漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-076276
漏洞标题:微信内置浏览器跨域脚本执行漏洞
相关厂商:腾讯
漏洞作者: 路人甲
提交时间:2014-09-16 20:09
修复时间:2014-12-12 20:10
公开时间:2014-12-12 20:10
漏洞类型:非授权访问/认证绕过
危害等级:中
自评Rank:10
漏洞状态:漏洞已经通知厂商但是厂商忽略漏洞
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-09-16: 细节已通知厂商并且等待厂商处理中
2014-09-17: 厂商主动忽略漏洞,细节向第三方安全合作伙伴开放
2014-11-11: 细节向核心白帽子及相关领域专家公开
2014-11-21: 细节向普通白帽子公开
2014-12-01: 细节向实习白帽子公开
2014-12-12: 细节向公众公开
简要描述:
对脚本执行限制不严格,导致跨域脚本执行
详细说明:
使用安卓系统4.0.3和安卓系统4.3进行测试
微信版本5.4
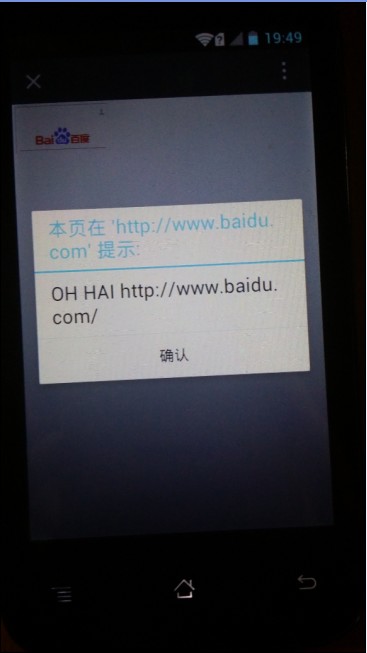
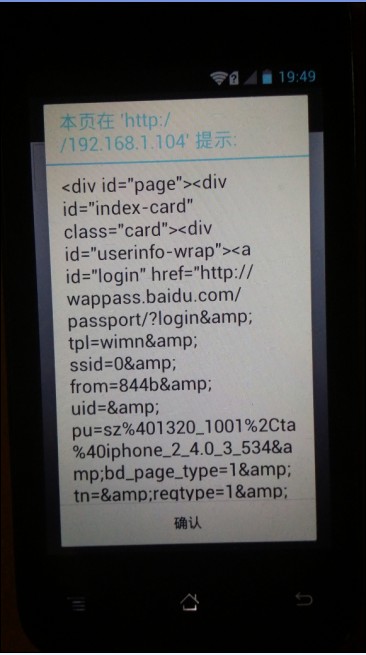
以下html安卓系统4.0.3弹,安卓系统4.3不弹。
以下html安卓系统4.0.3和安卓系统4.3都弹。
漏洞证明:
修复方案:
对documentURI执行脚本进行限制等,
版权声明:转载请注明来源 路人甲@乌云
漏洞回应
厂商回应:
危害等级:无影响厂商忽略
忽略时间:2014-12-12 20:10
厂商回复:
非常感谢您的报告。此问题已有类似报告,属于andriod系统漏洞,建议使用andriod最新版系统,故暂不作处理。如果您有任何的疑问,欢迎反馈,我们会有专人跟进处理。
最新状态:
暂无