漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0134987
漏洞标题:我爱美琴多处可实现xss跨站脚本攻击
相关厂商:www.oiinhand.info
漏洞作者: soha
提交时间:2015-08-18 13:41
修复时间:2015-08-18 13:53
公开时间:2015-08-18 13:53
漏洞类型:xss跨站脚本攻击
危害等级:中
自评Rank:7
漏洞状态:厂商已经修复
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-08-18: 细节已通知厂商并且等待厂商处理中
2015-08-18: 厂商已经确认,细节仅向厂商公开
2015-08-18: 厂商已经修复漏洞并主动公开,细节向公众公开
简要描述:
http://ilovemikoto.com/的后端对于文本内容处理不严导致可使用xss跨站脚本进行攻击
详细说明:
这个站在进行markdown处理的时候应该是使用了后端+js的拼凑方法,以及后端对字符的转移处理不完全,导致xss漏洞的产生。并且可以通过这个漏洞获取用户的隐私信息,危害程度较大。
漏洞证明:
首先我们打开这个站,从留言板http://ilovemikoto.com/board 的网页源码我们可以分析出,这个站是后端的文本拼凑到前端,交给marked.js解析markdown语言
然后从该站讨论区的这个主题http://ilovemikoto.com/discuss/show/1 可以看见这个站处理过引号。
讨论区的网页源码如下:
(后面多余内容省略)
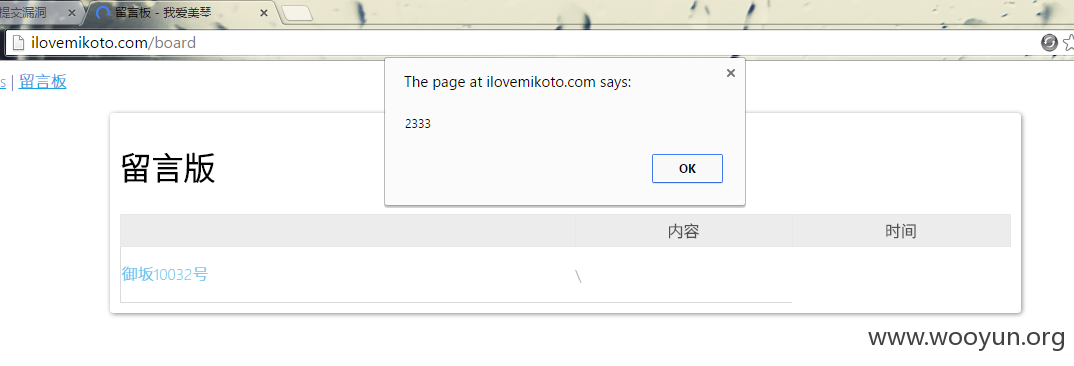
我试着去用反斜杠,于是可以构造这么一个xss脚本,发在留言板
提交后回到留言板,发现反斜杠的确没有过滤的。
至此xss完成,证毕。
当然也可以放一些干坏事儿的脚本,当然本着不搞大新闻的原则,我xss只玩到这里。
修复方案:
后端严格过滤转义文本,或者使用在后端处理markdown的方式。也可以尝试使用ajax获取数据
版权声明:转载请注明来源 soha@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:5
确认时间:2015-08-18 13:48
厂商回复:
感谢提醒,我们将尽快处理
最新状态:
2015-08-18:已经重新检查并且修改了转义模块,如果还有漏洞欢迎白帽子们指导