漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2013-045829
漏洞标题:Google Chrome 31.0.1650.63伪造任意网站漏洞(需要用户交互)
相关厂商:Google
漏洞作者: blast
提交时间:2013-12-13 14:47
修复时间:2014-03-10 14:48
公开时间:2014-03-10 14:48
漏洞类型:设计错误/逻辑缺陷
危害等级:中
自评Rank:10
漏洞状态:已交由第三方合作机构(cncert国家互联网应急中心)处理
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2013-12-13: 细节已通知厂商并且等待厂商处理中
2013-12-18: 厂商主动忽略漏洞,细节向第三方安全合作伙伴开放
2014-02-11: 细节向核心白帽子及相关领域专家公开
2014-02-21: 细节向普通白帽子公开
2014-03-03: 细节向实习白帽子公开
2014-03-10: 细节向公众公开
简要描述:
已经报过Google,不过人家认为有用户交互的不严重
玩玩就好了=。= 可能真的不严重吧
onbeforeunload/onmousemove/http 204/慢速网综合作用和chrome的逻辑问题导致了这个问题
详细说明:
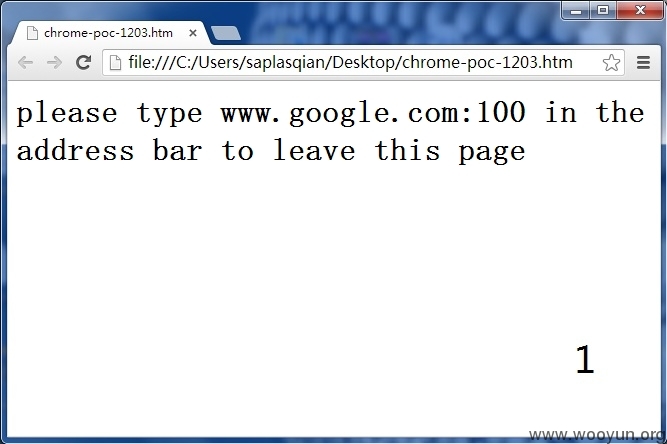
1、 打开此网页
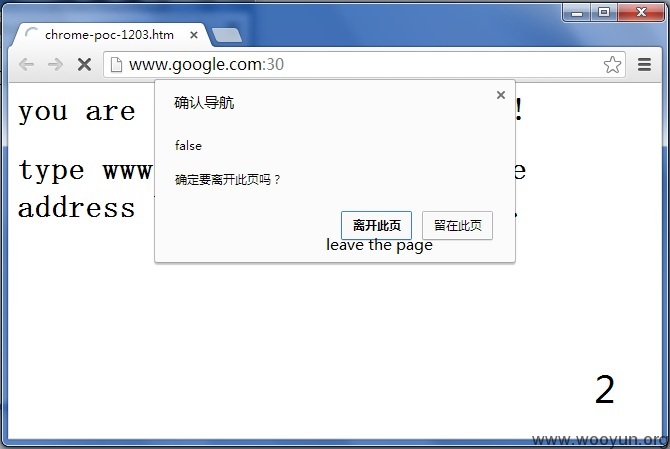
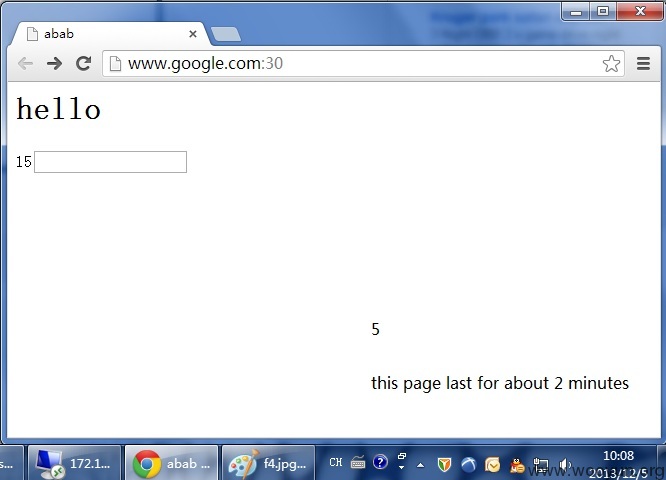
2、 然后在地址栏随便输入一个地址,最好是难以到达或者是不能打开(例如端口号不能打开)的,例如https://www.baidu.com,http://www.google.com:30
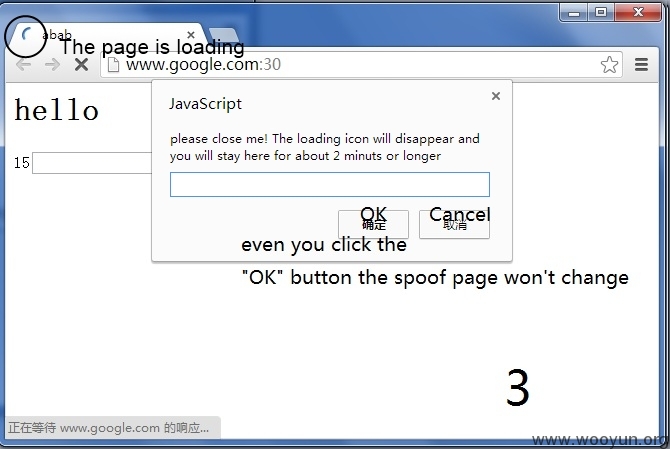
3、 onbeforeunload 和onmousemove综合作用可以导致页面写入内容,此时页面显示“加载状态”
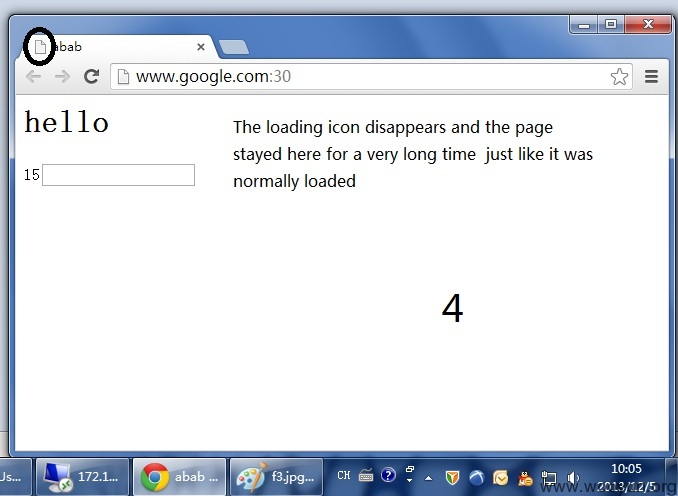
4、 HTTP 204请求完成,导致页面不显示加载圆圈,此时像是“加载完毕”
5、 页面维持这个状态很长时间,定期重发请求会让页面一直显示这个
漏洞证明:
修复方案:
学学firefox和ie
版权声明:转载请注明来源 blast@乌云
漏洞回应
厂商回应:
危害等级:无影响厂商忽略
忽略时间:2014-03-10 14:48
厂商回复:
最新状态:
暂无