漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-015959
漏洞标题:[腾讯实例教程] 那些年我们一起学XSS - 2. 输出在<script></script>之间的情况
相关厂商:腾讯
漏洞作者: 心伤的瘦子
提交时间:2012-12-13 14:49
修复时间:2013-01-27 14:50
公开时间:2013-01-27 14:50
漏洞类型:xss跨站脚本攻击
危害等级:低
自评Rank:1
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-12-13: 细节已通知厂商并且等待厂商处理中
2012-12-13: 厂商已经确认,细节仅向厂商公开
2012-12-23: 细节向核心白帽子及相关领域专家公开
2013-01-02: 细节向普通白帽子公开
2013-01-12: 细节向实习白帽子公开
2013-01-27: 细节向公众公开
简要描述:
接着上面一个教程,我们继续。这个例子属于第一例的特殊情况,当然也有特殊解法。也属于非常常见的一种情况。
详细说明:
1. 我们找到这么一个点,也是输入和输出都未过滤的一个点。相比教程第一例,其特殊之处在于,是输出在了 <script>[输出]</script>之间。
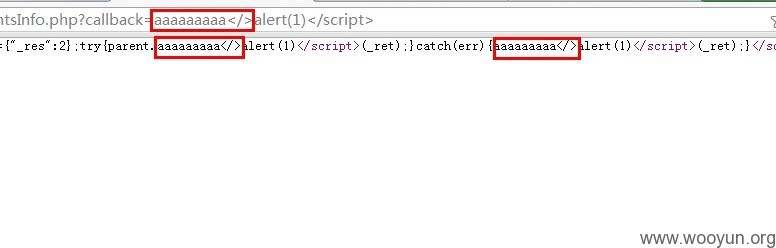
如下图:callback参数未做过滤。 在【查看源代码】下,我们可以看到。
缺陷网页源代码:
2. 碰到这种情况,我们一般有以下解法。
2.1 首先判断,是否过滤了 < , > , / 等符号,
2.2 如果都没有过滤,恭喜你,一般可以直接XSS了。代码如下:
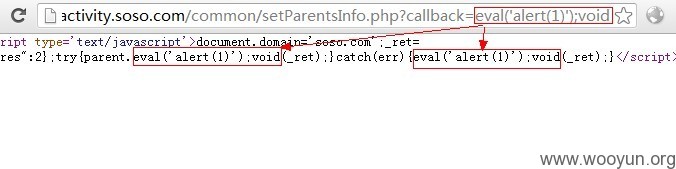
http://activity.soso.com/common/setParentsInfo.php?callback=aaaaaaaaa</script><script>alert(1)</script>
原理入下图:
构造callback参数后的源代码
2.3 如果过滤了 <, >,那么就无法使用上面的办法了。我们接着看 3
3. script代码里的构造。
友情提示:这里可能需要一点点 javascript 的知识才行哦~~
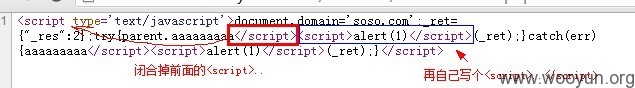
我们可以如下构造:
可以看到,源代码是下面的样子。
也就是说,我们插入的内容,使得这一段javascript依然【语法正确】,能够【正确执行】,并且能够执行【我们所插入的JS代码】,这样我们的目的就达到了。
构造后的源代码如下:
4. 这种输出在JS代码里的情况十分常见,但是呢?不幸的是,像这样没过滤的情况,却不是很常见。例如:
var a="[输出]"; // 通常程序员会把 " 过滤掉, 这样的话,一般来说,我们就很难构造。
但是,这并不是说,就一定是不能利用,后面我们会拿腾讯一些【比较有意思】的例子,来进一步说到 这个【输出在js里】的情况的~
漏洞证明:
见详情。
修复方案:
这类XSS的模型通常是:
<script>...[输出]...</script>
<style>...[输出]...</script>
解决方案:
1. 过滤 </xxx> 组合
2. 针对输出在不同的场景,进行合适的过滤。
版权声明:转载请注明来源 心伤的瘦子@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:5
确认时间:2012-12-13 16:03
厂商回复:
非常感谢您的报告。这个问题我们已经确认,正在与业务部门进行沟通制定解决方案。如有任何新的进展我们将会及时同步。
最新状态:
暂无