漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-016041
漏洞标题:[腾讯实例教程] 那些年我们一起学XSS - 8. Dom Xss入门 [显式输出]
相关厂商:腾讯
漏洞作者: 心伤的瘦子
提交时间:2012-12-14 22:18
修复时间:2013-01-28 22:18
公开时间:2013-01-28 22:18
漏洞类型:xss跨站脚本攻击
危害等级:低
自评Rank:2
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-12-14: 细节已通知厂商并且等待厂商处理中
2012-12-17: 厂商已经确认,细节仅向厂商公开
2012-12-27: 细节向核心白帽子及相关领域专家公开
2013-01-06: 细节向普通白帽子公开
2013-01-16: 细节向实习白帽子公开
2013-01-28: 细节向公众公开
简要描述:
反射型XSS部分,就到这里了。 接着我们进入Dom Xss的部分。 Dom Xss相比反射型XSS,脑袋需要多思考一层。 也就是说,我们关注的不仅是【输出】了什么,还要了解这个页面里,【javascript】拿这个【输出】干了什么。 为了循序渐进,本例讲到的是,【输出】直接在源代码可见的情况。
详细说明:
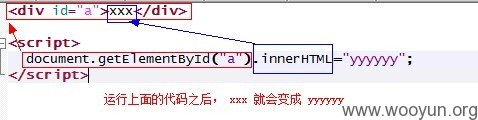
1. 在学习Dom Xss之前,先来补习点 html, js 的基础知识。
解释如下:
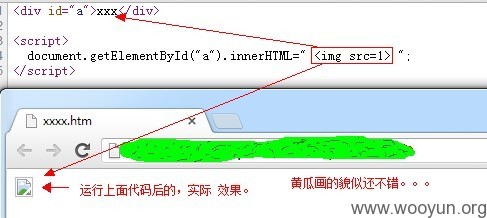
2. 进一步,我们的 yyyyyy ,还可以是 HTML代码。
效果如下:
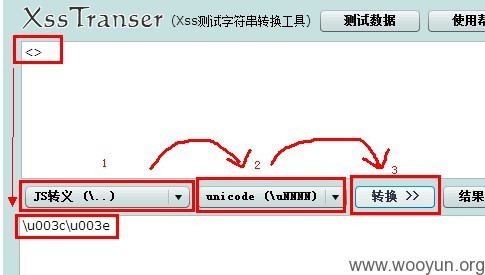
3. 再进一步, JS的字符串中的字符可以写为 unicode编码。
譬如: < 可以表示为 \u003c , > 可以表示为 \u003e
不知道怎么转义的,可以使用gainover的工具。
工具地址:http://app.baidu.com/app/enter?appid=280383
也就是,我们上面的代码,可以进一步写为。
4. 上面看起来废话好多,但是还是很重要的,这对于后面实例的讲解很重要。
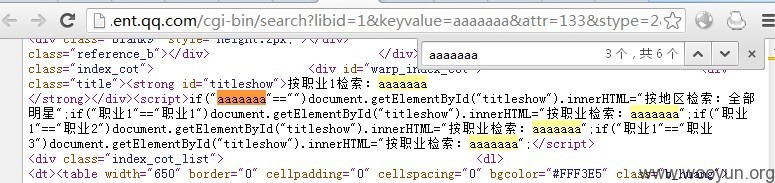
5. 我们来看看一个具体的实例,地址如下:
和前面反射型的一样,我们先看看输出。
相关代码,我也贴出来。
6. 一共有6处,有一处图上没显示,但是也没用处,这里不列出来了,看上面代码中的5处。我们已经知道,<, >, " 都被过滤了, 用前面提到的某些技巧,似乎也无法直接XSS。那么该怎么办呢?
7. 在看到本教程的1,2,3 部分后,聪明的你们不知道会不会想到些什么呢?
对的,那就是这里出现了 innerHTML="[输出]" 的情况。
我们可以看到,上面代码中,实际上只有一句是运行了的。我们重点看它。
8. 这里 [输出] 最然过滤了 <, > ,但是并没有过滤 \ 。这样一来,大家应该清楚,为什么上面要说到 < 可以写为 \u003c 了吧。 就是为了应付这种情况。
9. 因此,我们可以构造缺陷点的代码如下:
经过运行后, titleshow 里的HTML就会变为 <img src=1 onerror=alert(1)> ,从而弹出1。
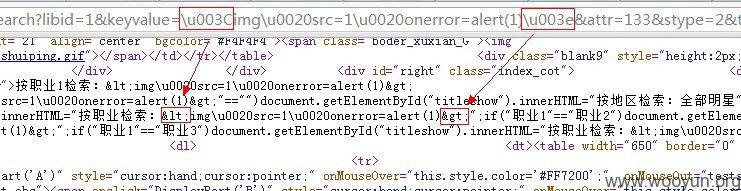
对应的,我们的利用代码,可以写为如下,其中空格,我写为了\u0020
看看对应的源代码,悲催的事情出现了, \u003c 和 \u003e竟然被腾讯过滤了。。。
10. 别灰心,被过滤的原因,是因为 @Jannock 大牛在乌云报告过这个漏洞。
WooYun: 跨站脚本-可以让战场离得更远(浅谈腾讯架构缺陷)
11. 其实我们还应该注意到上面图片中,过滤的实际上是\u003c和\u003e,但是并没有过滤\u0020,这说明,腾讯只是针对性的过滤,并没有过滤 反斜线。
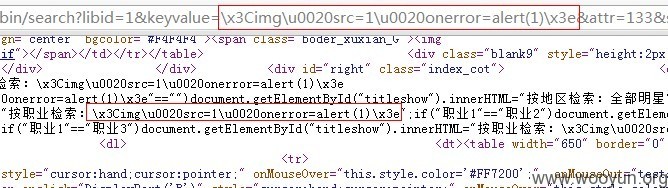
12. 其实呢,在JS字符串里, < 不光可以写为 \u003c,还可以写为 \x3c, > 同样可以写为 \x3e。我们试试腾讯过滤了这个没有呢?
对应源码,看来没过滤啊~~
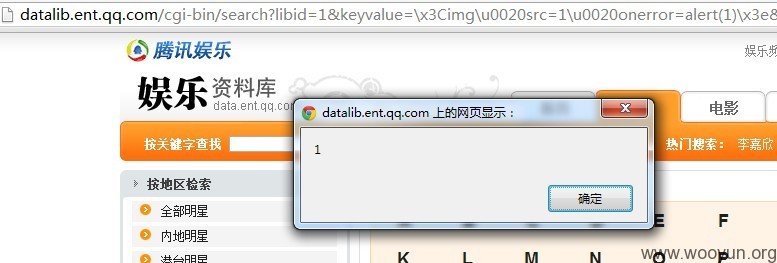
哎呀,这次总算弹出来了。见漏洞证明
13. 最后总结下。本例中是 innerHTML的情况。
实际上只要是与改变页面HTML内容相关的操作,都可能导致这种问题。
这也是网上介绍dom xss时,也经常会提到的东西,
比如
document.getElementById("y").innerHTML="xxxxxxxxxx";
document.write("xxxxxxxxxxxx");
还有一些网站,使用了第三方的JS库,譬如jQuery时,会有
$("#y").html("xxxxxxx");
14. 当然最后,还需要提到一些需要注意的地方。
aa.innerHTML="xxxxxxxxxxxx";
这种情况下。xxxxx只能使用 <img src=1 onerror=alert(1)> 这种方式来触发JS。
而不能以 <script>alert(1)</script> 来触发,因为这种压根不会执行<script>..</script>之间的内容。 IE下,可以使用 <script defer>alert(1)</script>。
漏洞证明:
修复方案:
此案例凸显出开发人员的意识不足问题。指哪修哪,浮于表面的修复没有任何意义。
方法1. 输出时,过滤 \
方法2. innerHTML=encodeHTML([输出])
版权声明:转载请注明来源 心伤的瘦子@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:5
确认时间:2012-12-17 15:24
厂商回复:
非常感谢您的报告。这个问题我们已经确认,正在与业务部门进行沟通制定解决方案。如有任何新的进展我们将会及时同步。
最新状态:
暂无