漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-016197
漏洞标题:[腾讯实例教程] 那些年我们一起学XSS - 10. Dom Xss进阶 [邂逅eval]
相关厂商:腾讯
漏洞作者: 心伤的瘦子
提交时间:2012-12-18 22:17
修复时间:2013-02-01 22:18
公开时间:2013-02-01 22:18
漏洞类型:xss跨站脚本攻击
危害等级:低
自评Rank:2
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-12-18: 细节已通知厂商并且等待厂商处理中
2012-12-19: 厂商已经确认,细节仅向厂商公开
2012-12-29: 细节向核心白帽子及相关领域专家公开
2013-01-08: 细节向普通白帽子公开
2013-01-18: 细节向实习白帽子公开
2013-02-01: 细节向公众公开
简要描述:
前面的教程,说到了显式输出和隐式输出。但是不论怎么样,因为最终javascript都会通过document.write或innerHTML将内容输出到网页中,所以我们总是有办法看到输出到哪里。 但是有时候,我们的输出,最终并没有流向innerHTML或document.write,而是与eval发生了邂逅,我们该怎么挖掘并利用呢?
详细说明:
1. 我们直接上例子。
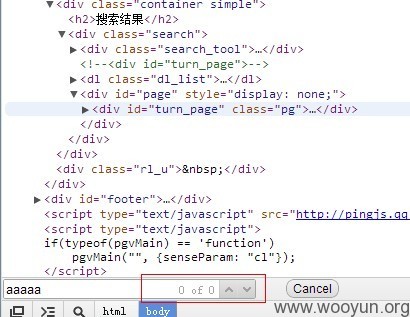
和前面的不同之处,这次我们搜索源代码和调试工具都看不到任何东西。
2. 这个时候,我们可以看看Console,看看有没有其它有用的东西~~
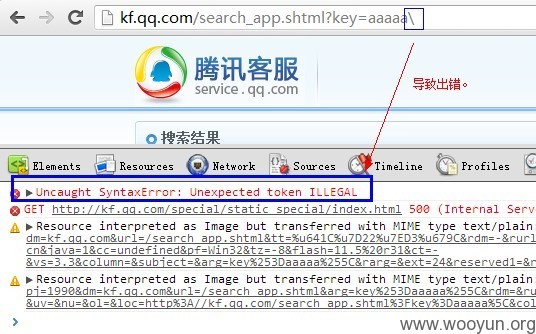
一般来说,默认情况下,是不会有问题的。我们可以给参数加一些特殊符号。
这里我比较习惯用\,因为这玩意比较好使。当然你也可以用其它比较特殊的符号,比如双引号,单引号,只是被过滤掉的几率比较大。
这个时候,我们看看Console里面,多出了一条错误。
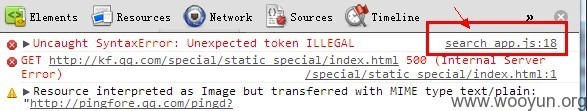
我们可以点右侧,直接定位到错误代码。
3. 点进去后,可以看到是哪个地方出错了。
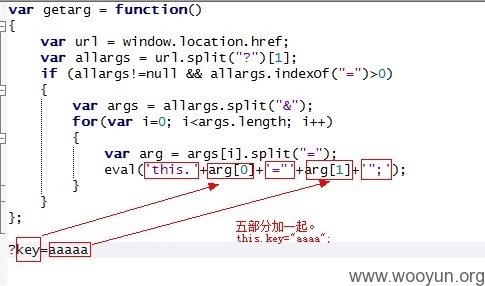
我们来看看这段代码:
和上一节教程类似,这段代码,实际上也是一个获取地址栏参数的代码。
比如,地址栏是key=aaaa; 那么 arg[0] 就是字符串'key', arg[1] 就是字符串 'aaaa';
那么eval这句就是执行的 eval('this.key="aaaa";')
这样一来 , this.key="aaaa";这句就被执行了。
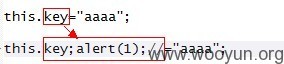
4. 如果这里我们把 key 换个写法呢?
this.key="aaaa";
this.key;alert(1);//="aaaa";
如下图:
那么是不是将会执行我们的alert(1);呢?
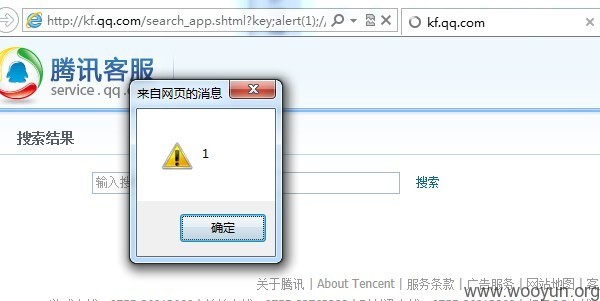
5. 根据上面内容,我们可以构造代码。
HOHO~,如我们所愿的弹出了。
6. 不知道看完上面的,有没有娃注意到,后面的 aaaa 不是也可以构造吗?
this.key="aaaa"; 换为
this.key="aaa";alert(1);//";
确实是如此 :)
这个在IE下一样是可以的。
但是这样在chrome下却不行。 原因其实上面一节教程也提到过。
chrome会自动对", >, < 进行转换。
因而
this.key="aaa";alert(1);//";
会变成
this.key="aaa%22;alert(1);//";
从而失效。
7.上面就是本篇教程了,我们再来看看题外话。
其实以上问题,不是单独存在的。在另外一个页面也是存在的。
更多内容,参见本篇漏洞修复。
漏洞证明:
见详细说明
修复方案:
参照你们已经修复的类似文件即可。
本来上面这个文件也是存在漏洞的,估计这个位置已经被人报告给腾讯了,因而腾讯加了一次防御。我们看看腾讯的防御措施。
也就是说,腾讯这里对后面的arg[1]进行了过滤。
接着,这个问题又被再次报告了,因而前些时候,腾讯又进一步做了修复。
这一次,腾讯对 arg[0]进行了判断。
哈,补了东墙,补西墙。 不过呢?补了这个wsearch.js文件,还有我们现在分析的这个(http://kf.qq.com/js/search_app.js)文件。
版权声明:转载请注明来源 心伤的瘦子@乌云
漏洞回应
厂商回应:
危害等级:低
漏洞Rank:5
确认时间:2012-12-19 10:21
厂商回复:
非常感谢您的报告。这个问题我们已经确认,正在与业务部门进行沟通制定解决方案。如有任何新的进展我们将会及时同步。
最新状态:
暂无