漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2013-027104
漏洞标题:QQ空间、校友存储型XSS漏洞(xss技巧)
相关厂商:腾讯
漏洞作者: Drizzle.Risk
提交时间:2013-06-28 14:00
修复时间:2013-07-01 09:55
公开时间:2013-07-01 09:55
漏洞类型:xss跨站脚本攻击
危害等级:高
自评Rank:15
漏洞状态:漏洞已经通知厂商但是厂商忽略漏洞
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2013-06-28: 细节已通知厂商并且等待厂商处理中
2013-07-01: 厂商已经主动忽略漏洞,细节向公众公开
简要描述:
存储型XSS,扰乱过滤器+Chrmoe的新Payload?还是有点猥琐的..呵呵
详细说明:
好久没看XSS了,前几天无意测试中扰乱了QQ空间日志的过滤器..然后TX也很谨慎,多层过滤的。然后发现SVG标签过滤的不严格.. 就开始猥琐咯...最后还发现一个payload,针对Chrome的,不知道网上有木有..
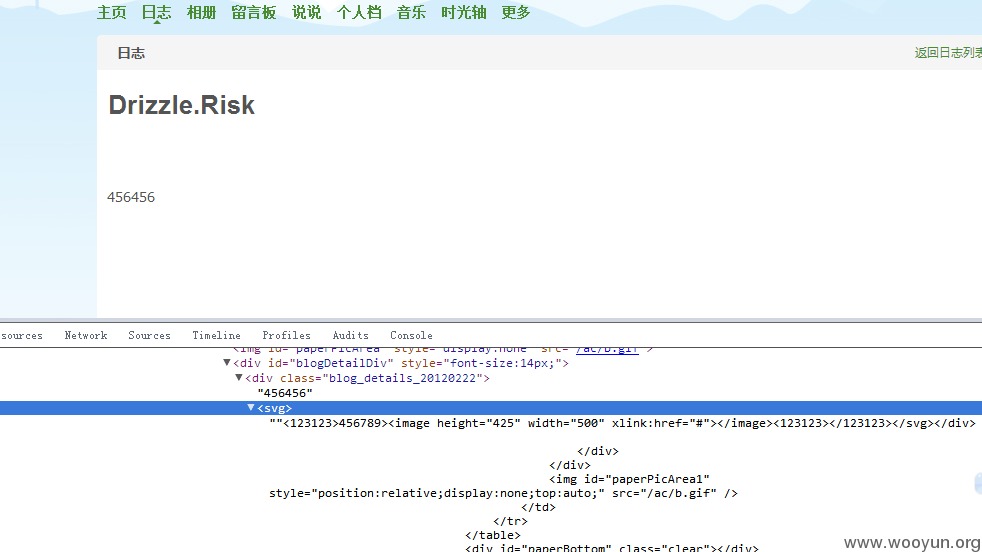
1.fuzz,找到了一处过滤器扰乱,如图
这个没有深究,请TX安全研究人员找原因吧
经过这次扰乱过滤器,可以发出来一些原本不能发出的标签了,比如<script>,比如<svg>等。
2.之后开始各种构造,但是经过广泛的测试,发现二级过滤器(或者随便叫什么名字),依旧很严格..对标签内的属性和标签的内容进行了严格的控制。
3.然后测试到SVG标签时,发现TX似乎对SVG标签没有那么多的限制,猜想可能是因为此标签是H5,很多属性名和内容标签名很非主流..TX忽视了..
4.然后便开始深入研究SVG标签,经过一段时间的研究。发现SVG如果想跨的话,无非是内嵌SCRIPT,或者BUTTON的auto,还有各种on属性之类,这些标签虽然可以绕过发出来,但都由于属性名太招眼被卡死了。
5.然后研究发现SVG标签有这么一个属性,很好玩。SVG支持动画特效,也就是利用一些标签控制其他标签的属性,进而形成动画,或属性变换。
举个例子:
上面的animate标签,可以根据一定的变量增量,去动态的改变<rect>的属性x
详情参见:http://www.w3.org/TR/SVG/animate.html
作为一名优秀的白帽子,这种Hiigh爆的东西,是必须要大胆假设,小心求证的。
6.开始大胆假设,或许可以操作一些敏感属性?
7.小心求证
经过查询一些资料,发现之前已经有人有这种想法了..有一些试图改变onmouseover等属性的payload,但是chrome很早版本就修复了。
8.然后不甘心,继续寻找,然后找到了
大家知道,TX必然会重置xlink:href和target的,但是无所谓,我们也可以重置。
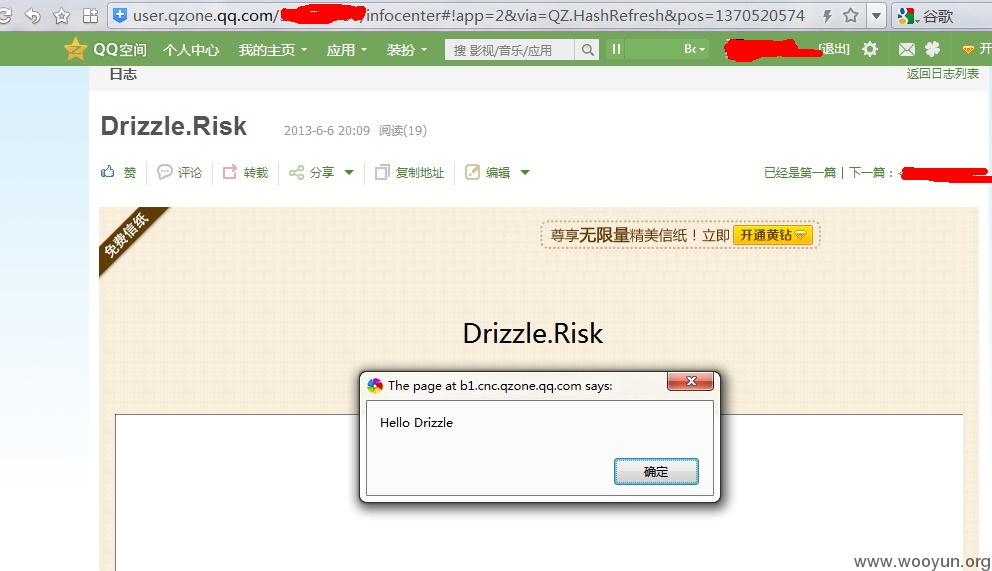
就是通过animate标签,将xlink:href重新改为jaVascRiPt:alert('Hello Drizzle'),然后就妥妥的了。
大概就是这么个过程,不知道这个算不算新的Chrome XSS payload?估计应该有很多人知道这个...SVG的确很有趣,但是属性,内嵌标签也多,不同浏览器有不同的解释。另外FF我在测试的时候,也有些奇妙的东西..回头有空再分享..
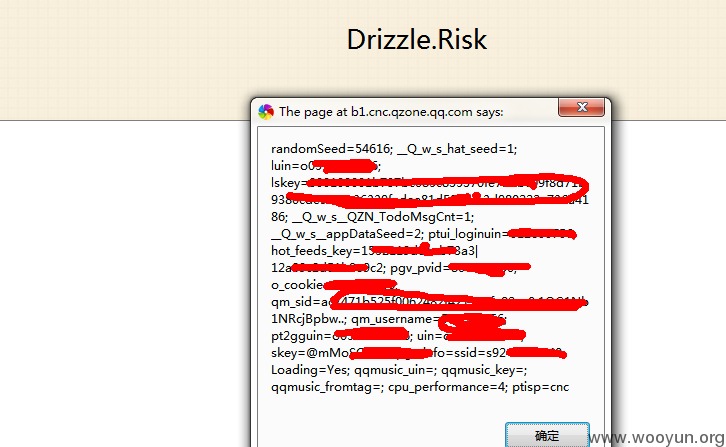
最后上大图:
tips:虽然点击才形成攻击,但我比较菜,我不能,但不代表别人挖不出更牛X的,比如2哥他们..
所以建议TX还是别忽略了..
漏洞证明:
选择发日志,插入FLASH,然后插入以上代码,直接提交。
注意攻击环境是在Chrome环境下....
修复方案:
俩问题:
1.针对标签过滤器,有逻辑问题
2.针对属性的过滤器,不全面
版权声明:转载请注明来源 Drizzle.Risk@乌云
漏洞回应
厂商回应:
危害等级:无影响厂商忽略
忽略时间:2013-07-01 09:55
厂商回复:
非常感谢您的报告!但是由于此漏洞测试未能重现,慎重考虑后我们决定还是忽略此报告,仍然感谢。
最新状态:
暂无