漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2015-098187
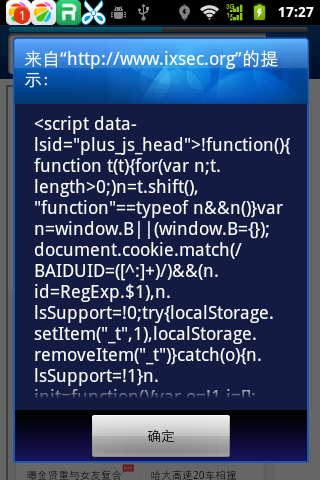
漏洞标题:华为手机自带浏览器跨域脚本执行漏洞(附poc)
相关厂商:华为技术有限公司
漏洞作者: 浅蓝
提交时间:2015-02-24 18:25
修复时间:2015-05-28 18:14
公开时间:2015-05-28 18:14
漏洞类型:远程代码执行
危害等级:高
自评Rank:15
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2015-02-24: 细节已通知厂商并且等待厂商处理中
2015-02-27: 厂商已经确认,细节仅向厂商公开
2015-03-02: 细节向第三方安全合作伙伴开放
2015-04-23: 细节向核心白帽子及相关领域专家公开
2015-05-03: 细节向普通白帽子公开
2015-05-13: 细节向实习白帽子公开
2015-05-28: 细节向公众公开
简要描述:
如题
详细说明:
漏洞证明:
修复方案:
对builtins对象执行脚本进行限制
版权声明:转载请注明来源 浅蓝@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:7
确认时间:2015-02-27 18:13
厂商回复:
感谢白帽子对华为公司安全的关注。经确认该漏洞属于Android较早版本的原生漏洞,存在漏洞的产品华为已停产,在华为新版的手机产品不存在此漏洞。
最新状态:
暂无