漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-066627
漏洞标题:搜狗高速浏览器最新版5.0及以下版本存在跨域漏洞
相关厂商:搜狗
漏洞作者: 从容
提交时间:2014-07-03 12:56
修复时间:2014-10-01 12:58
公开时间:2014-10-01 12:58
漏洞类型:权限提升
危害等级:中
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-07-03: 细节已通知厂商并且等待厂商处理中
2014-07-07: 厂商已经确认,细节仅向厂商公开
2014-07-10: 细节向第三方安全合作伙伴开放
2014-08-31: 细节向核心白帽子及相关领域专家公开
2014-09-10: 细节向普通白帽子公开
2014-09-20: 细节向实习白帽子公开
2014-10-01: 细节向公众公开
简要描述:
搜狗高速浏览器最新版5.0及以下版本存在跨域漏洞
详细说明:
下载搜狗高速浏览器5.0
搜狗高速浏览器一直都是都是基于IE内核的浏览器
问题发生在CSS Parse的过程中,将fontFamily后面的内容当做了value,从而就可以实现跨域- -.
漏洞证明:
构造两个测试跨域的POC:
test1.html
test2.html
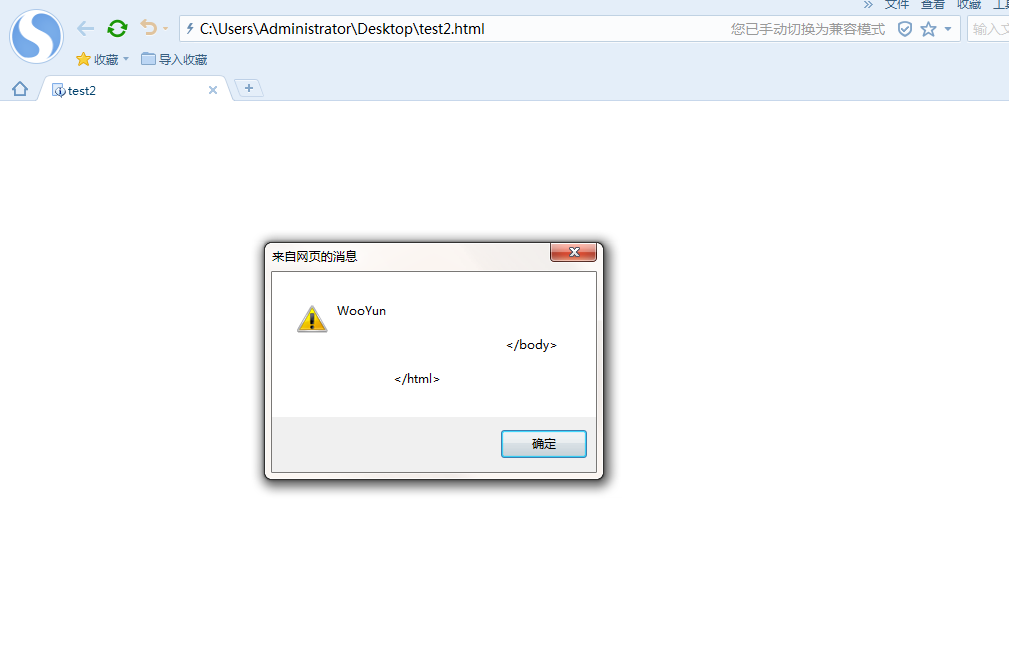
用搜狗高速浏览器5.0访问test2.html
但是一定要更换为IE兼容模式
因为这是IE内核浏览器存在的漏洞...
成功实现跨域读取test1.html中的内容...
5.0以下的版本我就不发图了,因为确实存在,这是搜狗高速浏览器模式的特性,各个版本都有IE兼容模式的...
在test2.html 中通过@import加载了 test.html 为CSS文件,渲染进入当前DOM,同时通过 document.body.currentStyle.fontFamily 访问此内容,问题发生在CSS Parse的过程中,将fontFamily后面的内容当做了value,从而读出了test1.html的页面内容.
修复方案:
补丁
:)
版权声明:转载请注明来源 从容@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:2
确认时间:2014-07-07 16:09
厂商回复:
感谢支持,欢迎到SGSRC报告漏洞
最新状态:
暂无