漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0105541
漏洞标题:永乐票务 越权+XSS+CSRF
相关厂商:永乐票务
漏洞作者: px1624
提交时间:2015-04-03 17:46
修复时间:2015-05-18 17:56
公开时间:2015-05-18 17:56
漏洞类型:设计缺陷/逻辑错误
危害等级:高
自评Rank:18
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-04-03: 细节已通知厂商并且等待厂商处理中
2015-04-03: 厂商已经确认,细节仅向厂商公开
2015-04-13: 细节向核心白帽子及相关领域专家公开
2015-04-23: 细节向普通白帽子公开
2015-05-03: 细节向实习白帽子公开
2015-05-18: 细节向公众公开
简要描述:
看到有人提交了个永乐票务的密码重置漏洞,竟然还走了大厂商流程,所以就赶紧也去挖一挖,赚点WB。
详细说明:
1 漏洞位置是在永乐票务的收货地址位置 http://www.228.com.cn/deliveryAddress/deliveryaddress
2 然后收货地址的点对越权的读取,修改,删除都有对越权做限制。
3 但是这里由于开发人员的代码逻辑的问题,还是导致他人的收货地址可以被越权删除。
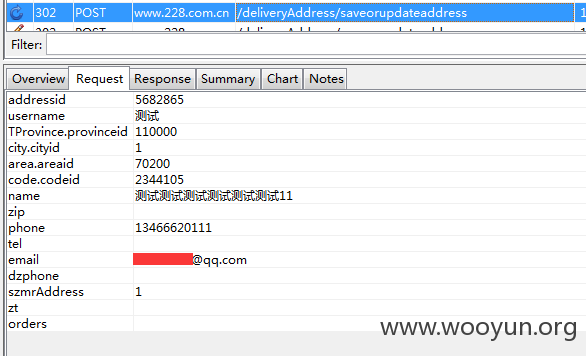
4 修改更新地址的请求如下:
5 这里虽然修改有越权,但是可以通过次请求修改addressid为别人从而删除掉别人的此id的地址,然后把此id添加为自己的。
6 这里猜测程序员的逻辑是这样子的,如果addressid不存在,那么就生成一个id作为此地址的id,也就是添加收货地址的请求操作。如果addressid存在那么就直接修改这个id的内容,然后存为新的地址进行覆盖。所以就会出现在更新地址的时候,填写别人的id,然后会给自己的地址生成这个id对于的地址,而别人的那个地址等于是被覆盖删除掉了。这里等于是在修改的时候,没有验证这个addressid到底属不属于这个用户名,从而导致了越权操作。
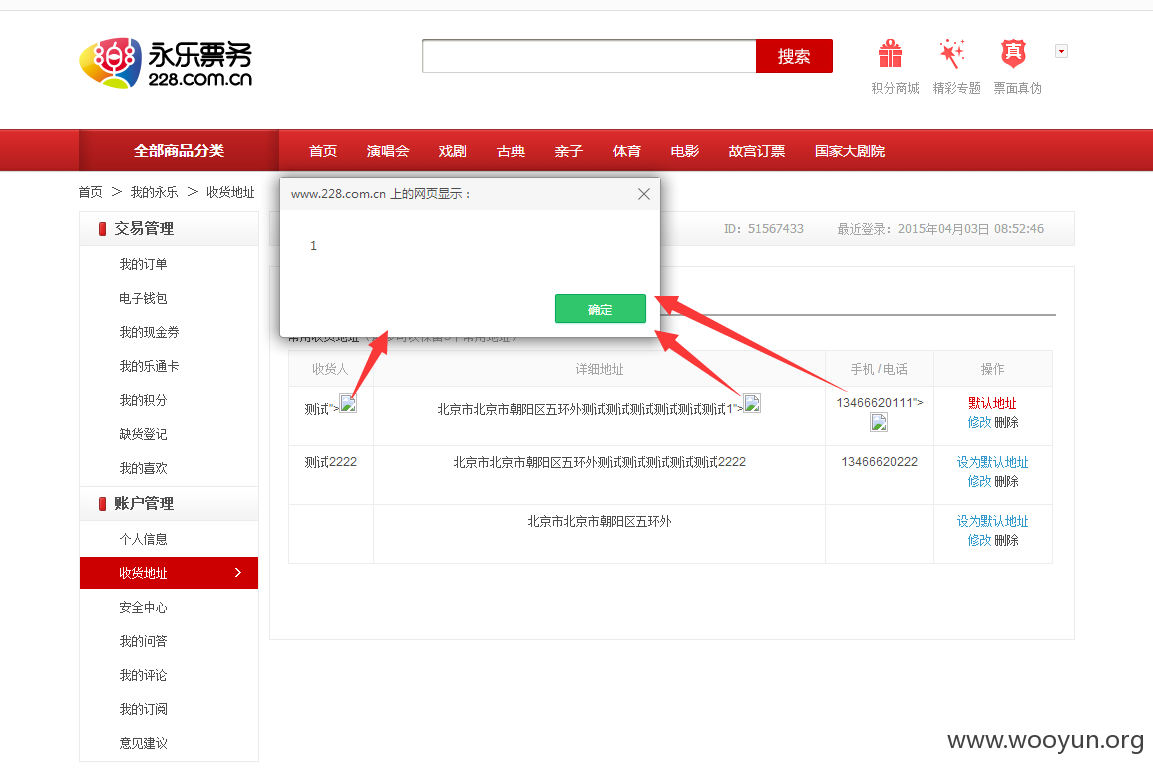
7 然后看看,发现这里还存在XSS漏洞,在收件人、详细地址、手机的位置都存在。
8 不过貌似只能自己XSS自己,由于没买东西,不知道能不能XSS商家。然后又看了看,发现请求也没验证referer,所以存在CSRF漏洞,构造测试表单如下:
放到自己的外部服务器上,只要别人访问,就会触发CSRF,同时CSRF中写入了XSS,所以会给用户留置一个永久的后门。效果如图:
漏洞证明:
如上!
修复方案:
1 越权漏洞:验证权限和逻辑。
2 XSS漏洞:过滤特殊字符。
3 CSRF漏洞:验证referer。
版权声明:转载请注明来源 px1624@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:10
确认时间:2015-04-03 17:55
厂商回复:
已提交研发部门,感谢您的支持!
最新状态:
暂无