漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2013-023668
漏洞标题:搜狐微博某处存储型跨站,可定向打任意用户!
相关厂商:搜狐
漏洞作者: 梧桐雨
提交时间:2013-05-14 10:30
修复时间:2013-06-28 10:31
公开时间:2013-06-28 10:31
漏洞类型:xss跨站脚本攻击
危害等级:高
自评Rank:15
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2013-05-14: 细节已通知厂商并且等待厂商处理中
2013-05-14: 厂商已经确认,细节仅向厂商公开
2013-05-24: 细节向核心白帽子及相关领域专家公开
2013-06-03: 细节向普通白帽子公开
2013-06-13: 细节向实习白帽子公开
2013-06-28: 细节向公众公开
简要描述:
RT!
详细说明:
这个存储型跨站太有趣了,搜狐算是个乌龙么?
也是无意中发现的。
早在http://wooyun.org/bugs/wooyun-2010-019550
的时候曾经给搜狐找了一个反射型的xss,当时没受到重视。
在那时候,也测试过搜狐微博的私信接口,确实是过滤了的。
然而,在不远处:http://w.sohu.com/
手机微博,则没那么幸运了。
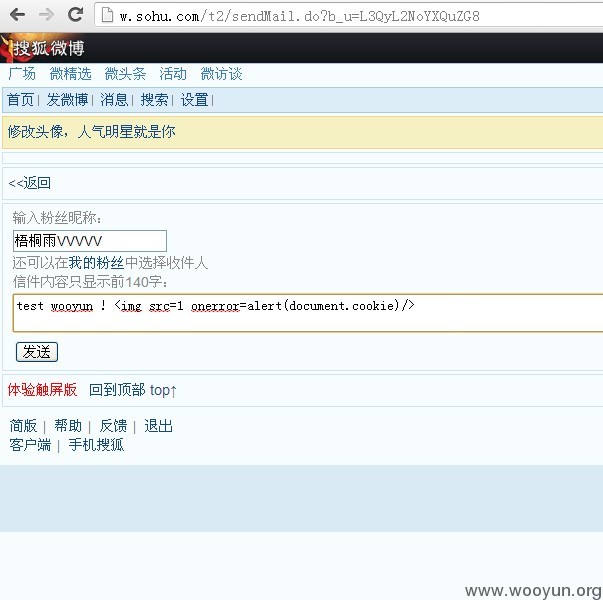
就拿私信接口来讲,他是没过滤的。
我可以简单的这么和大家说下:
A->B 当A,B都是电脑登录,互相发送私信的时候,这个时候跨站被过滤。
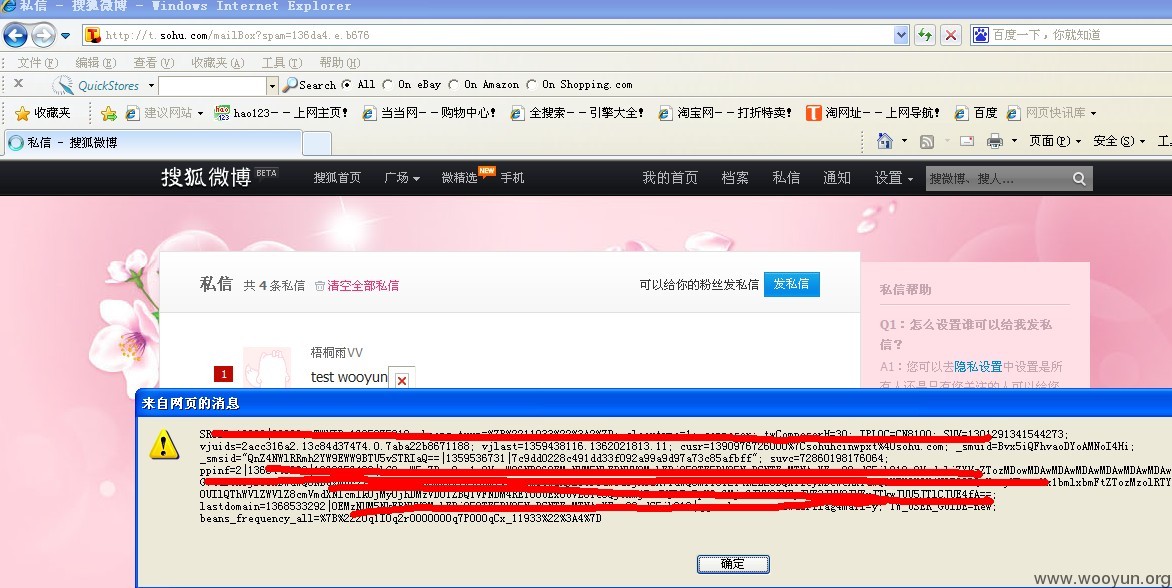
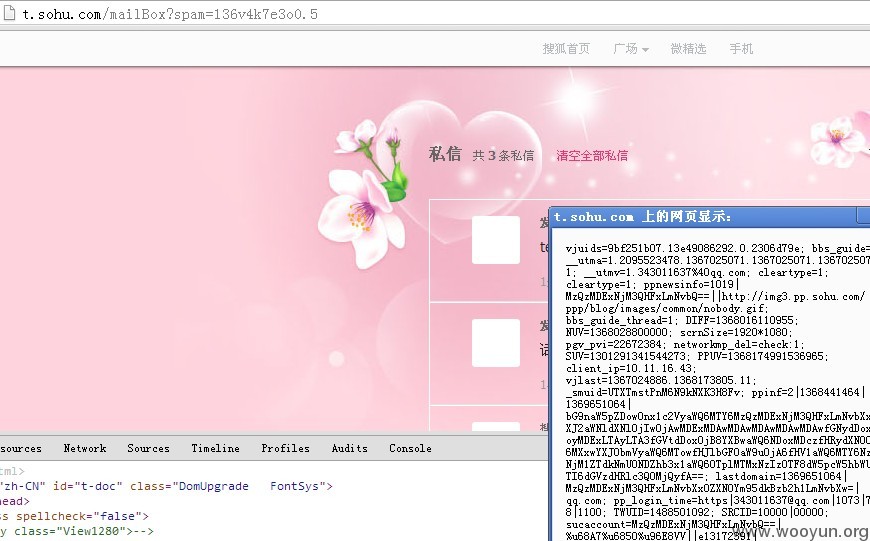
那么当A->B 的时候,也就是A给B发送的时候,是登录w.sohu.com发送给B的时候,跨站就会触发。
因此,我大概可以推出搜狐微博两个站的代码应该是这样的:
主站对主站是过滤了的。
而w.sohu.com->入库,没过滤。导致sohu.com->私信输出完全html化。。
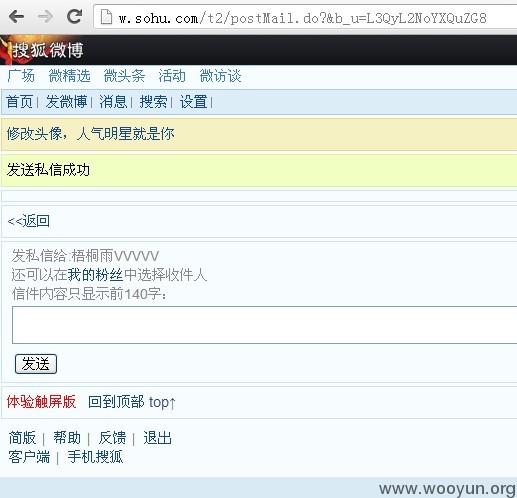
so..接下来就不难利用了,我们只要找个号,在w.sohu.com登录,然后发送带有跨站代码的私信给你想打的那个用户即可。
漏洞证明:
修复方案:
给w.sohu.com私信接口过滤,哦,别忘了,可能其他功能也存在同样问题哦~
净化输出吧
版权声明:转载请注明来源 梧桐雨@乌云
漏洞回应
厂商回应:
危害等级:中
漏洞Rank:10
确认时间:2013-05-14 10:52
厂商回复:
感谢对搜狐安全的关注
最新状态:
暂无