漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-014796
漏洞标题:百度众测存储型XSS
相关厂商:百度
漏洞作者: dyun
提交时间:2012-11-15 14:22
修复时间:2012-12-30 14:22
公开时间:2012-12-30 14:22
漏洞类型:xss跨站脚本攻击
危害等级:中
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-11-15: 细节已通知厂商并且等待厂商处理中
2012-11-15: 厂商已经确认,细节仅向厂商公开
2012-11-25: 细节向核心白帽子及相关领域专家公开
2012-12-05: 细节向普通白帽子公开
2012-12-15: 细节向实习白帽子公开
2012-12-30: 细节向公众公开
简要描述:
输出没做过滤,导致可插入html标签...
详细说明:
看到一哥在zone里的盲注事例,链接到此站,便瞅了瞅~~~
1. 进入百度众测,找到一个贴子发表评论,查看提交内容
提交内容处
对关键部分提交之前由ueditor做了转义
2. 再次提交,修改该参数
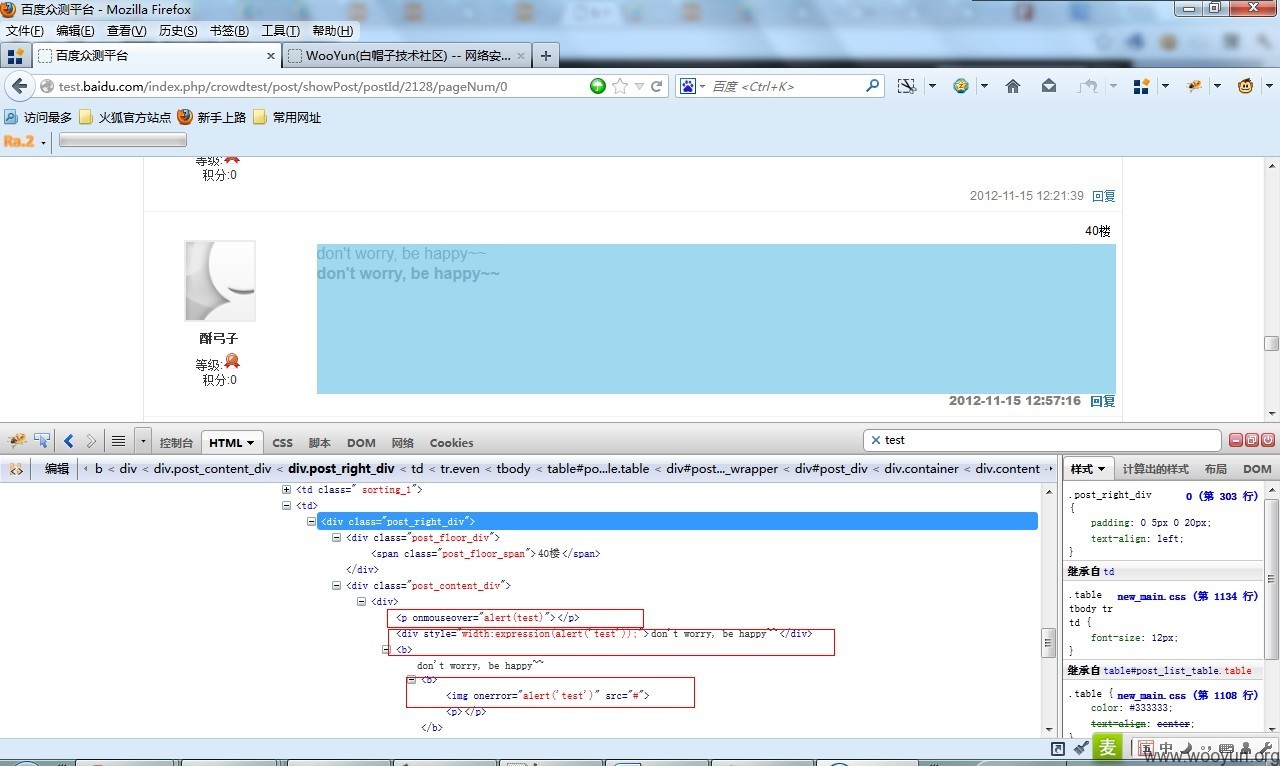
3. 查看页面第4页
http://test.baidu.com/index.php/crowdtest/post/showPost/postId/2128/pageNum/0
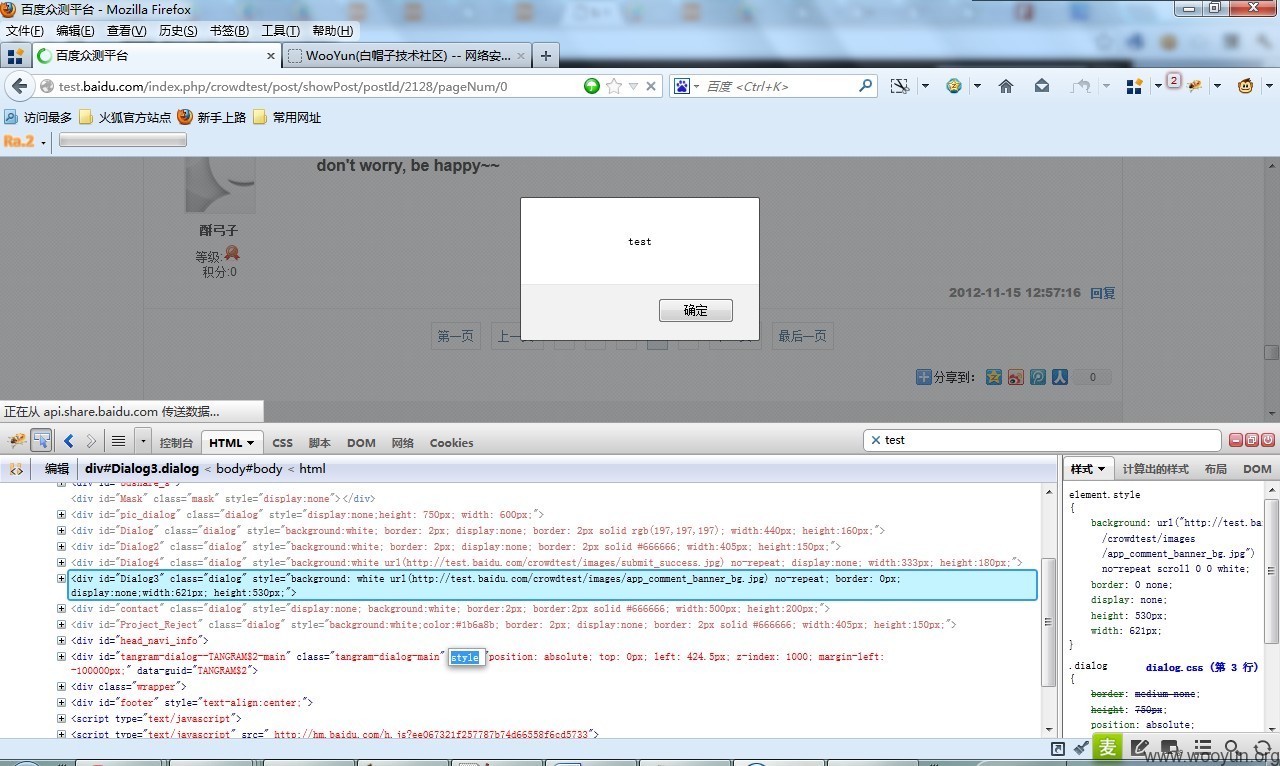
4. 证明
漏洞证明:
修复方案:
输出过滤~~~
版权声明:转载请注明来源 dyun@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:8
确认时间:2012-11-15 15:47
厂商回复:
感谢你对百度安全的关注,我们马上安排修复。
最新状态:
暂无