漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-062771
漏洞标题:新浪某界面dom型xss(四)(IE下再次绕过,结合IE bug)
相关厂商:新浪
漏洞作者: 香草
提交时间:2014-05-29 16:51
修复时间:2014-07-13 16:51
公开时间:2014-07-13 16:51
漏洞类型:xss跨站脚本攻击
危害等级:低
自评Rank:4
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-05-29: 细节已通知厂商并且等待厂商处理中
2014-05-29: 厂商已经确认,细节仅向厂商公开
2014-06-08: 细节向核心白帽子及相关领域专家公开
2014-06-18: 细节向普通白帽子公开
2014-06-28: 细节向实习白帽子公开
2014-07-13: 细节向公众公开
简要描述:
不要怪我死磕,本以为这个这个第三次的时候会彻底修复了,这次我再次研究了开发人员的过滤方法。确实很严密,不过,IE是个会出现你意想不到的结果的浏览器,似目以待吧。我认为这个洞还是挺经典的,有学习价值,所以就再次提交了。rank随便给给就行了。
详细说明:
我们再来看看新浪修复的代码:
checkDomain的作用是检查传入的URL的值是否是指定的URL。
这次相对于上次的修复,是在
前面都加了个点。
而且原来的cleanUrl加了个在IE下净化端口的代码。
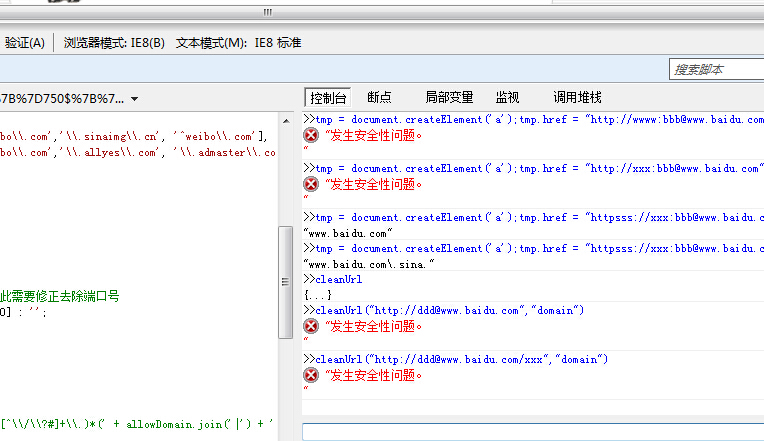
重点的问题就出在这段代码上:
这段代码会把我们输入的url利用浏览器的
var tmp = document.createElement('a');
tmp.href = url;
temp.host方法取得他的host,像这样的url
得到的结果都是 www.baidu.com 浏览器总能识别他们,开发人员很聪明,利用了这样的浏览器功能,帮助进行繁琐的URL划分。
但是这段代码在IE上运行会报错:
这个就有趣了,我继续测试发现如果我们用一个IE不支持的协议名,他就不报错了
得到结果:www.baidu.com 还是不能达到我们的目的,我们需要的是:
www.baidu.com\.sina.com.cn
加上试试呢?
奇迹出现了,得到了结果是:
www.baidu.com\.sina.com.cn
其实这样也是可以的:
结果也是www.baidu.com\.sina.com.cn
真是匪夷所思吧!
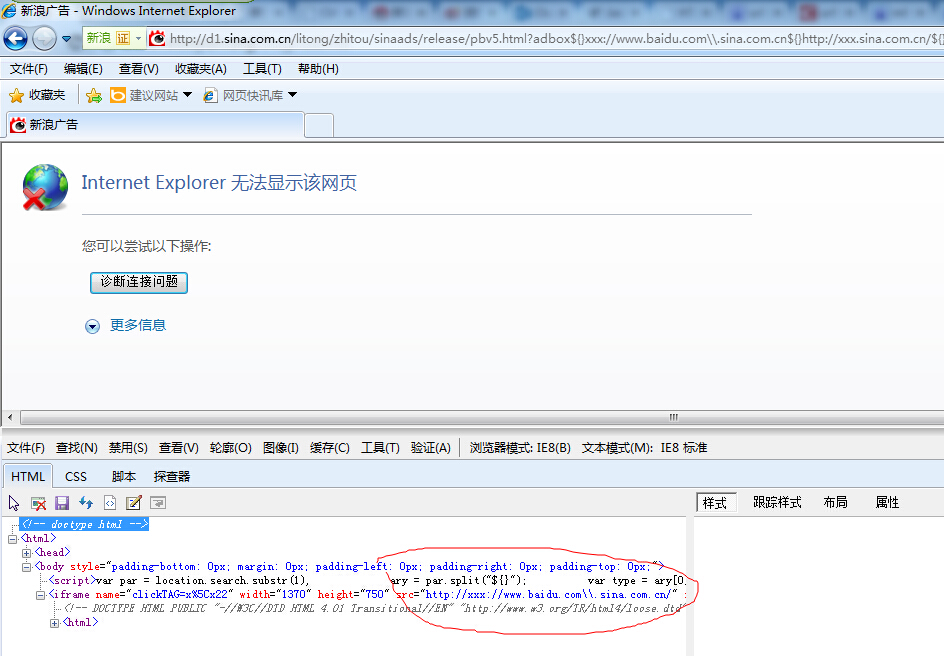
这样一来我们可以过正则检查了,先运行看看
乖乖,新浪竟然自己加上了一个http://,本来我还正愁怎么找一个IE支持但是又存在问题
的协议,因为我测试http,ftp,https,file,mailto这些协议都是能够正确区分host部分的。
本来以为这个会很鸡肋,但是看到这个加上去的http://我就笑了,正好帮我的大忙。
我能不能用一个协议叫www.baidu.com呢?
结果:xxx.sina.com.cn
测试,还真可以,亮瞎我的眼啊!!!!
测了这么多,结果却真是奇葩
能不能再猥琐点
虽然多了个冒号,但是IE的容错性还是可以运行的
最后做个总结:
在chrome和firefox浏览器上都是可以正确识别host的,但是在IE上,却很奇怪了
漏洞1、IE上当为不常用协议的时候,在host中允许出现\。
漏洞2、IE允许自定义协议,包括这样的协议 www.baidu.com。
我相信很多开发人员都喜欢用这个功能,回去检查下你的代码吧!!!
漏洞证明:
修复方案:
IE有时候就是会出现意想不到的问题,建议限制正则开头和结尾
版权声明:转载请注明来源 香草@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:4
确认时间:2014-05-29 18:16
厂商回复:
再次感谢关注新浪安全,这个测试思路赞,
最新状态:
暂无