漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2013-033430
漏洞标题:QQ浏览器 XSS 漏洞
相关厂商:腾讯
漏洞作者: 心伤的胖子
提交时间:2013-08-03 22:35
修复时间:2013-09-17 22:35
公开时间:2013-09-17 22:35
漏洞类型:xss跨站脚本攻击
危害等级:中
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2013-08-03: 细节已通知厂商并且等待厂商处理中
2013-08-05: 厂商已经确认,细节仅向厂商公开
2013-08-15: 细节向核心白帽子及相关领域专家公开
2013-08-25: 细节向普通白帽子公开
2013-09-04: 细节向实习白帽子公开
2013-09-17: 细节向公众公开
简要描述:
QQ浏览器中本地某文件过滤不严导致 XSS 漏洞。
详细说明:
测试版本:7.4.11785.400 Beta
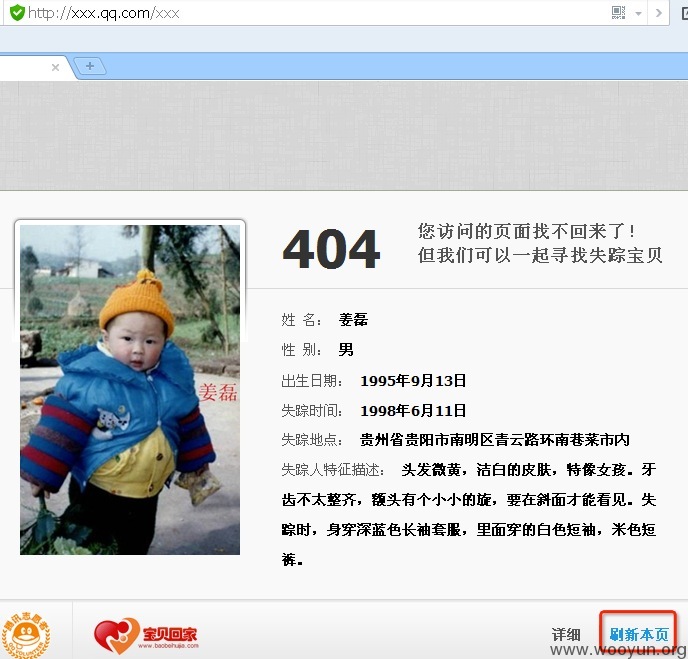
访问一个任意不存在的页面,QQ浏览器会使用自己的 404 页面进行替换。如下图:
右键查看页面属性为:
qqbrowser://html/error.html#404&指定的网页不存在&http://xxx.qq.com/xxx
接着查看源代码,找到了自定义 404 页面的代码,如下:
从上面代码可以看到,我们要访问的不存在的链接最后会成为一个 a 标签的 href 属性,如果我们构造如下的代码是不是可以产生一个本地的 XSS 呢?
qqbrowser://html/error.html#404&指定的网页不存在&javascript:alert(1)
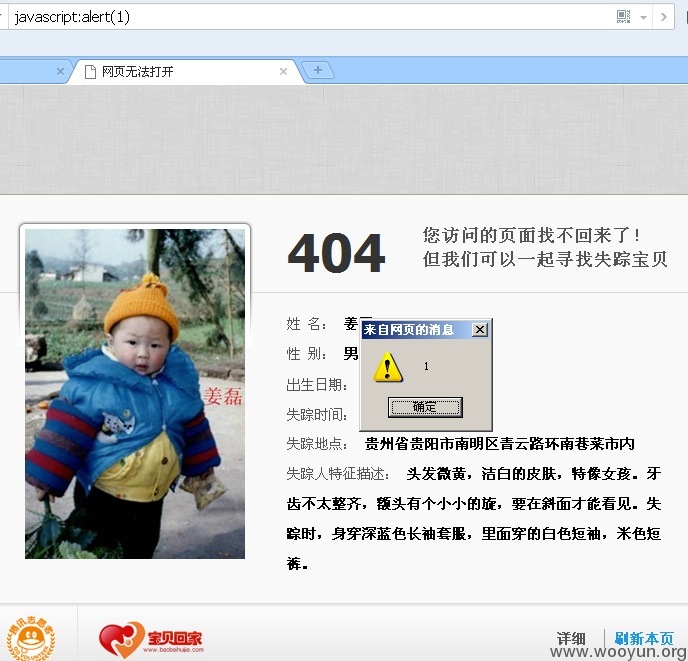
扔到浏览器中访问,然后点击上图中的“刷新本页”,是不是弹了。如下图:
其实源代码中还有一处:
只是这地方却对 URL 进行了判断,有点不明白同一个页面为什么只有一处过滤了?
这个 XSS 应该属于 qqbrowser 域,不过貌似做不了什么事情。
漏洞证明:
修复方案:
对 URL 进行处理。
版权声明:转载请注明来源 心伤的胖子@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:5
确认时间:2013-08-05 10:14
厂商回复:
感谢反馈,该漏洞已经有人提前报告过,目前正在排期修复中。
最新状态:
暂无