漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0145018
漏洞标题:酷派内置酷派浏览器可远程跨域执行脚本
相关厂商:yulong.com
漏洞作者: 路人甲
提交时间:2015-10-08 14:50
修复时间:2016-01-11 15:32
公开时间:2016-01-11 15:32
漏洞类型:远程代码执行
危害等级:中
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-10-08: 细节已通知厂商并且等待厂商处理中
2015-10-12: 厂商已经确认,细节仅向厂商公开
2015-10-15: 细节向第三方安全合作伙伴开放(绿盟科技、唐朝安全巡航)
2015-12-06: 细节向核心白帽子及相关领域专家公开
2015-12-16: 细节向普通白帽子公开
2015-12-26: 细节向实习白帽子公开
2016-01-11: 细节向公众公开
简要描述:
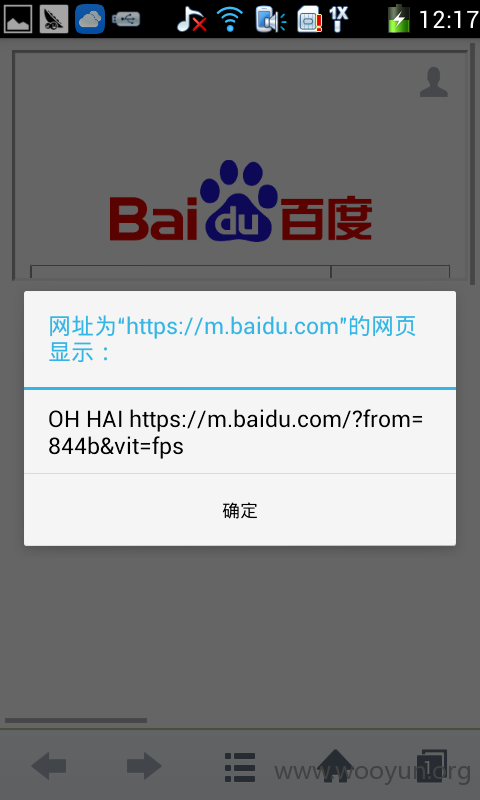
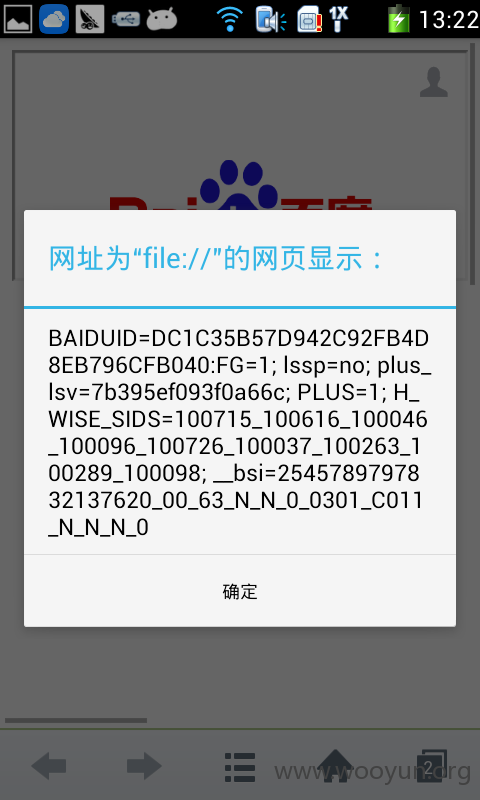
酷派内置酷派浏览器可远程跨域执行脚本
详细说明:
漏洞证明:
修复方案:
1.客户端对iframe object标签属性进行过滤
2.禁止webview访问本地域
版权声明:转载请注明来源 路人甲@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:8
确认时间:2015-10-12 20:19
厂商回复:
感谢关注酷派安全,已转交研发部门,待测试确认后做详细细节答复。
最新状态:
暂无