漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-058102
漏洞标题:优酷多个分站多处反射型XSS
相关厂商:优酷
漏洞作者: 路人甲
提交时间:2014-04-22 20:16
修复时间:2014-06-06 20:17
公开时间:2014-06-06 20:17
漏洞类型:xss跨站脚本攻击
危害等级:中
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-04-22: 细节已通知厂商并且等待厂商处理中
2014-04-23: 厂商已经确认,细节仅向厂商公开
2014-05-03: 细节向核心白帽子及相关领域专家公开
2014-05-13: 细节向普通白帽子公开
2014-05-23: 细节向实习白帽子公开
2014-06-06: 细节向公众公开
简要描述:
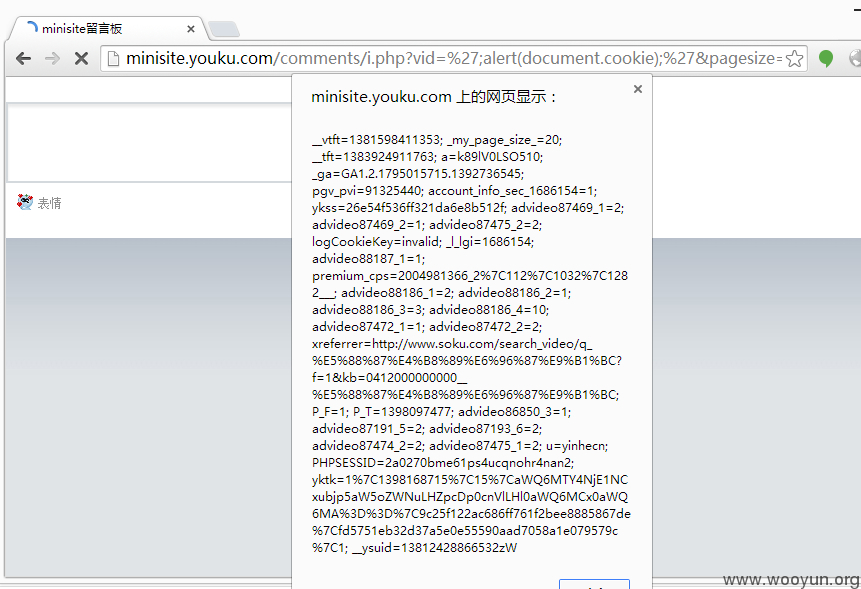
变量未过滤直接引入至js代码段,优酷某分站多处反射型XSS
详细说明:
# Video_id 参数未过滤
# 两处参数存在问题
vid 直接代入js代码处
link 参数直接可引用外部CSS
漏洞证明:
修复方案:
# 过滤
版权声明:转载请注明来源 路人甲@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:10
确认时间:2014-04-23 08:32
厂商回复:
多谢提醒,马上修复
最新状态:
暂无