漏洞概要 关注数(24) 关注此漏洞
缺陷编号:wooyun-2012-013446
漏洞标题:腾讯微博存储型XSS漏洞--看我这标题多普通5
相关厂商:腾讯
漏洞作者: 心伤的胖子
提交时间:2012-10-17 11:38
修复时间:2012-12-01 11:38
公开时间:2012-12-01 11:38
漏洞类型:xss跨站脚本攻击
危害等级:高
自评Rank:18
漏洞状态:厂商已经确认
漏洞来源: http://www.wooyun.org,如有疑问或需要帮助请联系 [email protected]
Tags标签: 无
漏洞详情
披露状态:
2012-10-17: 细节已通知厂商并且等待厂商处理中
2012-10-17: 厂商已经确认,细节仅向厂商公开
2012-10-27: 细节向核心白帽子及相关领域专家公开
2012-11-06: 细节向普通白帽子公开
2012-11-16: 细节向实习白帽子公开
2012-12-01: 细节向公众公开
简要描述:
胖子怎么了,么了,了!
继续普通!
详细说明:
WooYun: 腾讯微博存储型XSS漏洞--看我这标题多普通4
其实在这个漏洞里面差不多已经给提出来了,可惜你们没有深入去分析下隐藏的漏洞。
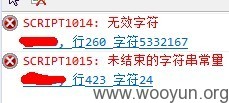
1、下面图中其实是有两个错误的
2、但是只给修复了其中一个,那另外一个呢?见下面的代码
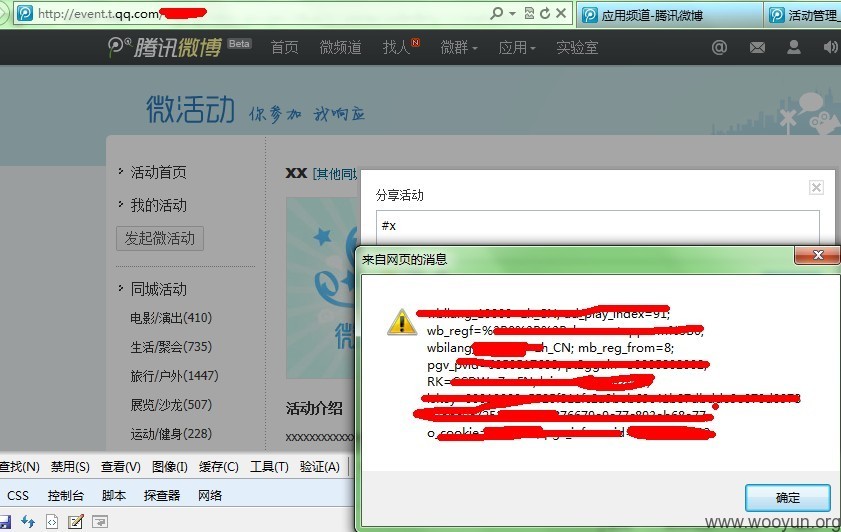
由于浏览器解析页面的时候会先把'解码成',从而在onclick的javascript环境下形成单引号闭合,从而当点击“分享”即可触发我们插入的代码。
漏洞证明:
修复方案:
1、对不同的场景编码的方式其实是不一样的。
版权声明:转载请注明来源 心伤的胖子@乌云
漏洞回应
厂商回应:
危害等级:高
漏洞Rank:15
确认时间:2012-10-17 15:56
厂商回复:
非常感谢您的报告。这个问题我们已经确认,正在与业务部门进行沟通制定解决方案。如有任何新的进展我们将会及时同步。
最新状态:
2012-10-18:非常感谢胖子的报告,目前已经完成对该漏洞的修复,请您帮助复查,有任何问题请联系我们。