漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0113717
漏洞标题:我爱卡任意用户密码重置二
相关厂商:我爱卡
漏洞作者: geegirl
提交时间:2015-05-13 11:55
修复时间:2015-06-27 12:04
公开时间:2015-06-27 12:04
漏洞类型:设计缺陷/逻辑错误
危害等级:高
自评Rank:20
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-05-13: 细节已通知厂商并且等待厂商处理中
2015-05-13: 厂商已经确认,细节仅向厂商公开
2015-05-23: 细节向核心白帽子及相关领域专家公开
2015-06-02: 细节向普通白帽子公开
2015-06-12: 细节向实习白帽子公开
2015-06-27: 细节向公众公开
简要描述:
再次重置任意用户密码 虽然第一个不是我发的,感谢@假马给了灵感 wooyun-2010-055118
问题和之前的不太一样,
详细说明:
叙述逻辑可能有些乱,审核大人尽量看吧,谢谢啦
1.首先自己注册个账号,之后点击忘记密码
之后系统会向用户绑定的邮箱发送验证码,由于我要正常走一遍流程所以就填写正确的验证码了
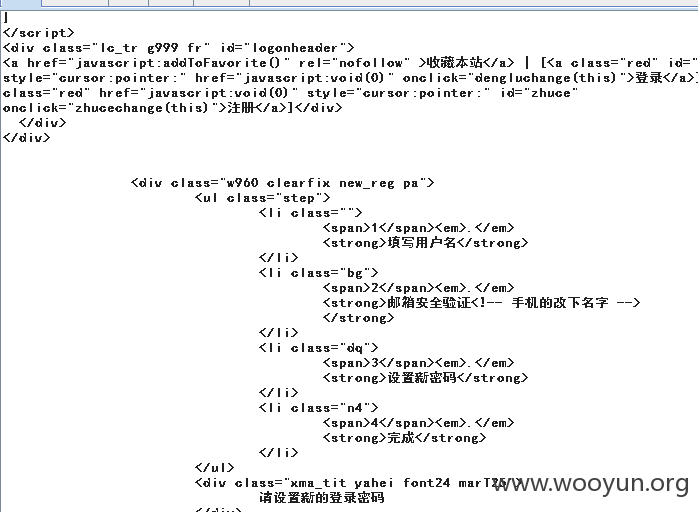
2.验证码通过后会进入重置密码页面,这里抓下包把验证码通过后的返回信息保存下
(其实就是重置密码页面的html代码,这里没带响应头)
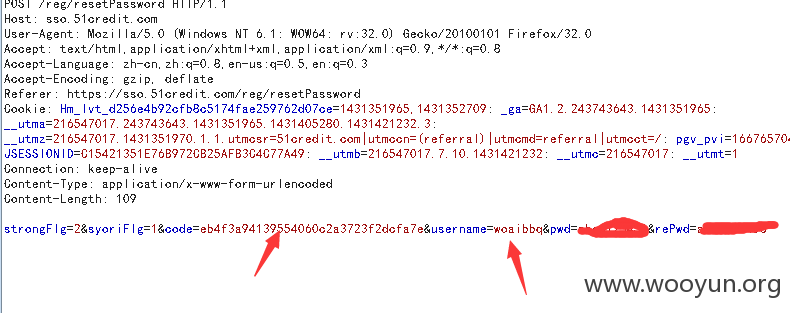
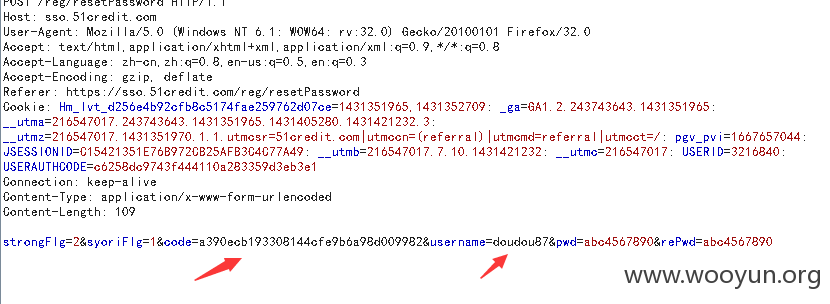
3.设置新密码时会发送如下请求
注意这里的code参数和username参数 会面会有大用。
4.ok大致流程了解了,下面试试重置doudou87这个用户的密码,
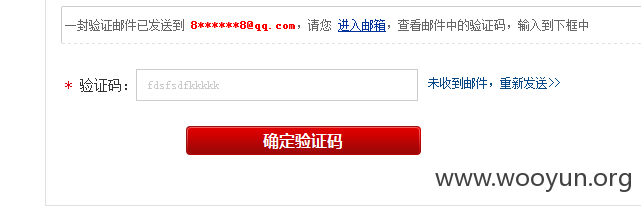
5.点击下一步后,停在这里,然后点击重发邮件
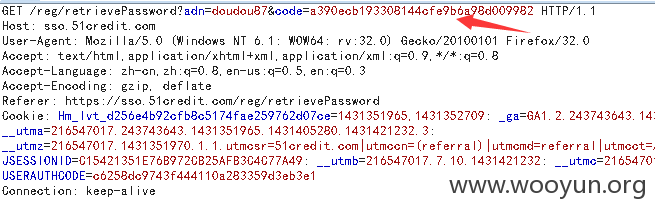
6.重发邮件时抓包,恩看有code,呦西,,记下来
7.之后进入验证码阶段,我又布吉岛验证码,所以随便写啦,
8.这里拦截下应答包,并将其中html源码部分替换为之前正常流程中返回的html代码(@恋锋大神抄袭你的思路啦。。)
9.很自然一定会进入重置密码页面,
10.提交新密码后,抓下包,将code和username参数改成之前获取的信息
11.提示成功
12.登陆看看
成功了,对了之前我觉得直接在改密码时改code和username就行,可我试的不行(可能是我太菜吧)所以才用到了,这个方法。。写的有些乱,审核时添麻烦了!
漏洞证明:
修复方案:
这个,,我也不太清楚
版权声明:转载请注明来源 geegirl@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:10
确认时间:2015-05-13 12:02
厂商回复:
感谢您对我爱卡的关注,请留个联系方式吧
最新状态:
暂无