漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-015963
漏洞标题:[腾讯实例教程] 那些年我们一起学XSS - 3. 输出在HTML属性里的情况
相关厂商:腾讯
漏洞作者: 心伤的瘦子
提交时间:2012-12-13 16:00
修复时间:2013-01-27 16:00
公开时间:2013-01-27 16:00
漏洞类型:xss跨站脚本攻击
危害等级:低
自评Rank:1
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-12-13: 细节已通知厂商并且等待厂商处理中
2012-12-17: 厂商已经确认,细节仅向厂商公开
2012-12-27: 细节向核心白帽子及相关领域专家公开
2013-01-06: 细节向普通白帽子公开
2013-01-16: 细节向实习白帽子公开
2013-01-27: 细节向公众公开
简要描述:
和前面的不一样的时,有时候,输出会出现在HTML标签的属性之中。
例如: <input value="输出"> 、 <img onload="...[输出]..."> ,再比如 <body style="...[输出]..."> .. 这个时候怎么办呢?
详细说明:
1. 大网站一般不是吃素的。前面讲到的基本情况,一般都很少遇到了。
2. 这个时候我们可以把目光发展一下,找一找在【输出】出现在HTML属性里的情况。
3. 最为典型的一种情况,是下面这样的。
http://xxxx.com/search.php?word=乌云欢迎您
HTML代码里则是下面这样情况的。
如果这里的word没过滤双引号。就会有以下的情况发生。
http://xxxx.com/search.php?word=乌云欢迎您" onclick="alert(1)
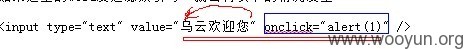
对应的源代码如下:
解析:
那么当用户点击这个文本框时,就会触发 alert(1) 。
4. 当然理想是美好的,现实总是残酷的,我水平有限,并没有在腾讯找到这样的例子。
因为绝大部分这样的情况, 腾讯都会做出相应的过滤。
过滤方法也挺简单,将 " 过滤为 " 就行。
过滤后的代码如下:
5. 一般来说,上面的情况,过滤了 " ,可以说是高枕无忧了,但是事实并非如此。某些情况下。我们依然可以继续XSS。下面以腾讯为例。
---------------------------------------------------------
6. 首先看第一种场景。
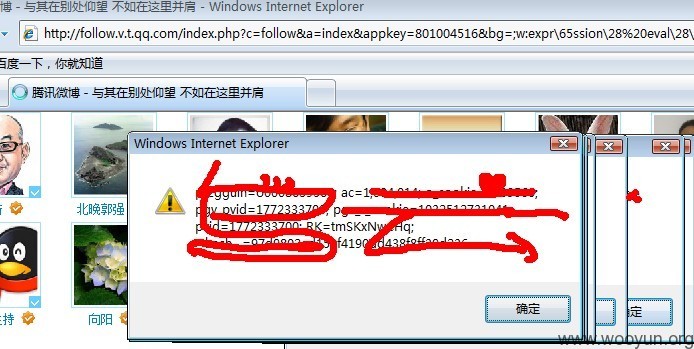
这里的bg参数过滤了【几乎】所有的东西。但是它输出在了 <body style="[这里]">
更重要的是,这里没有过滤 \ ,反斜线, 而 css里,允许使用转义字符, \ + ascii16进制形式。这样一来,我们就可以构造利用语句啦。
这里过滤了expression, 我们也可以轻松的用expr\65ssion绕过。
效果如下:
这种情况,遗憾之处在于,基于 css expression 的XSS 已经进入暮年了,只有在IE6,7 下方能触发,受众面小。这里只是作为一个案例来讲讲。
Tips: 至于这里的转义是如何写的:步骤如下:
本例缺陷点代码:
-----------------------------------------------
7. 再来看下一个在属性里的案例。这个例子也是比较常见的。比如:
<HTML标签 onXXXX="...[输出在这里].."> 的例子。
<a href="javascript:[输出在这里]">xxxx </a> 的例子。
正好,在腾讯的这个例子中,以上2个情况一起出现了。 我们以其中一种进行讲解。
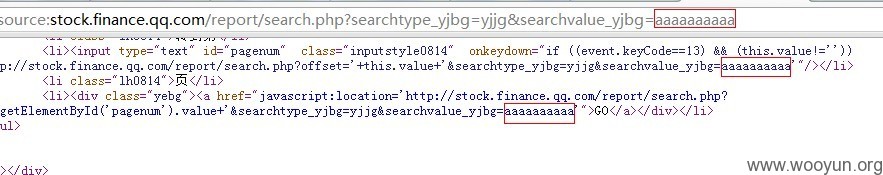
看输出,如下,aaaaaaaa 出现在了2个点。
常规来说,因为 onxxxx="[输出]" 和 href="javascript:[输出]" 与 <script>[输出]</script> 没有太大区别。因为[输出]所在的地方,都是javascript脚本。
但是<script>[输出]</script> 如果被过滤,往往没有太好的办法。
而上面这2种情况,则有一个很好的办法绕过过滤。
Tips:
换言之,只要上面的情况,没有过滤 &,# 等符号,我们就可以写入任意字符。
看看缺陷点的代码
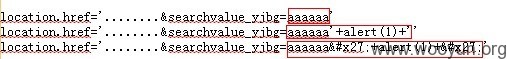
JS部分我们可以做以下构造,由于'被过滤,我们可以将'写为 '
location.href='........&searchvalue_yjbg=aaaaaa'
location.href='........&searchvalue_yjbg=aaaaaa'+alert(1)+''
location.href='........&searchvalue_yjbg=aaaaaa'+alert(1)+''
步骤如下:
接着我们把代码转换为 url 的编码。 &-> %26, # -> %23
最后利用代码如下:
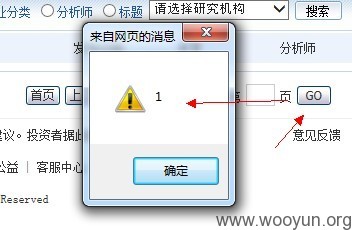
用户点击页面[GO]按钮触发。
由于缺陷点是发生在 onkeydown 或 a 标签的 href 属性中,无法自动触发,因而使得威胁减小,如果是发生在 img 的 onload 属性,则非常可能导致自动触发。
缺陷页面的 <a href=""> 触发点的代码如下:
漏洞证明:
见详情。
修复方案:
1. 对于输出在HTML属性中的情况,需要特殊情况特殊对待,该过滤\的时候,请过滤\, 该过滤&的情况,则过滤掉&
2. 碰到有某些修复的人用正则去判断, &#xNNN.., 而实际上 �NN; �NN, (后面自己慢慢试。。) 都是可以的。 或者是 
进制; 以及一些特殊的HTML实体,如 "等,都要注意到,好麻烦, 最好的办法,还是 &过滤为 & :)
版权声明:转载请注明来源 心伤的瘦子@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:5
确认时间:2012-12-17 14:27
厂商回复:
非常感谢您的报告。这个问题我们已经确认,正在与业务部门进行沟通制定解决方案。如有任何新的进展我们将会及时同步。
最新状态:
暂无