漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0140767
漏洞标题:丁丁租房存储XSS一枚(绕过replace函数打cookie)
相关厂商:丁丁租房
漏洞作者: 路人甲
提交时间:2015-09-25 09:41
修复时间:2015-11-09 10:44
公开时间:2015-11-09 10:44
漏洞类型:xss跨站脚本攻击
危害等级:低
自评Rank:5
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-09-25: 细节已通知厂商并且等待厂商处理中
2015-09-25: 厂商已经确认,细节仅向厂商公开
2015-10-05: 细节向核心白帽子及相关领域专家公开
2015-10-15: 细节向普通白帽子公开
2015-10-25: 细节向实习白帽子公开
2015-11-09: 细节向公众公开
简要描述:
RT
详细说明:
链接:http://www.zufangzi.com/
直接输出字符被过滤:
这里是用了JavaScript replace(),JavaScript replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。所以直接拦截数据包改参数就可以了。
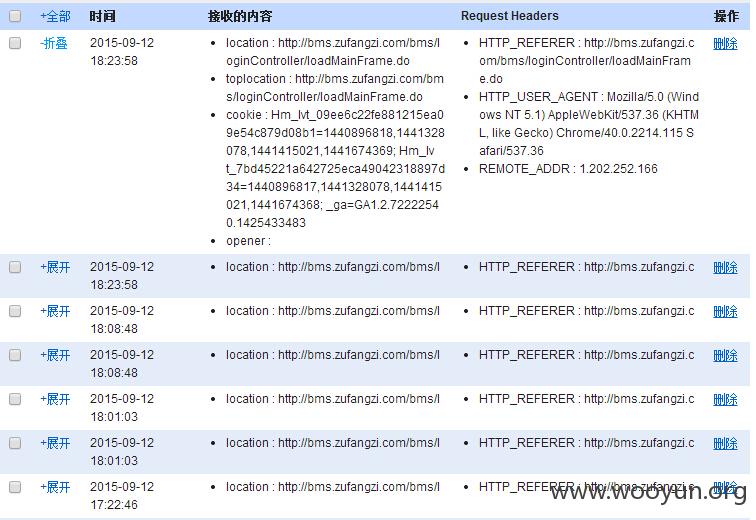
漏洞证明:
修复方案:
虽然客户端输入过滤可以有效拦截一部分恶意输入,但是输出过滤也很重要。
版权声明:转载请注明来源 路人甲@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:3
确认时间:2015-09-25 10:42
厂商回复:
确认,谢谢。
最新状态:
暂无