漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-087466
漏洞标题:多款手机浏览器UI跨域钓鱼漏洞(UC/百度/联想等)
相关厂商:UC,百度,联想等
漏洞作者: 爱梅小礼
提交时间:2014-12-17 08:55
修复时间:2015-03-17 08:56
公开时间:2015-03-17 08:56
漏洞类型:设计错误/逻辑缺陷
危害等级:中
自评Rank:8
漏洞状态:已交由第三方合作机构(cncert国家互联网应急中心)处理
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-12-17: 细节已通知厂商并且等待厂商处理中
2014-12-22: 厂商已经确认,细节仅向厂商公开
2014-12-25: 细节向第三方安全合作伙伴开放
2015-02-15: 细节向核心白帽子及相关领域专家公开
2015-02-25: 细节向普通白帽子公开
2015-03-07: 细节向实习白帽子公开
2015-03-17: 细节向公众公开
简要描述:
跨域钓鱼哦~
详细说明:
好吧,我先承认这不是真正意义上的跨域,但可以造成同样的效果。
测试了几款国产安卓浏览器,发现UC(最新版)、百度浏览器(最新版)、联想(vibe ui自带浏览器)、华为(3c自带浏览器)中存在该问题。其它浏览器未必不存在,只是对我这个exp不敏感罢了(要么弹不出新窗口,要么对401对话框不敏感)。
现在安卓浏览器都可以打开很多标签页,而且每个标签页之间都严格遵守同源策略,互不干扰。但有一种情况,当浏览器中同时存在两个已经打开的标签页时,并且用户正在浏览b标签,此时a标签弹出一个由js形成的浏览器对话框(例如alert、confirm、prompt以及401auth),如果这个窗体是全局的,那么这个窗体将会出现在b标签页的上方,如果又没有明确提示来源页的话,那么用户会误认为是b标签页弹出的信息,从而导致钓鱼或者欺骗。
漏洞证明:
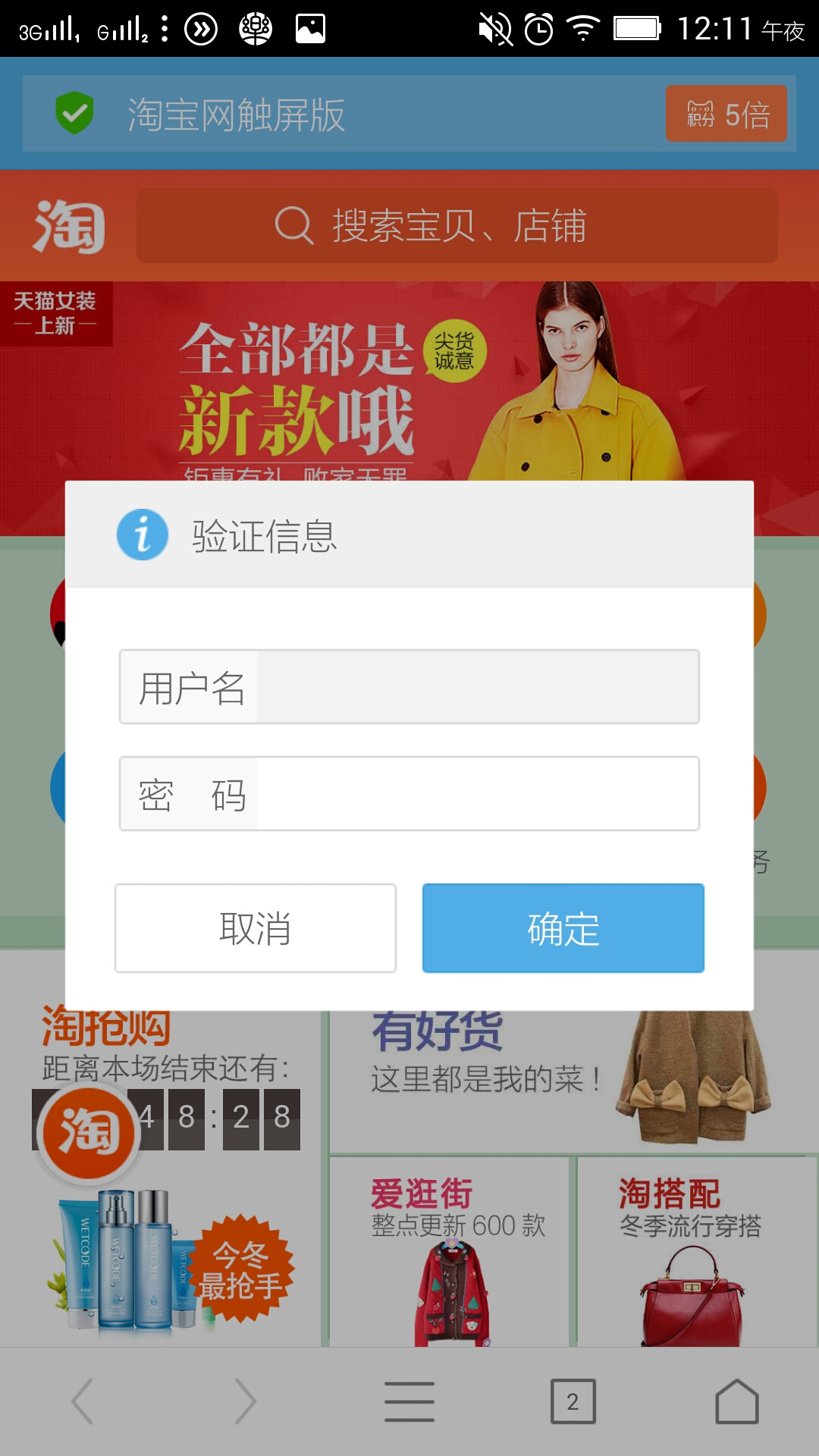
下面就是利用该方式跨域淘宝进行401钓鱼的演示
auth.php
index.html
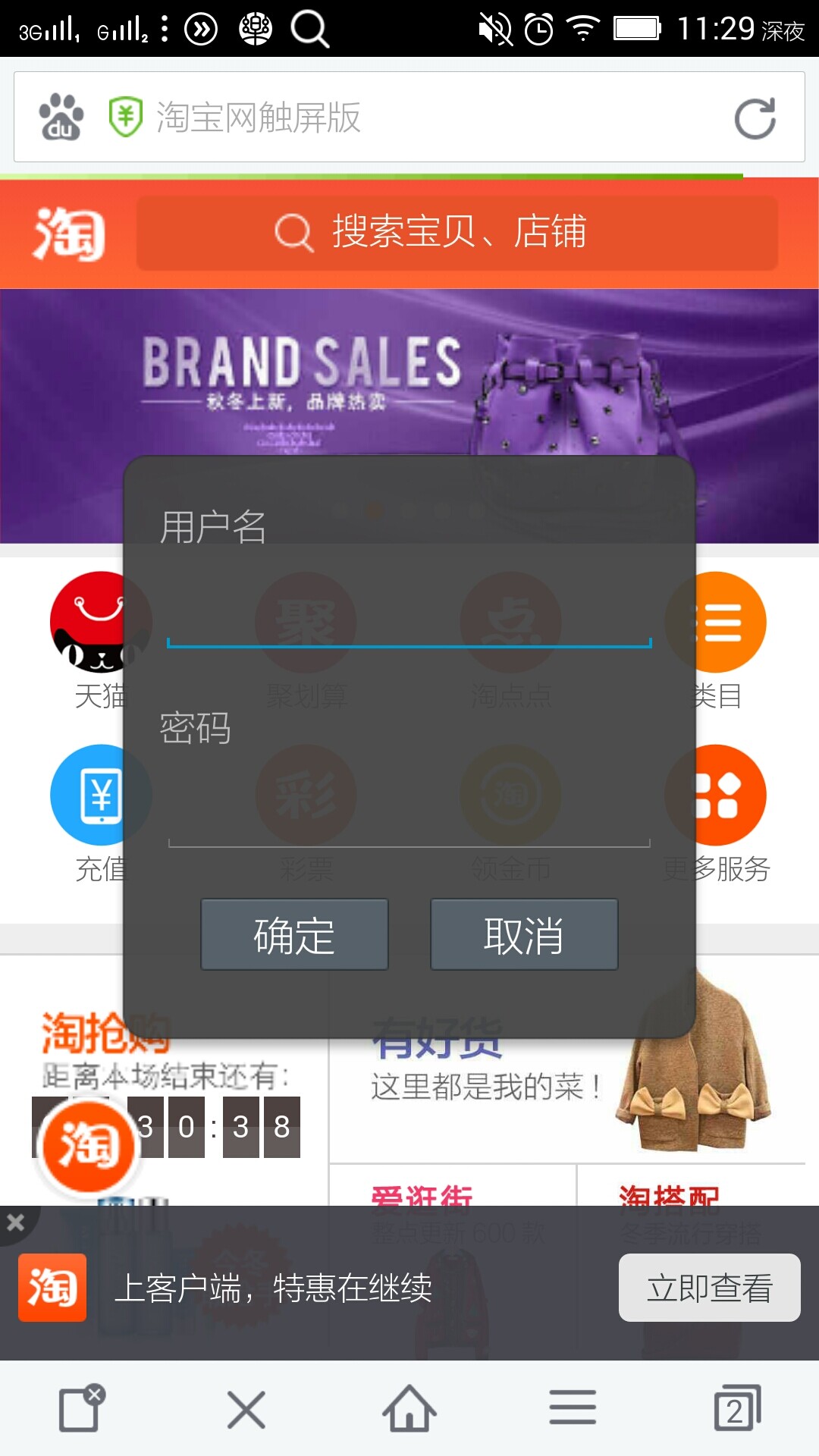
下面欣赏一下这几个浏览器的对话框,最完美的就属UC和百度的了。
uc:
baidu:
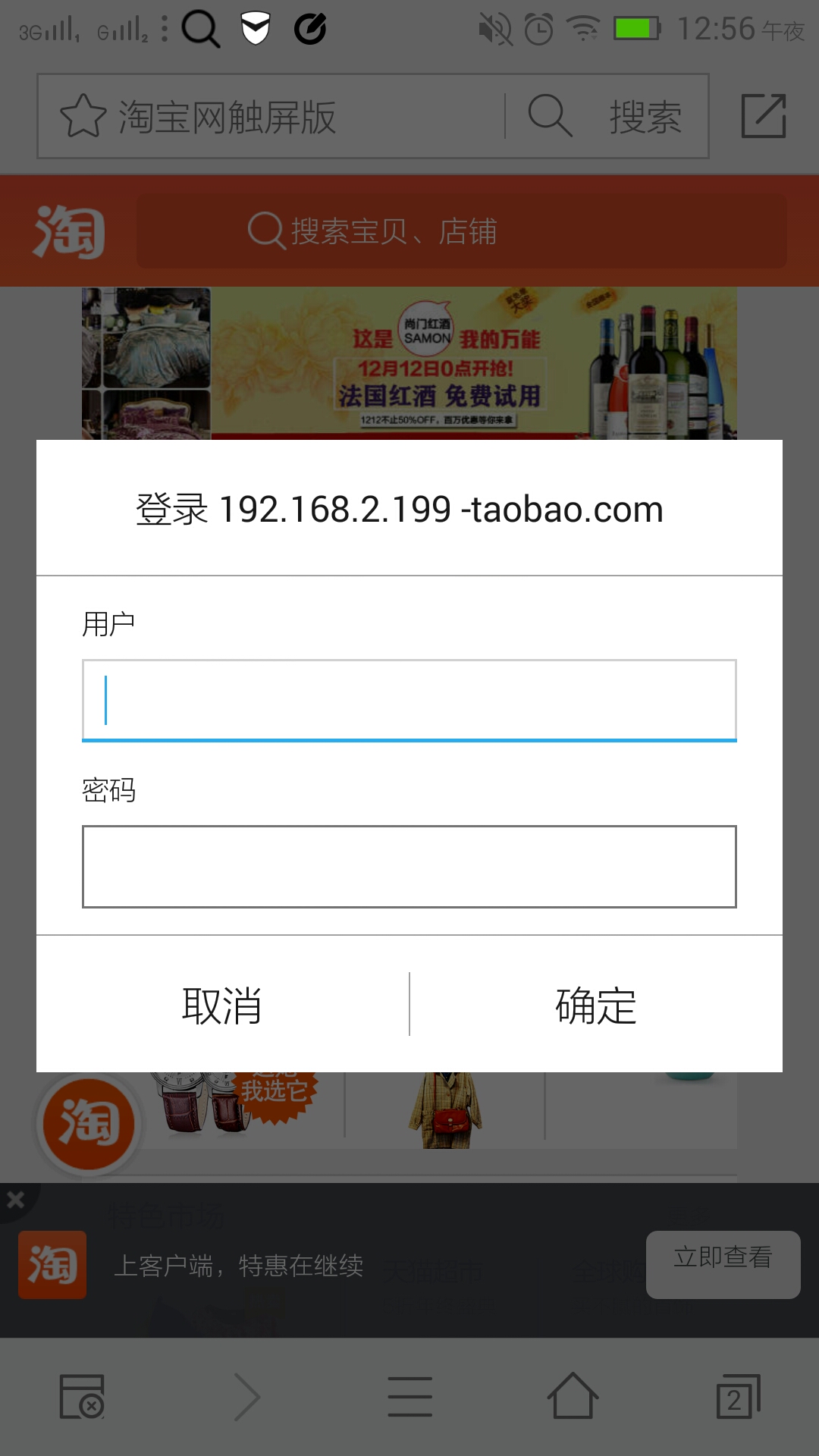
联想vibe ui自带浏览器,好歹有个来源页提示,不过很容易就能糊弄过去,因为没人记得住taobao的真实IP是多少:
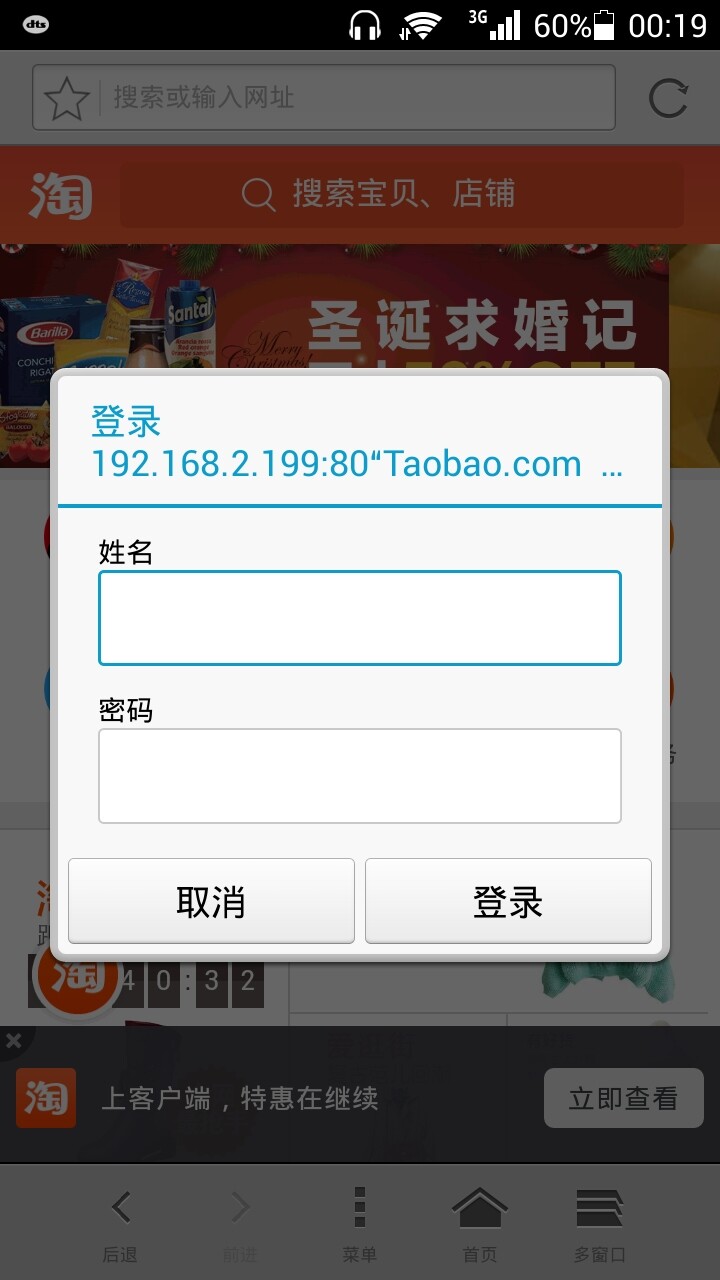
华为的也差不多:
输入密码之后,就会保存到pass.txt里啦:
修复方案:
不要全局的框框
版权声明:转载请注明来源 爱梅小礼@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:10
确认时间:2014-12-22 08:06
厂商回复:
最新状态:
2015-01-14:根据后续华为公司与白帽子沟通情况,暂不涉及华为公司产品