漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0125244
漏洞标题:UC浏览器跨域脚本漏洞
相关厂商:UC Mobile
漏洞作者: Lyleaks
提交时间:2015-07-07 22:16
修复时间:2015-10-07 13:46
公开时间:2015-10-07 13:46
漏洞类型:设计错误/逻辑缺陷
危害等级:高
自评Rank:20
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-07-07: 细节已通知厂商并且等待厂商处理中
2015-07-09: 厂商已经确认,细节仅向厂商公开
2015-07-12: 细节向第三方安全合作伙伴开放
2015-09-02: 细节向核心白帽子及相关领域专家公开
2015-09-12: 细节向普通白帽子公开
2015-09-22: 细节向实习白帽子公开
2015-10-07: 细节向公众公开
简要描述:
放假了,发现之前发的洞已经公开了,不过没修好。
详细说明:
之前在 WooYun: UC浏览器跨域脚本漏洞可获取其他网站数据(含过程分析) 中,在当前域名打开不同域名的窗口时,UC浏览器会进行拦截,不过在最新版本中已经没有这个限制了。
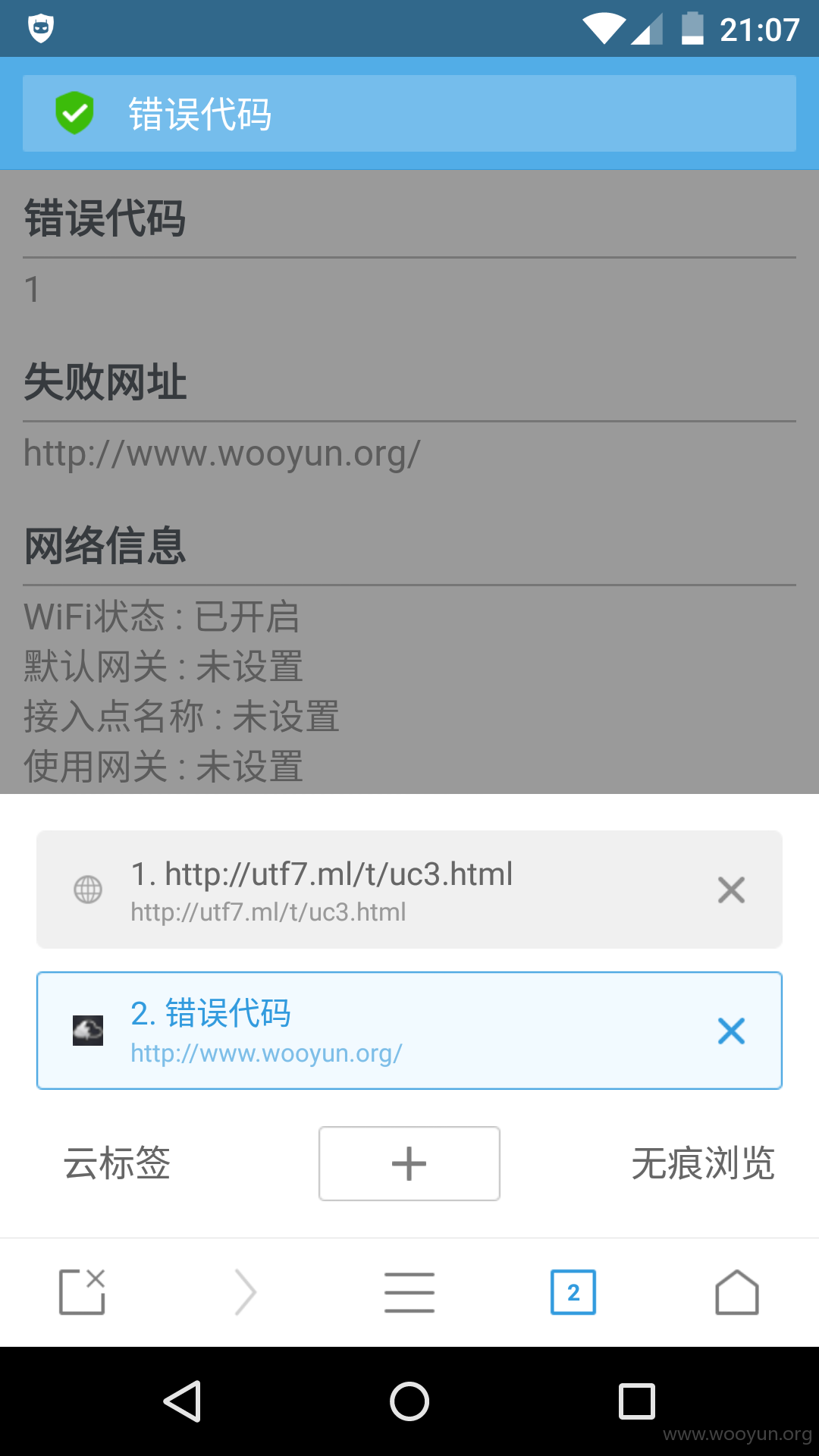
在最新版中,UC浏览器会对失败网址进行URL编码。
跳转到出错页面的URL为
还有其他的参数可以控制,比如IP。IP的值默认会进行URL编码,不过浏览器不会对#后面的字符进行编码,同样也没对特殊字符进行过滤。
测试发现,UC浏览器会把存在属性的标签替换为空,比如<img src=#>,不过script就够用了。构造如下POC
点击Test it!
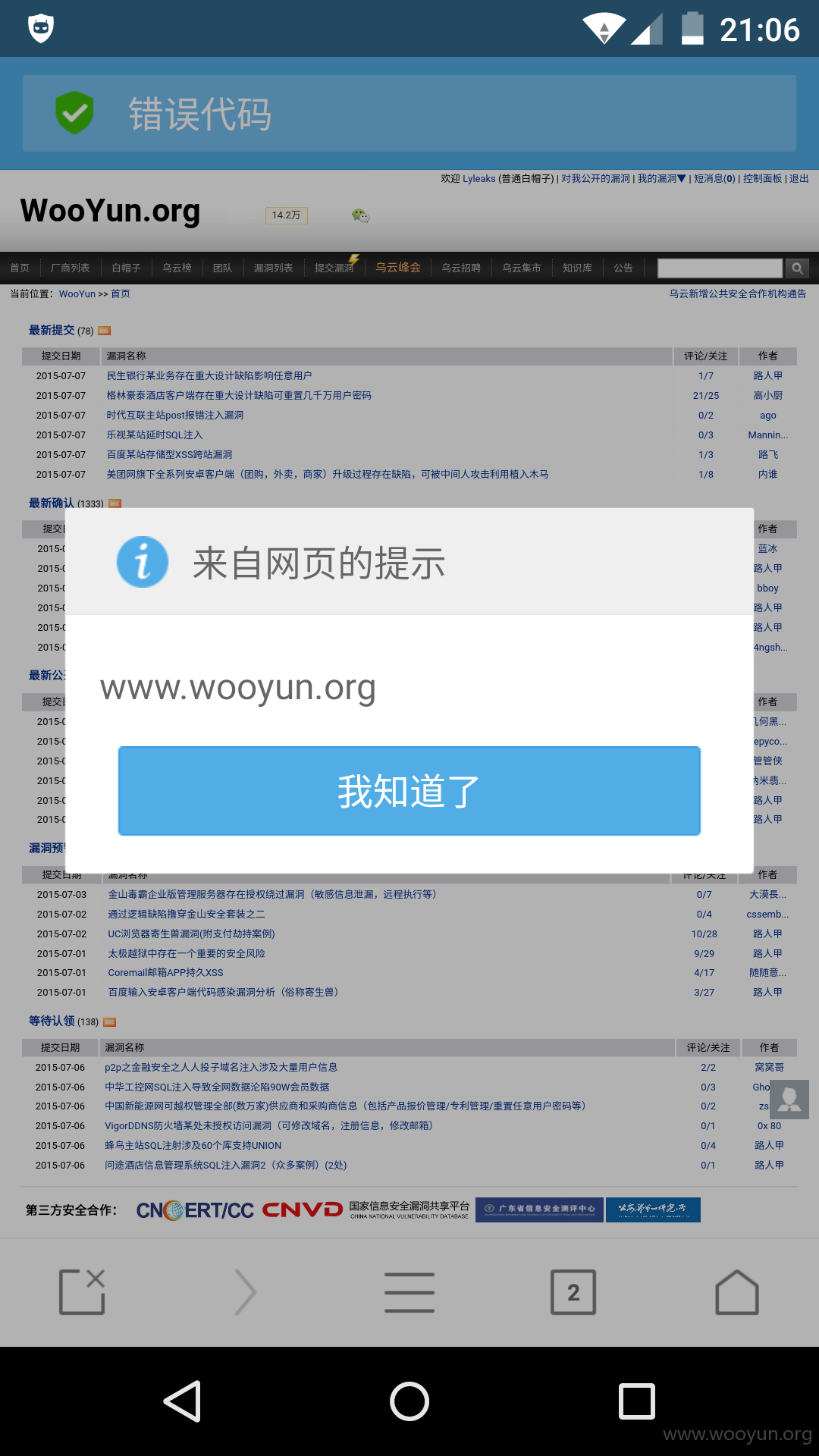
在www.wooyun.org执行alert(document.domain)
漏洞证明:
修复方案:
版权声明:转载请注明来源 Lyleaks@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:12
确认时间:2015-07-09 13:44
厂商回复:
您好,漏洞已确认,正在修复中。感谢您对阿里巴巴安全的关注和支持。
最新状态:
暂无