漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-061351
漏洞标题:360浏览器5.0及以下版本#存在CSS跨域漏洞
相关厂商:奇虎360
漏洞作者: 从容
提交时间:2014-05-18 22:59
修复时间:2014-05-19 11:01
公开时间:2014-05-19 11:01
漏洞类型:设计错误/逻辑缺陷
危害等级:中
自评Rank:10
漏洞状态:漏洞已经通知厂商但是厂商忽略漏洞
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-05-18: 细节已通知厂商并且等待厂商处理中
2014-05-19: 厂商主动忽略漏洞,细节向第三方安全合作伙伴开放
2014-07-13: 细节向核心白帽子及相关领域专家公开
2014-07-23: 细节向普通白帽子公开
2014-08-02: 细节向实习白帽子公开
2014-05-19: 细节向公众公开
简要描述:
360浏览器5.0及以下版本#存在CSS跨域漏洞
虽然不是最新版,但也有很多用户在用- -.
详细说明:
漏洞证明:
构造两个本地的页面:
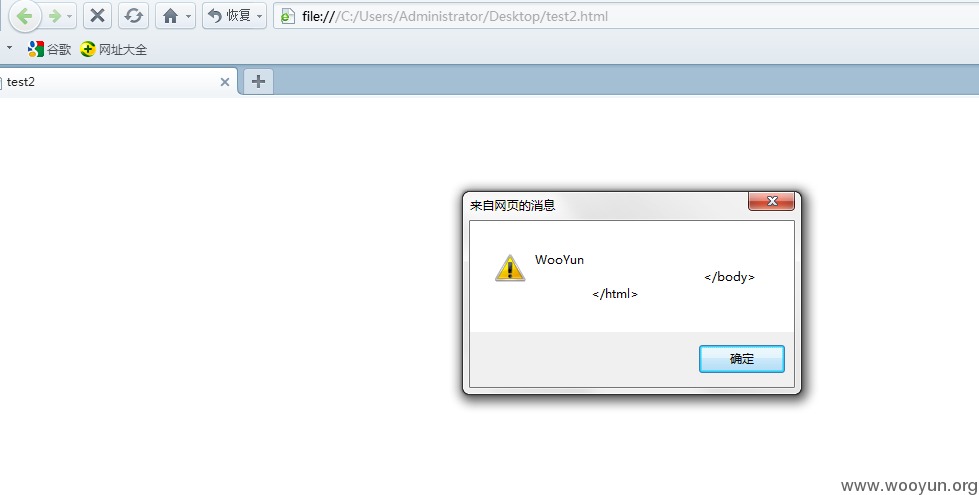
用360浏览器5.0访问下test2.html
在test2.html 中通过@import加载了 test.html 为CSS文件,渲染进入当前DOM,同时通过 document.body.currentStyle.fontFamily 访问此内容,问题发生在CSS Parse的过程中,将fontFamily后面的内容当做了value,从而读出了test.html的页面内容
修复方案:
补丁:)
版权声明:转载请注明来源 从容@乌云
漏洞回应
厂商回应:
危害等级:无影响厂商忽略
忽略时间:2014-05-19 11:01
厂商回复:
您好,此问题是已知的IE内核浏览器漏洞,通过系统打补丁可以解决。360安全浏览器5.0版也已停止更新,我们推荐用户使用7.0版,不受此漏洞影响。感谢您对360安全的关注和支持。
最新状态:
暂无