漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-012767
漏洞标题:腾讯微博存储型XSS漏洞--看我这标题多普通
相关厂商:腾讯
漏洞作者: 心伤的胖子
提交时间:2012-09-27 09:42
修复时间:2012-11-11 09:43
公开时间:2012-11-11 09:43
漏洞类型:xss跨站脚本攻击
危害等级:高
自评Rank:20
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-09-27: 细节已通知厂商并且等待厂商处理中
2012-09-27: 厂商已经确认,细节仅向厂商公开
2012-10-07: 细节向核心白帽子及相关领域专家公开
2012-10-17: 细节向普通白帽子公开
2012-10-27: 细节向实习白帽子公开
2012-11-11: 细节向公众公开
简要描述:
腾讯微博存储型XSS漏洞,需要用户进行交互才能够触发。
详细说明:
先给出重现过程
1、发微博处添加音乐,随便搜索一个,比如test,在出现的音乐列表中选择一个插入到微博中,在发表微博的时候截断包,
修改musicSong参数,在后面加上<img src=a onerror=alert(1)>,然后发表微博。
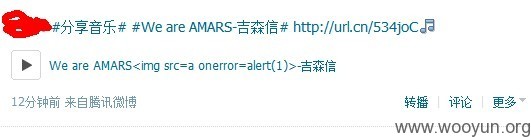
2、回到首页刚发表微博的地方,微博内容如下图:
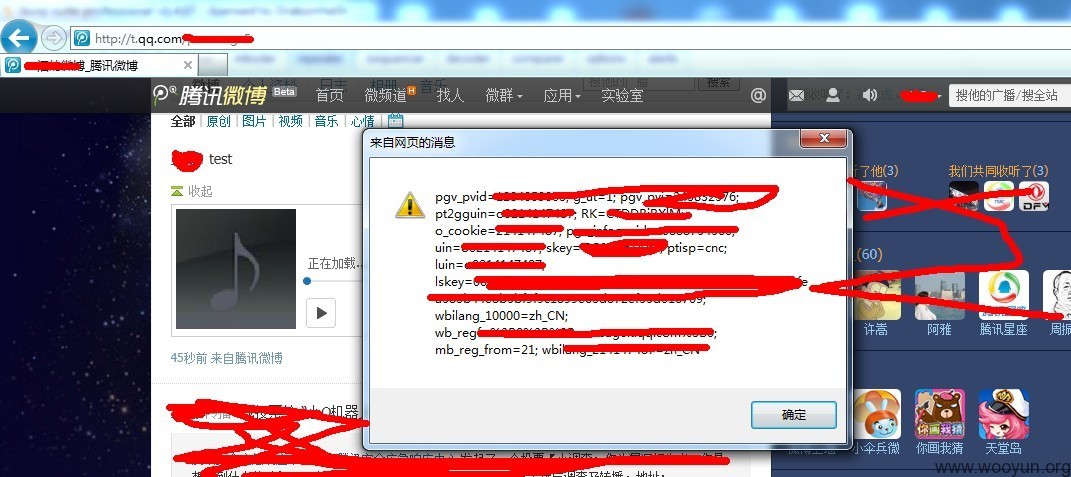
3、点击播放,执行了我们插入的代码。
漏洞分析过程:
1、漏洞形成的原因经过简单分析是,在http://mat1.gtimg.com/www/mb/js/mi.TalkListRich_120921a.js这个js文件中有如下代码:
点击触发click时间,然后调用MI.TalkList.music(d)函数进行音乐播放。
2、MI.TalkList.music函数在http://mat1.gtimg.com/www/mb/js/mi.Music_120821.js文件中。
上面代码中会从页面中获取歌手名和歌曲名然后替换a变量中的内容,在替换的没有对歌曲名和歌手名进行URL编码和HTML编码处理,造成存在XSS漏洞。
PS:感觉分析的挺乱的,你们看看能否看懂吧!
漏洞证明:
修复方案:
1、在通过js输出html代码的时候对用户传入的数据进行编码处理。
版权声明:转载请注明来源 心伤的胖子@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:15
确认时间:2012-09-27 10:47
厂商回复:
非常感谢您的反馈,漏洞正在跟进处理中。
最新状态:
暂无