漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-0111191
漏洞标题:祝贺某人大婚-微信设计缺陷导致微信拒绝服务或获取用户密码
相关厂商:腾讯
漏洞作者: only_guest
提交时间:2015-04-30 10:55
修复时间:2015-06-14 14:24
公开时间:2015-06-14 14:24
漏洞类型:设计缺陷/逻辑错误
危害等级:高
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-04-30: 细节已通知厂商并且等待厂商处理中
2015-04-30: 厂商已经确认,细节仅向厂商公开
2015-05-10: 细节向核心白帽子及相关领域专家公开
2015-05-20: 细节向普通白帽子公开
2015-05-30: 细节向实习白帽子公开
2015-06-14: 细节向公众公开
简要描述:
微信设计缺陷导致微信拒绝服务或获取用户密码。
详细说明:
微信中打开一个网页后,在关闭的时候会把页面先挂起到后台1-2秒钟才关闭。
在这个时间段内使用prompt来把页面keep住,微信里面的网页用window.close是无法自己关闭页面的,我们要让用户打开页面后自动关闭并且弹窗就很难实现了。
但是微信给我们提供了一个很好的方法,当然这个方法是微信没有公开的方法。
WeixinJSBridge.invoke("closeWindow",{},function(e)
使用这个方法就可以自动关闭当前页面,并且在关闭的时候弹出prompt来keep住这个窗体。
prompt可以在用户关闭页面后在微信的聊天窗体中弹出。
此时提示用户输入敏感信息如密码等。
服务端任然可以接收到这些信息。
当然如果你无聊的话可以选择一直弹窗。让用户无法关闭。只能关闭微信进程,造成拒绝服务的效果。
总结吐下:
1. 点开页面
3. 在关闭的回调事件事件中使用 prompt 阻塞 webview 的线程
2. 使用 WeixinJSBridge 隐藏网页
5. prompt 触发,显示钓鱼框
6. 发送 prompt 接收到的数据到攻击者服务端
7. 1 - 2 秒后线程自动关闭
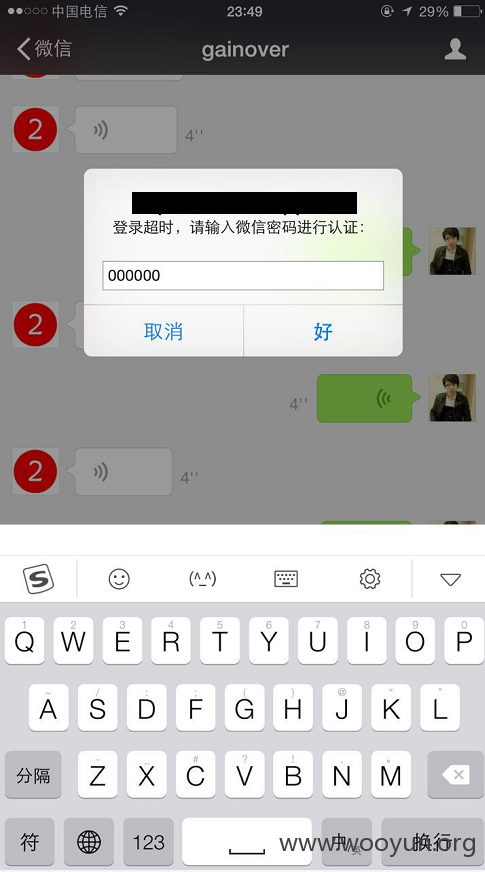
效果图如下:
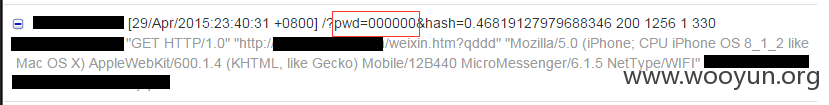
服务端收到的密码信息如下:
漏洞证明:
修复方案:
安卓下面测试没有成功,iPhone下测试存在。
应该是为了在点击关闭按钮后即时切换页面导致的。
有了用户体验就没了安全
应该双向考虑
版权声明:转载请注明来源 only_guest@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:5
确认时间:2015-04-30 14:23
厂商回复:
非常感谢您的报告,问题已着手处理,感谢大家对腾讯业务安全的关注。如果您有任何疑问,欢迎反馈,我们会有专人跟进处理。
最新状态:
暂无