漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2013-045798
漏洞标题:华为商城安卓客户端存储跨站&强制发短信
相关厂商:华为技术有限公司
漏洞作者: 瘦蛟舞
提交时间:2013-12-13 11:19
修复时间:2014-03-13 11:20
公开时间:2014-03-13 11:20
漏洞类型:远程代码执行
危害等级:高
自评Rank:15
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2013-12-13: 细节已通知厂商并且等待厂商处理中
2013-12-16: 厂商已经确认,细节仅向厂商公开
2013-12-19: 细节向第三方安全合作伙伴开放
2014-02-09: 细节向核心白帽子及相关领域专家公开
2014-02-19: 细节向普通白帽子公开
2014-03-01: 细节向实习白帽子公开
2014-03-13: 细节向公众公开
简要描述:
可以发发短信哦。
详细说明:
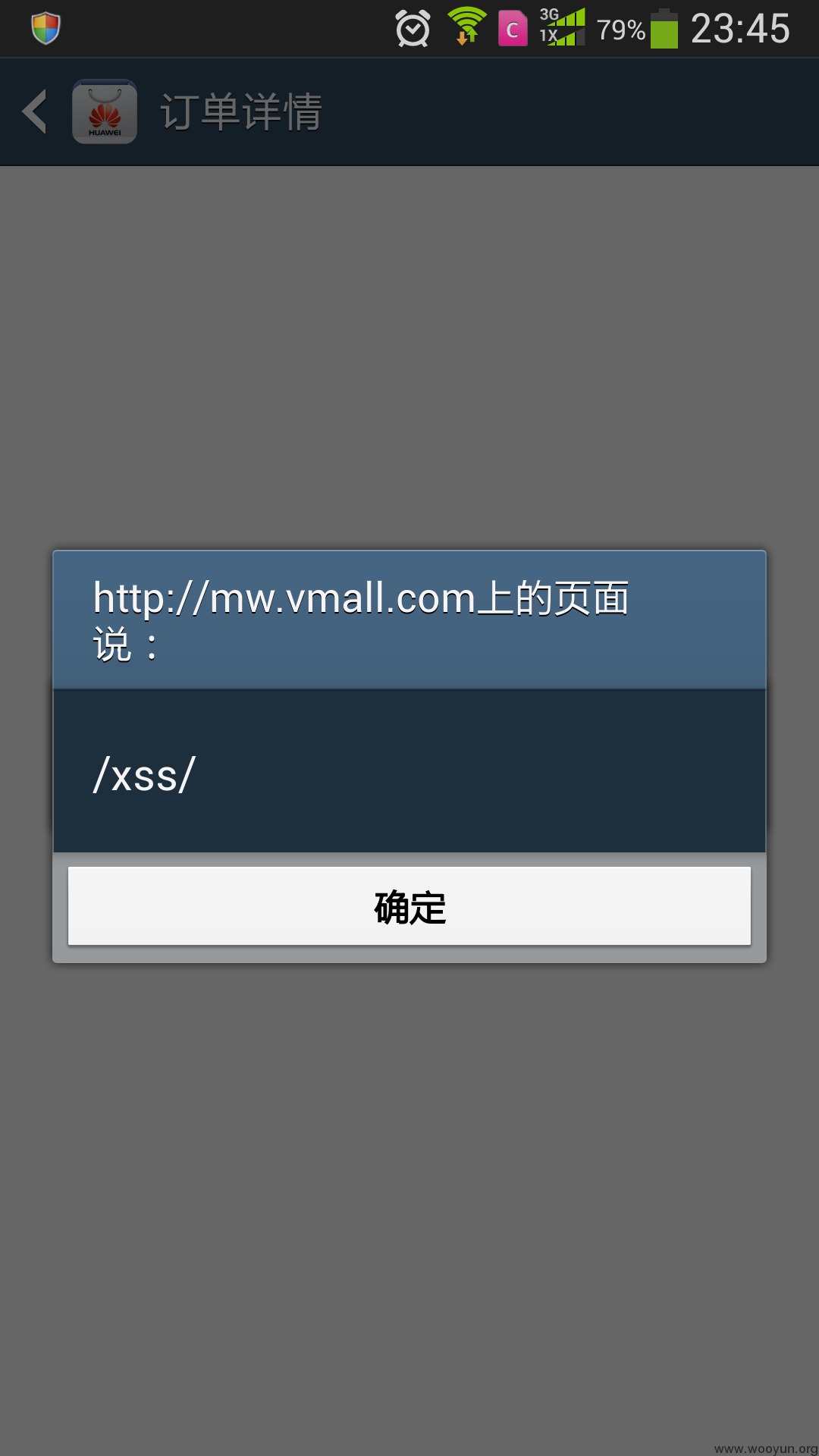
1.说起来这个跨站还是有渊源的, WooYun: 华为VMALL存储XSS 现在在手机端又出现了,原谅他是self型的吧,现在都是手机端都是json搞个跨站不容易。
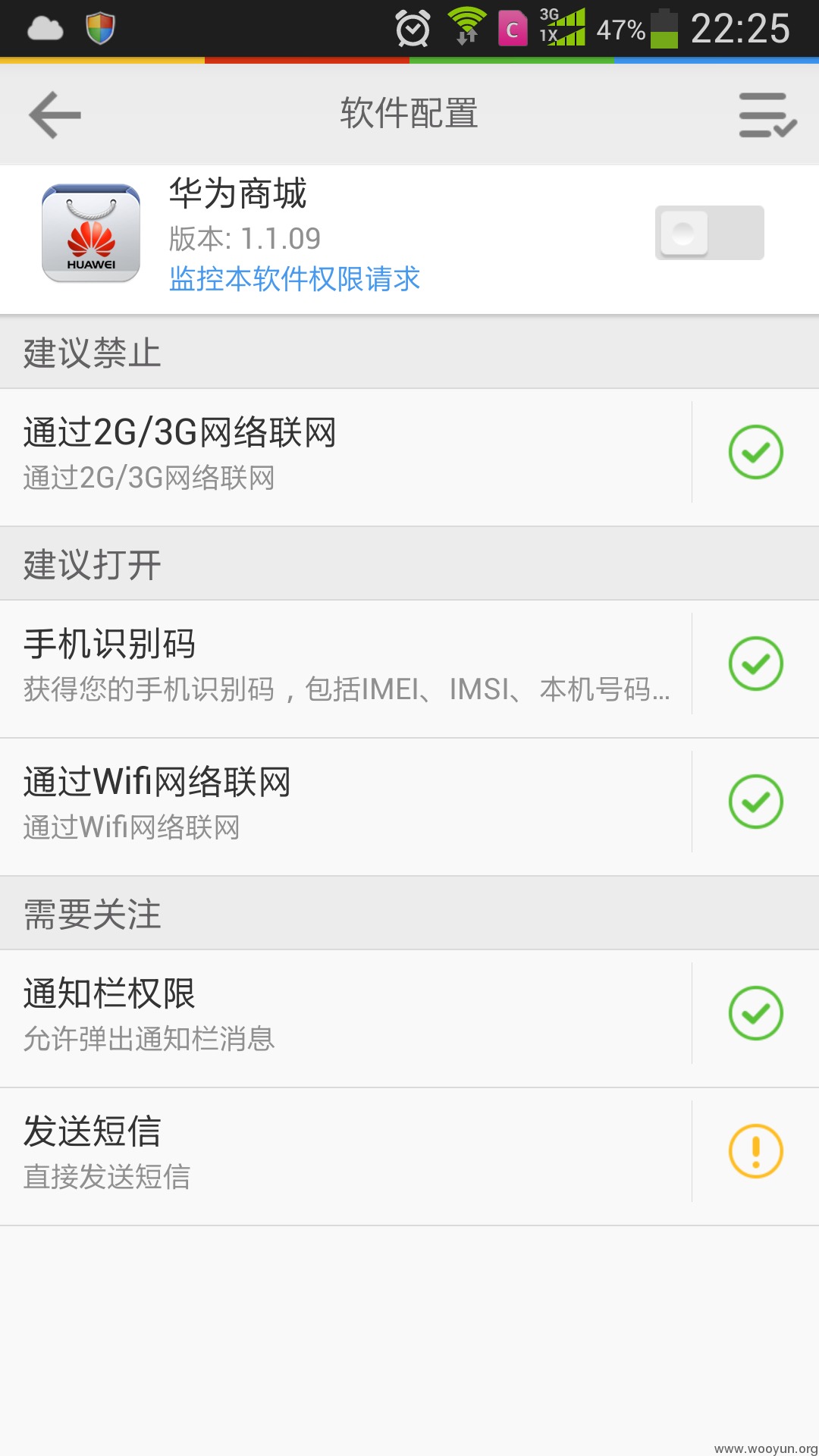
2.看一下应用的权限,可以发短信哟。
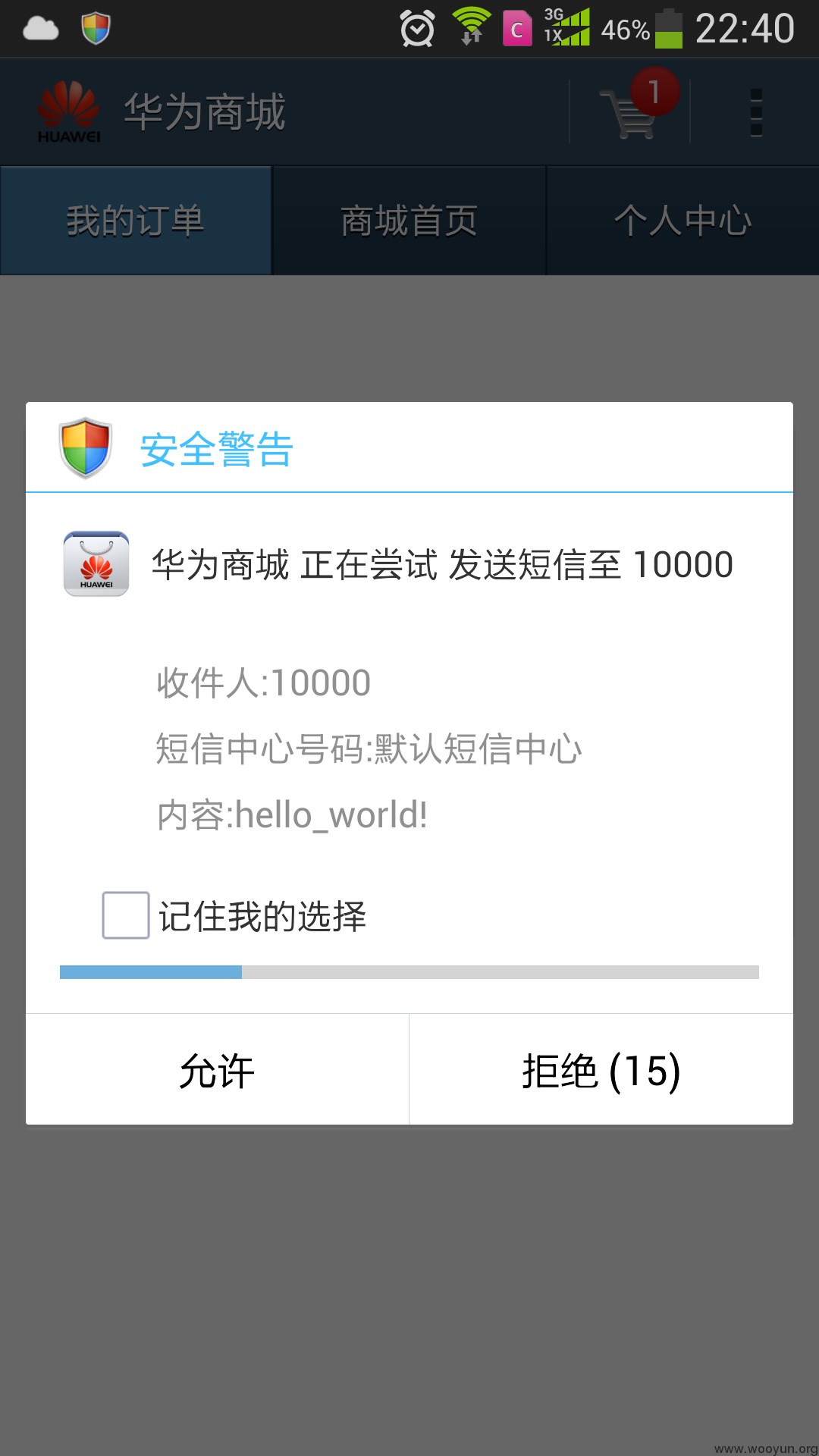
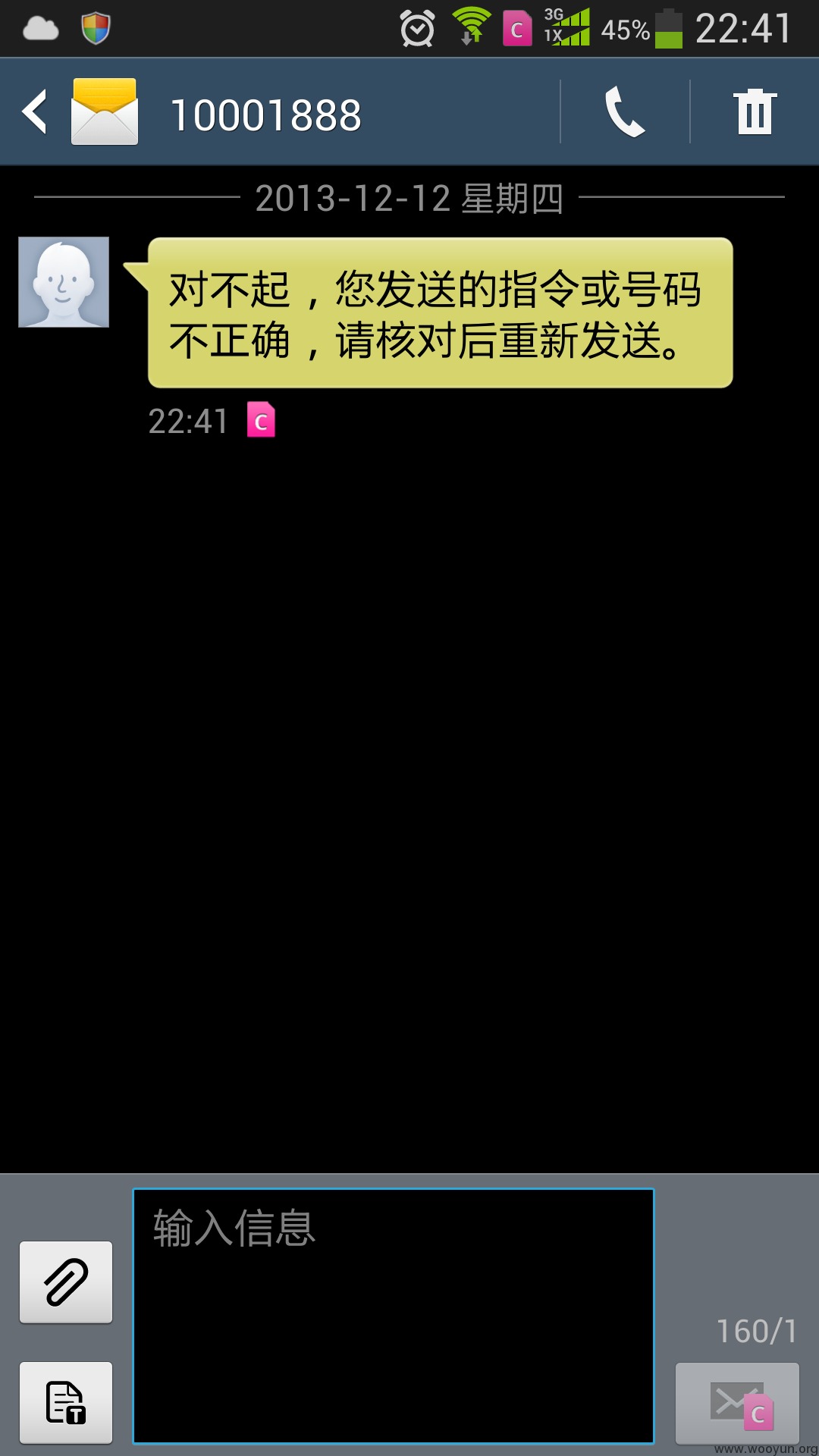
3.估计剑总看写文件的poc都烦躁了,换个发短信的吧~~
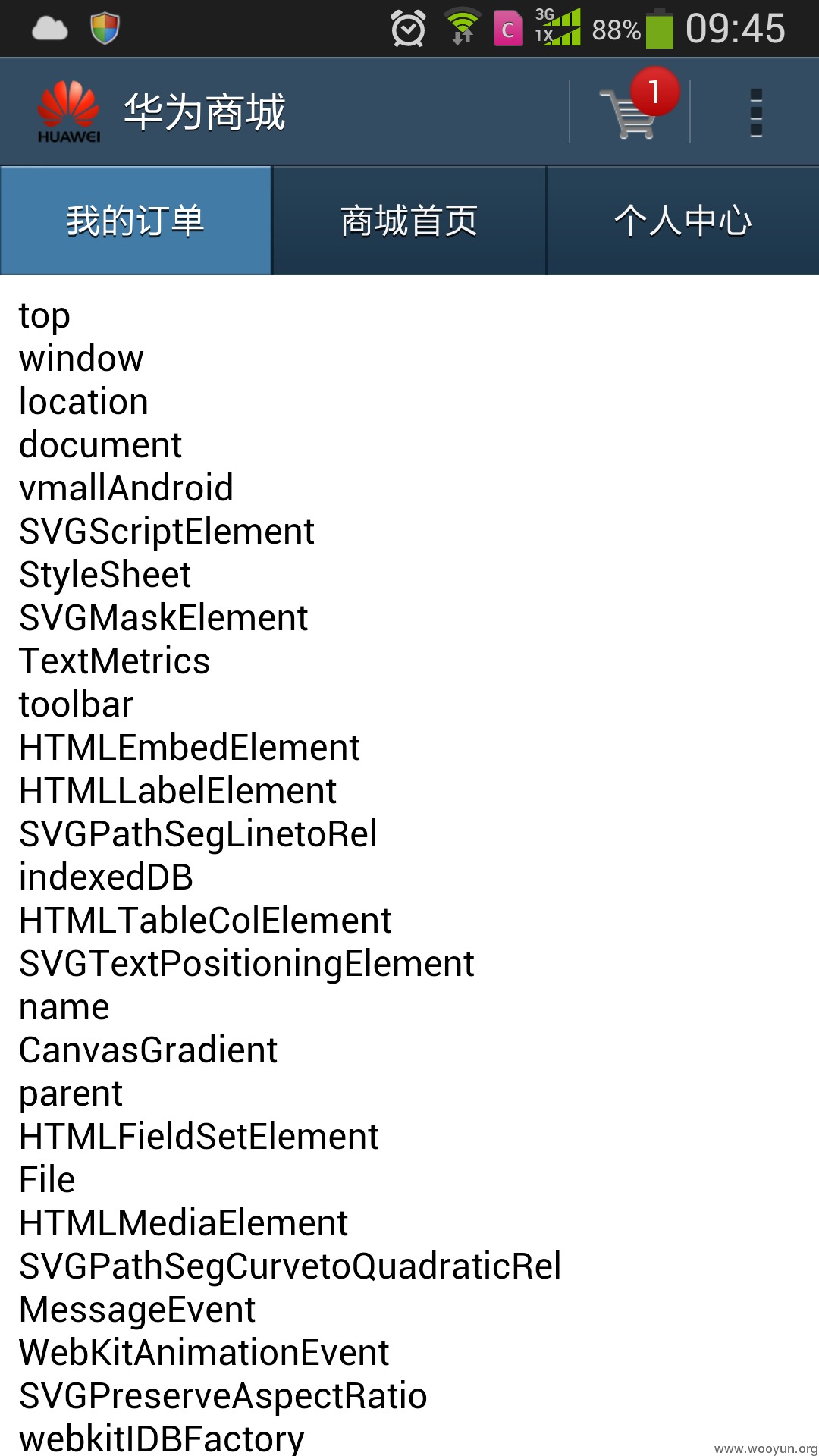
决定是它了vmallAndroid
漏洞证明:
修复方案:
嗯哼
版权声明:转载请注明来源 瘦蛟舞@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:10
确认时间:2013-12-16 14:06
厂商回复:
感谢提醒,业务修改中。
最新状态:
暂无