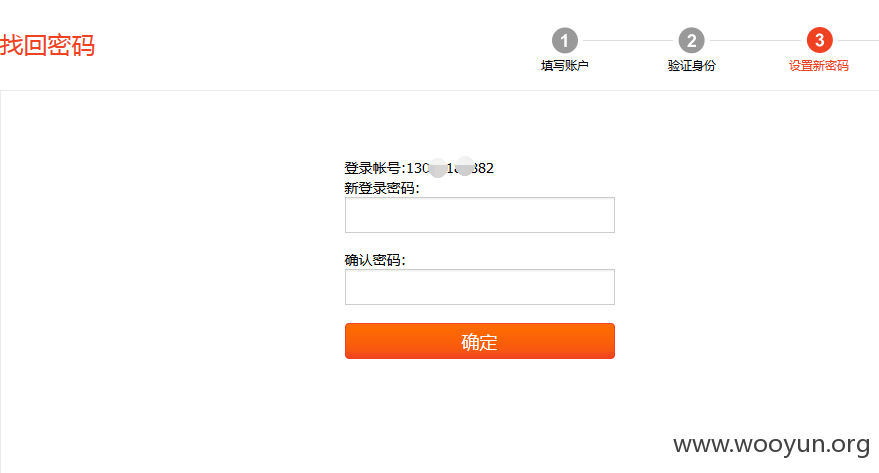
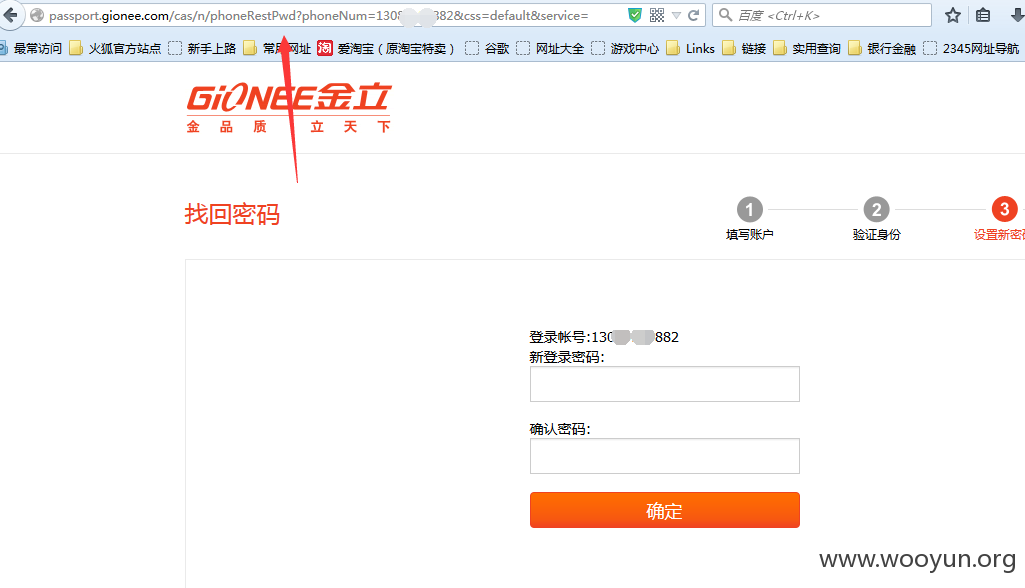
0x2:放行之后到重置密码的页面。


看到修改密码的URL,就能很轻松的绕过验证码,只要用户绑定了手机号,在输入用户名之后能够在响应包里提取的绑定的手机号,之后构造修改用户密码的URL,即可成功重置密码,只是一种方法,下面说一种没有绑定手机号绑定邮箱或者木有绑定任何东西的用户,admin测试!
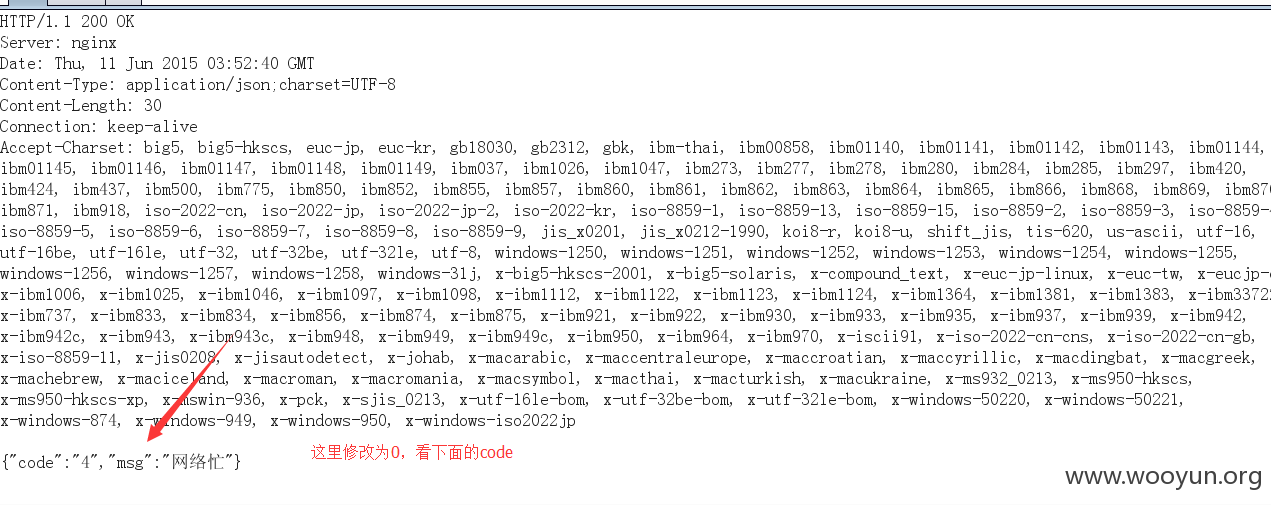
0x3:admin测试,验证码下一步阶段响应包修改为0x1里的code,放行看效果。

可以在响应包里提取到用户的uid和修改密码的类型,通过修改uid重置密码,用一个自己的用户绑定邮箱,之后修改uid也该修改,或者在这一步直接修改修改密码的方式,通过手机修改密码。

0x4:获取验证码会失败

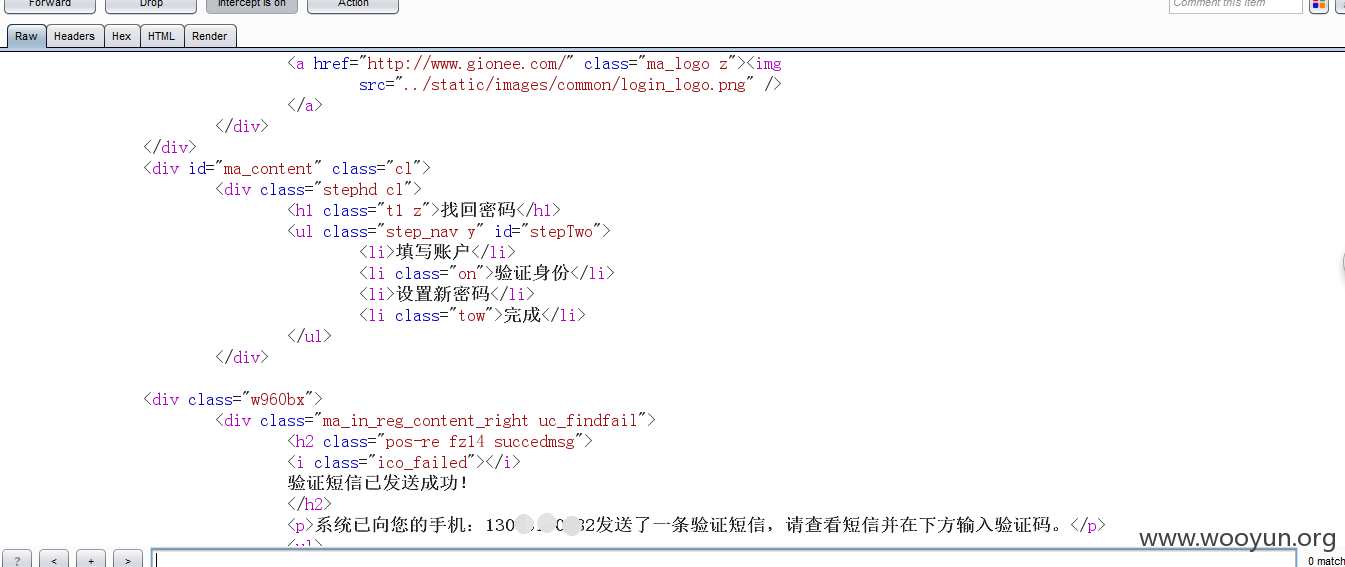
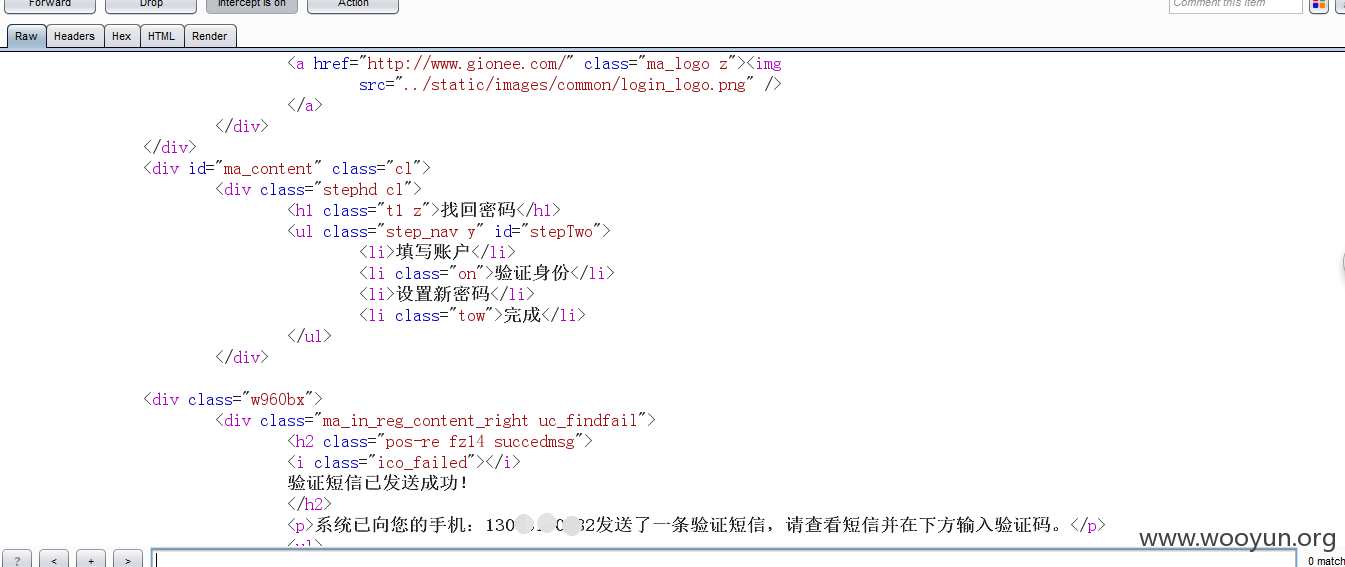
把code替换到验证错误的响应包,看下图。

就能到修改密码的页面,修改密码为wooyun123。
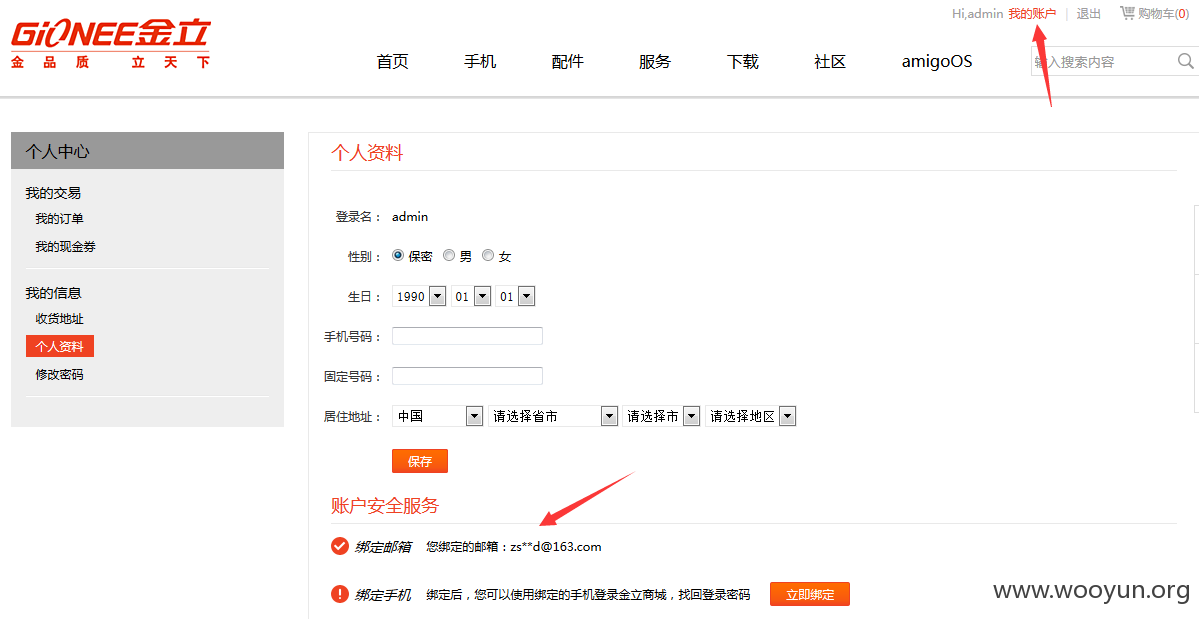
0x5:登录验证。